Every great website has a focus. If you can’t summarize the purpose of your website into one sentence, ten words or less — your idea will almost certainly fail. Talking to founders, I’d say this idea is pretty well established. Now let me reveal a secret that is not so well established: your website’s design should follow this same focus.
Learn by example: source hosting sites
Let’s start off with a field I’m pretty familiar with: source hosting sites. I’m talking about GitHub, BitBucket, SourceForge, Google Code, Launchpad and the likes. These sites all have a common focus: sharing code. I’m going to show you why GitHub is the only site who’s design follows it’s focus.
If your site’s focus is sharing code, the design should focus on sharing code. If you ever talk to any of us GitHubbers, we’ll always say that the site is all about the code. Let’s look at project landing pages in each of the above sites.
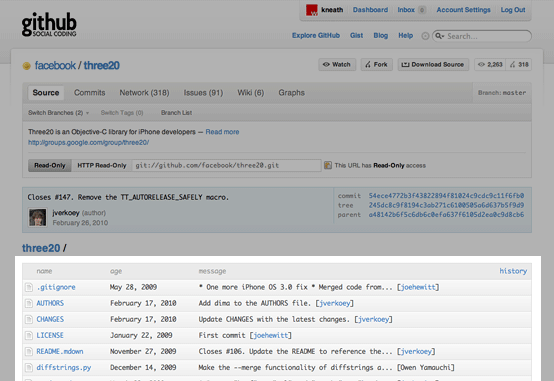
When you visit a GitHub project page, the first thing you see is the source code. Right below is the README pulled straight from the code.
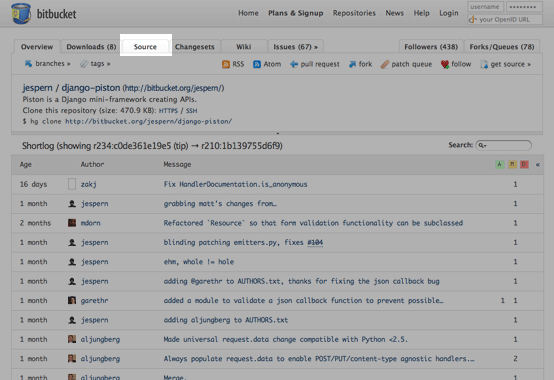
BitBucket chose to highlight the shortlog (recent commits) on the project page. If you want to see the code, you need to go to the 3rd tab.
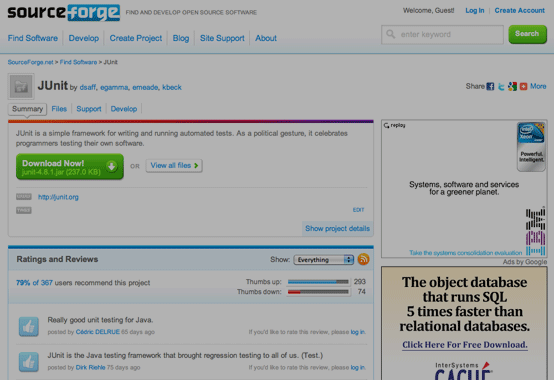
Sourceforge chose to highlight downloads (in this case, a compiled jar file — not the code) on the project page. If you want to see the code, you need to click Develop, and then fish around in the sidebar for the correct VCS and click browse.
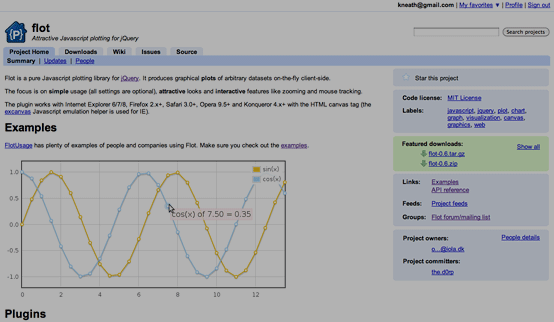
Google Code chose to highlight the wiki on the project page. Getting to the code in Google Code is probably the most interesting of the bunch because many projects don’t even host their code there (example: redis).
When you click the Source tab you actually get a wiki page which many projects use to point to another repository. If the project hosts it’s code there, there is a sub link under Source that is labeled Browse that you can finally see the code.
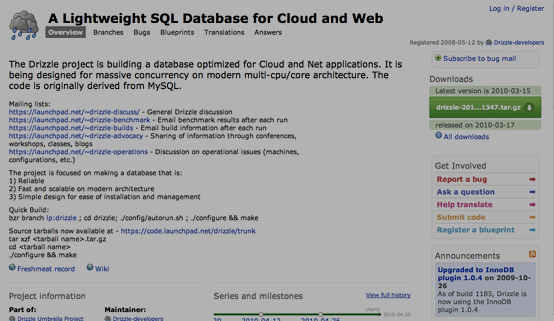
Launchpad decided to highlight everything but the source code on the project page. If you want to see the code, there is a tiny link in the middle of the page that says ‘View the branch content.’
Great examples from other fields
Source code hosting is just something that I’m extremely involved with. That doesn’t mean that focus is limited to code.
