
eCommerce is a booming industry today, but navigating the online space can be tricky. With so many options that users can shop in, you need to keep your site attractive to keep users interested.
However, maintaining users’ attention is more challenging than it sounds, and this is where eCommerce pop-ups come in.
What Is The Definition Of A Pop-Up In eCommerce?
An eCommerce pop-up is essentially an overlay that you place on your website to stop visitors and show them an offer.
One familiar example might be a pop-up offering a discount for your first online order if you subscribe to the site’s email newsletter.
How Do Pop-Ups Benefit eCommerce?
Pop-ups can be useful for your eCommerce strategy for many reasons.
Increase Conversion Rates
If you’re struggling to increase sales, you can add an exit pop-up and offer visitors perks like free shipping, discount codes, and other promotions that will convince them to come back to browse through your products.
Grow Customer Database
Email marketing is a great way to boost customer engagement and strengthen relationships, so you can use pop-ups to collect emails from new site visitors. Use the best contact management practices to stay on top of all your email correspondence.
Reduce Cart Abandonment Rates
Many times, customers add products to their cart but leave without finishing their order. In these cases, you can use psychological marketing by displaying a pop-up that shows their items have a limited-time discount or are only limited in stocks.
It creates a sense of “fear of missing out” (FOMO), which prompts them to check out their cart.
Collect Customer Feedback
Pop-ups can also come in handy for collecting feedback to help you improve the shopping experience and customer service quality. For this use, the pop-up should be a short questionnaire with multiple-choice questions, star ratings, and direct questions to keep the process short.
Provide Targeted Content
Another big benefit to using pop-ups is the ability to provide targeted content to your visitors based on their browsing history, length of time spent on a page, and other factors. The pop-ups work like ads, where you set specific parameters to activate what pop-ups will appear on a specific user’s screen.
Boost Customer Loyalty
Pop-ups are great for boosting customer loyalty since they allow you to give your shoppers incentives like gifts, promo codes, free or discounted shipping, and the like.
Types Of Pop-Ups
There are many types of eCommerce pop-ups that can be used depending on your objectives and needs.
Email Sign-Up

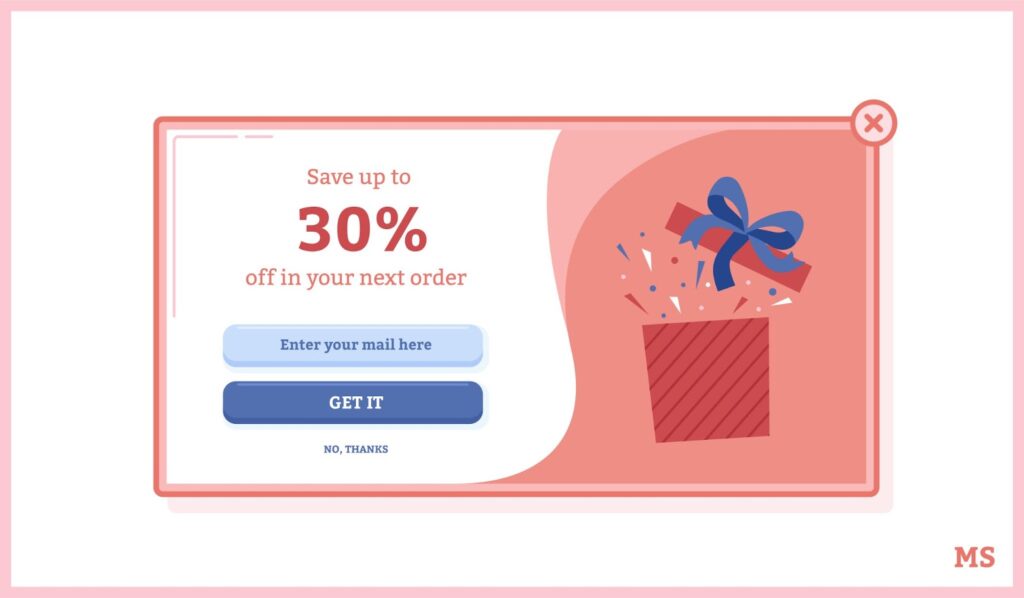
This is perhaps one of the most familiar types of pop-up, which entails asking visitors to write down their email address, usually in exchange for a small incentive like a discount. It is useful for growing your email list and encouraging purchases.
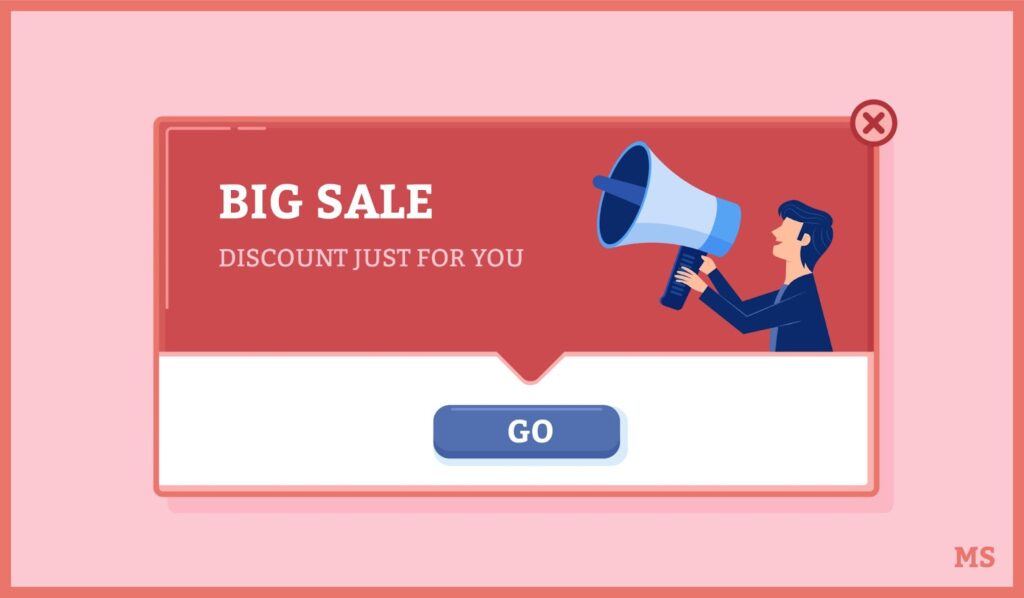
Sale Promotion Pop-Up
Whenever you have promotions, it helps to put them into a pop-up to inform customers loud and clear and encourage them to make a purchase. Common sales promotions you’ll find in pop-ups include discounts, limited-time offers, giveaways, and seasonal campaigns.
Coupon Pop-Up
Coupon pop-ups are as the name suggests—they’re pop-ups offering visitors a coupon or coupon code to get a discount for their order.
Some variations will combine this with an email sign-up pop-up, wherein users type in their email to get the coupon code, while others simply display the coupon to incentivize immediate purchases.
Updates, News, & Notifications Pop-Up
This type of pop-up intends to keep users informed, so they don’t miss out on any important announcements and updates. It could be about an upcoming product launch, promotion, webinar, or even new content to attract customers and generate more interest for your brand.
Welcome Pop-Up
This is a pop-up that shows up immediately or shortly after your web page loads. It’s designed to target first-time visitors and capture their information so that you can nurture the lead.
Exit-Intent Pop-Up
Targeted to visitors who are about to leave the site and used to convince them to stay or take a particular action. The most common use cases for exit pop-ups would be to prevent cart abandonment, remind users of benefits, collect feedback, and recommend alternatives.
The Do’s Of Pop-Ups
To guide you, here are some of the top things and handy tips you should consider when designing your eCommerce pop-ups.
DO Use Power Words

Your goal is to trigger a certain emotion from users when they see your pop-up. Thus, you can evoke that emotion and get a quicker response from them by using powerful words.