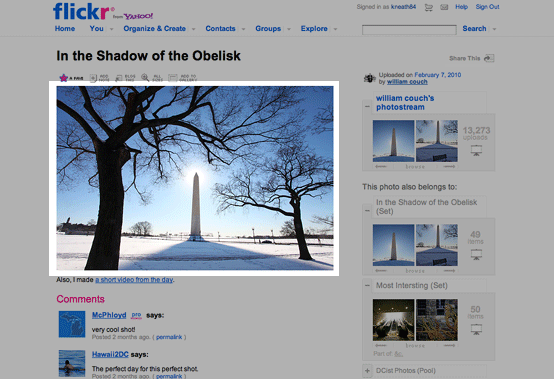
Flickr is all about sharing photos.
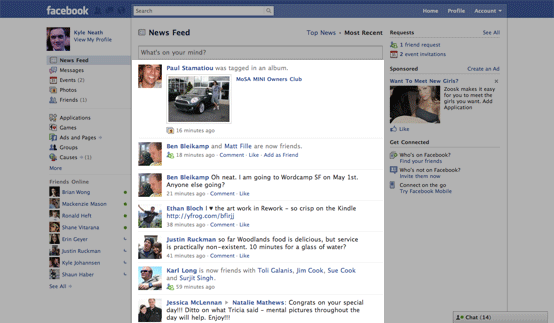
Facebook is all about connecting with your friends.
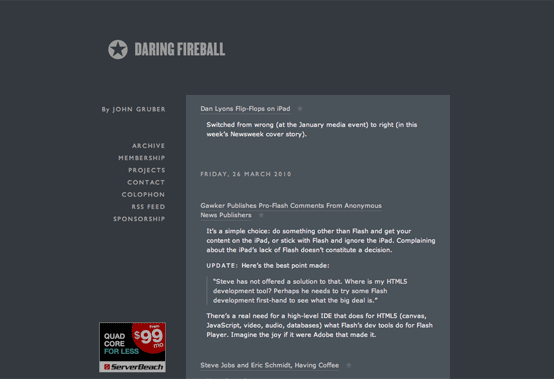
Daring Fireball is all about John Gruber’s writing.
Sites that have lost their focus
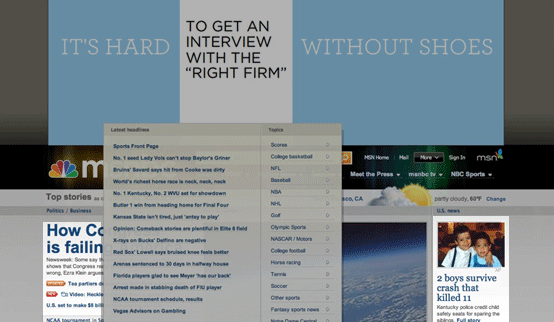
There is a huge genre of sites that seem to have completely forgotten their focus. I’ll see if you can guess the genre.
It’s no wonder news sites can’t get people to pay for their content. You need to focus on your content to get people to pay for it.
Charging for your focus
Many sites don’t want to give away their focus for free. That’s perfectly fine. But it doesn’t change a thing. Replace what people are going to pay for with an opportunity to pay you.
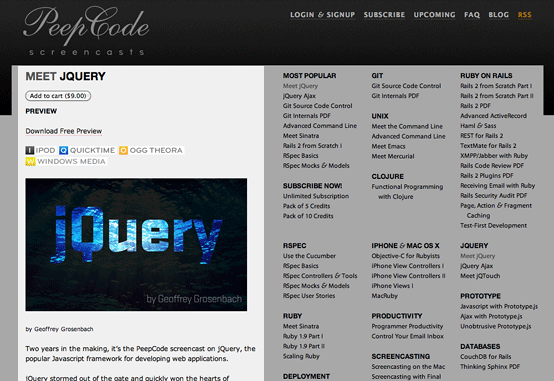
PeepCode’s focus is great tutorials. But the tutorial is not the focus of the product page — instead a teaser and a purchase button are.
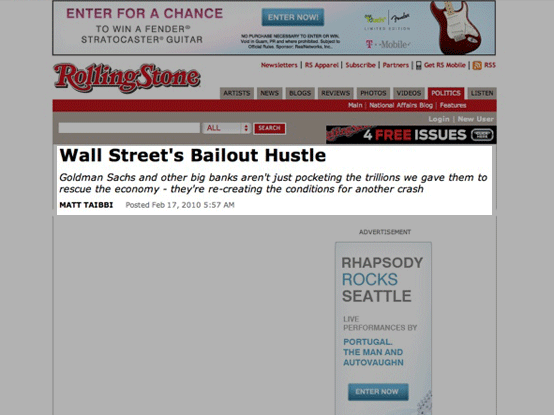
Lots of people think that replacing their paid focus content with advertising is the solution — but that just redirects the focus on advertising — not getting paid.
Premium content is not about removing access, it’s about charging for access. Don’t focus on removing content, focus on charging for it.
Find your focus and focus on it
If you work on a website for a living, you should be thinking about your focus every single day. It doesn’t matter if you’re a copywriter, project manager, designer or sysadmin. What’s the focus of your site? Does your design reflect this? Run that through your head for every decision.
The beautiful thing about focus is that it’s not about the details. It doesn’t matter if you add some advertising to a sidebar, links to your header, change the background color or add administrative debris — these are all minor subjects. Focus is more about aiming in the right direction. Worry about the details later — but never aim in a different direction.


























 Microsoft’s
Microsoft’s  We’ve talked aboutÂ
We’ve talked aboutÂ