DO Make Your Pop-Ups Look Distinct
As the term pop-up suggests, you want these banners to pop when they show up on users’ screens. Use bright colors to draw in the viewer, yet pay attention to how the colors you chose to go together. Better yet, make sure the popup’s color palette matches your brands for full continuity.
DO Offer More Than Deals
Pop-ups may be effective for promotional deals like discounts and vouchers, but there are many other ways to benefit from them. You can also share relevant content, give targeted recommendations, and provide feedback forms to make use of the full potential of pop-ups.
The Don’ts Of Pop-Ups
Pop-ups can drive huge conversions if used correctly, but getting it right can be tricky.
DON’T Display The Same Pop-Ups All The Time
It would be more effective to personalize your pop-ups and tailor them to visitors based on their cluster or behavior. For example, you can segment the ads among first-time visitors, repeat customers, and abandoned customers.
DON’T Show Irrelevant Pop-Ups
The risk of bounce rates increases if you display irrelevant pop-ups to visitors, especially if it’s their first time checking your site. Pop-ups may be useful, but only to the extent that they provide something valuable to the user, or you might just drive them away from your store.
DON’T Use Generic CTAs

The call-to-action (CTA) is one of the most critical elements in your pop-up, so you shouldn’t overlook them and use a generic message. Your copy is just as important as the design, so much that in some cases, it could be the factor that determines whether a user engages with your pop-up or not!
Tips For Fantastic eCommerce Pop-Ups
While there’s no one way to answer this question, here are some tips that you can use to help you through the process.
- Display your ads at the right time. It’s important to know what pop-ups are appropriate for each stage of the buyer’s journey so that they serve their purpose instead of becoming a distraction or annoyance to users.
- Use eye-catching imagery. The visual aspect of your pop-ups may affect whether a user chooses to read your offer or skip it. Your pop-up should match how your site looks and feels, so avoid using tacky fonts or spammy language. You can even create a moodboard to showcase all your ideas.
- Add social proof. Whenever possible, incorporate social proof into your pop-ups. This can be ratings, short testimonial quotes, success indicators like the number of products you have sold, and other forms of proof to show users that they can trust you.
- Target pop-ups based on the audience. Segmenting your pop-ups to match your audience’s demographic and buying behavior is important to ensure that you show them something relevant and useful to their context.
- Monitor and measure results. Think of your pop-ups like any other marketing strategy. You must monitor them continuously and measure their effectiveness to ensure you’re getting your desired results.
- Avoid being intrusive. Make sure you allow visitors to look through your site a bit before displaying any pop-ups. One way to do this is through a time-delayed pop-up that only shows up when a user starts to browse your products, so they aren’t bombarded immediately after entering your site.
Pop-Up Design Styles
You’ve got design options ranging from the most minimalist to the most complex, fun, and gamified.
Here are some of the common types of pop-up designs that you can use:
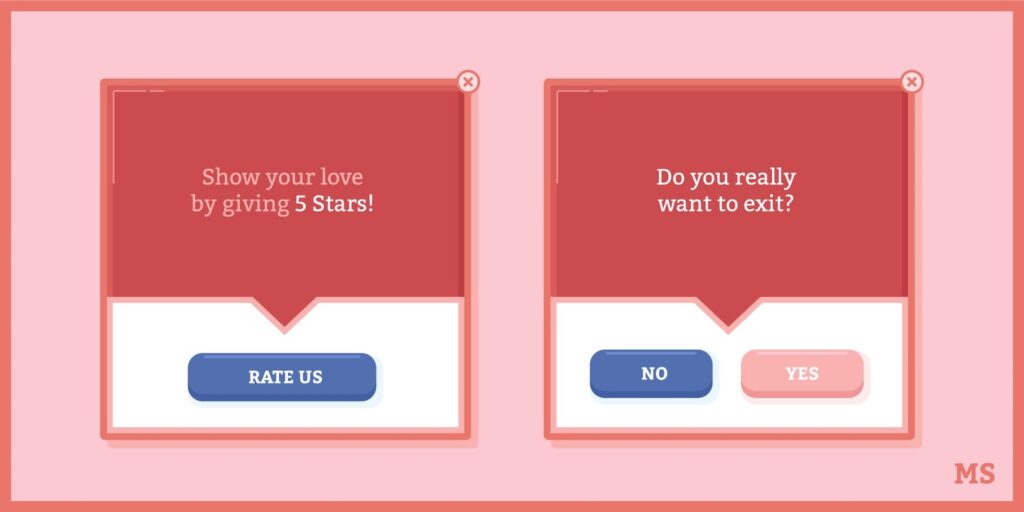
Yes/No

This design is as its name suggests—it’s a pop-up prompting the user to say yes or no to a question or offers that you’re posing. If the user isn’t interested, they can opt to “Continue Reading” instead.
Lightbox
It is perhaps the most common pop-up design for eCommerce sites. The pop-up appears over the web page and darkens the background to highlight the pop-up and grab a user’s attention.
Gamified
Gamified pop-ups are some of the most effective designs because they’re fun and engaging. Here, you’re essentially adding a mini-game to the pop-up, which users can play to get a prize like a discount or an incentive.
Floating bar
Floating bar pop-ups are more subtle than other designs since they resemble banners that rest at the top of your web page. However, you can still personalise them in a way that makes them pop and stand out once a user visits a particular page.
Yes/Yes
The Yes/Yes pop-up design is similar to Yes/No in that users get a yes or no option for the offer. However, the main difference is that with the Yes/Yes design, the two options will bring users to the same place.
For example, Bluehost used a pop-up to bring users who sign-up to the Bluehost website to grant them their free domain.
Lead Magnet
As its name suggests, it’s a pop-up that contains a lead magnet, which is an offer you promote on your site—usually a free product or service in exchange for contact information.
A unique way you can use this pop-up is to invite visitors to attend a webinar you’re hosting.
Survey

It’s designed to invite users to take a survey so that you can learn more about their interests. Surveys are most ideal if you’re trying to get customer feedback or doing market research for a new product or service you might be planning.
Our Favorite Examples
We’re rounding up some of our favorite examples to give you an idea of how you should create your pop-ups.
Soaked In Luxury
At first, glance, Soaked in Luxury seems to be doing the same thing as many other players, but the biggest difference you’ll see is their CTA.
Where most fashion eCommerce sites would ask you to sign up for their newsletter, Soaked in Luxury offers them a chance to win ?700. No doubt, it’s an extremely effective way to catch a visitor’s attention and convince them to give you their contact details in no time at all.
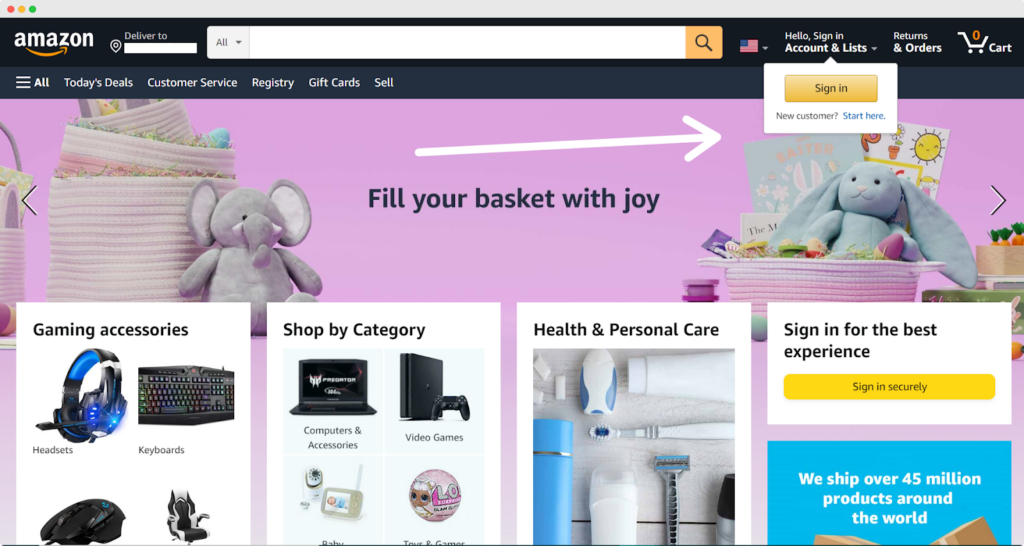
Amazon

Known as the King of eCommerce, Amazon has established a solid footing in the industry, so you know that they’re doing something right.
One of the things you’ll notice first when you visit their site is a pop-up prompting you to sign in or create an account. It may seem like a small and almost inconsequential thing, but it’s a subtle way to notify visitors of what they should do when they enter the Amazon site.
Kellogg’s
When their website loads, you’ll see a lightbox pop-up design inviting you to sign-up for their family rewards to get special discounts, collect points for rewards, and get exclusive coupons and access to recipes.
The pop-up is highly effective in building customer loyalty and solidifying Kellogg’s position as a household name in the cereals industry.
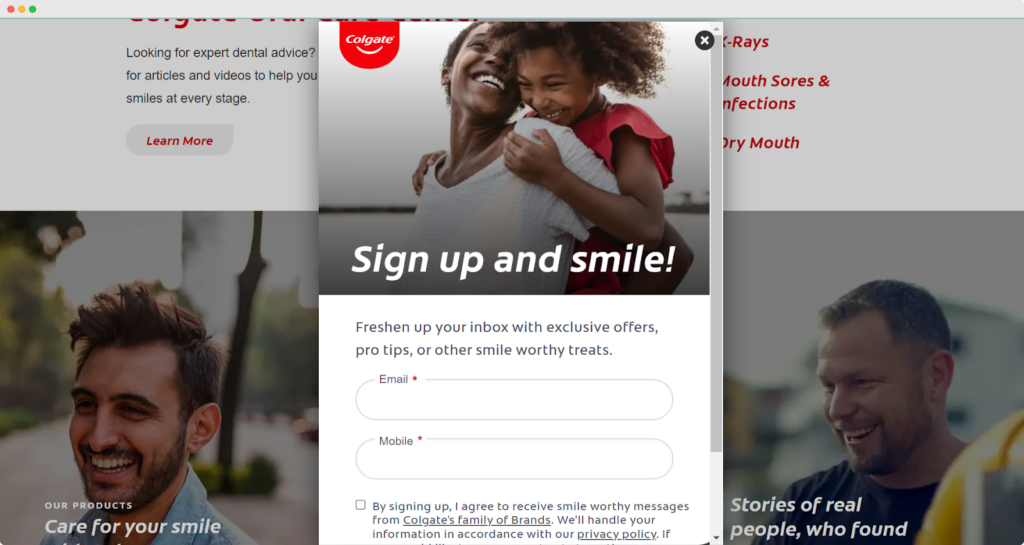
Colgate

Colgate uses their pop-ups strategically to ensure that they get as much information as possible from every new site visitor. Once their page loads, you’ll see a lightbox pop-up asking you to sign up for their newsletter so that you can get emails for discounts, savings, product updates, and other promotional offers.
Subway
Subway has a uniquely designed pop-up displayed at the right side of the screen instead of the usual center. It’s also the usual email sign-up form, it’s eye-catching without disrupting the viewer from the center of their screen because of its position.
Final Thoughts
Pop-ups are a valuable tool you can use in your eCommerce strategy to drive sales, increase conversions, and capture a larger customer base. However, there’s no “one-size-fits-all” strategy for designing and implementing your pop-ups.
Given this, it’s important to plan your pop-up campaigns carefully before launching them.
The post The Ultimate Guide To The Best eCommerce Pop-Up Design appeared first on noupe.