I've written before about why you shouldn't let your current toolset dictate what it is you create and I still firmly hold to that mantra.
Some of my more recent work has revolved heavily around animation (real-time, interactive motion graphics, to be precise). When approaching such a project I don't have any particular technology in mind, but I do have a very exacting idea of what it should look like and how it should behave. Based upon that idea I can then choose how I want to do it.
A system which relies heavily on animation must make that animation convincing in order for the audience to be immersed in it. Choppy frame rates and jerky motion can make it an easy decision to close a tab, so the thing I find myself struggling with the most is performance. I would so desperately love to use native browser technologies to produce some of this stuff, but after years of comprimising my vision to fit into the browser I decided to become a bit more technology agnostic and author projects in whatever offers the best experience. Which -- on the Web -- means Flash.
In the couple of years since I made that decision though, browsers have taken huge strides in their ability to render graphics and animation. With HTML5 on the cusp of the mainstream, I decided to take another look at the technologies I'd shelved and see just how they perform against Flash.
Short version: Flash still wins, but browsers are catching up.
Long version: At the moment I can see 3 viable alternatives to Flash for animation: HTML, Canvas and SVG. Only Canvas is strictly HTML5, but since everyone's getting all hot about making web apps on the iPad with "HTML5" I thought I'd lump them all under that buzzword.
In order to test them against Flash I wrote a particle engine animation which is pretty easily translatable amongst all four technologies. They use roughly the same animation techniques, calculations, timers, etc. This allows us to get a framerate for each technology that we can compare with the others.
Tests for each of the technologies are here:
... and for each test you can vary the number of particles using a "particles" CGI parameter, like so:
You can also turn shadows on and off:
I ran each technology through a series of variations: 250, 500, 1000, 2000 & 4000 particles; different browsers; different OSes. And recorded the results. You can see the raw data at http://spreadsheets.google.com/ccc?key=0AuE1_QN_mm71dGlKaC16MmE4ZFRhXzVXQjcyUElpWGc&hl=en.
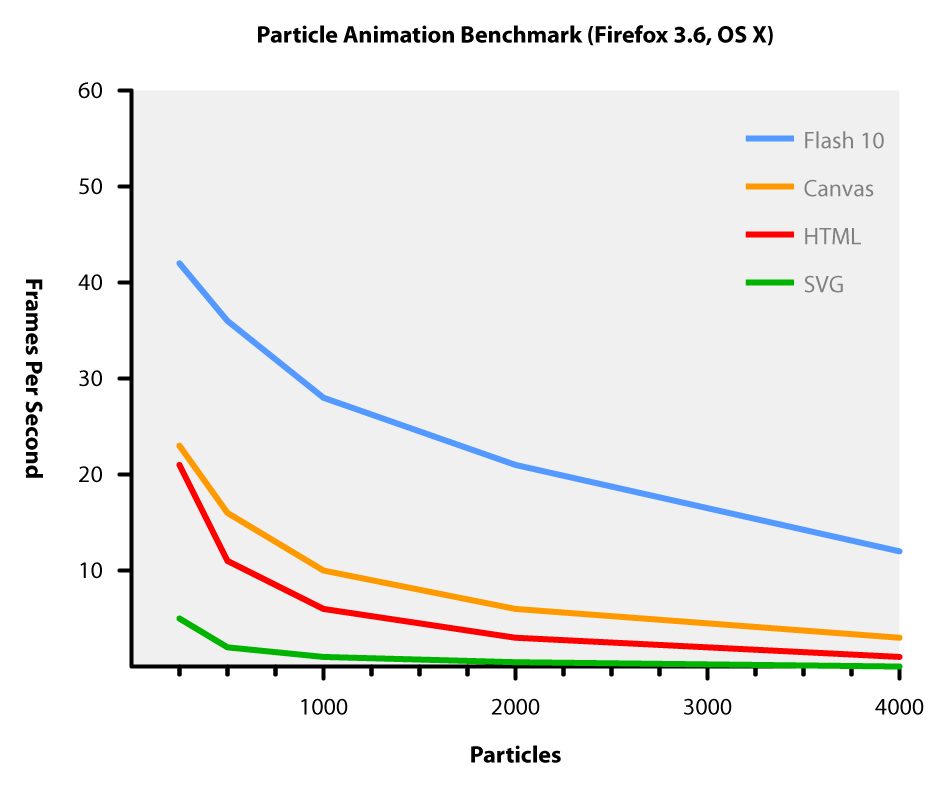
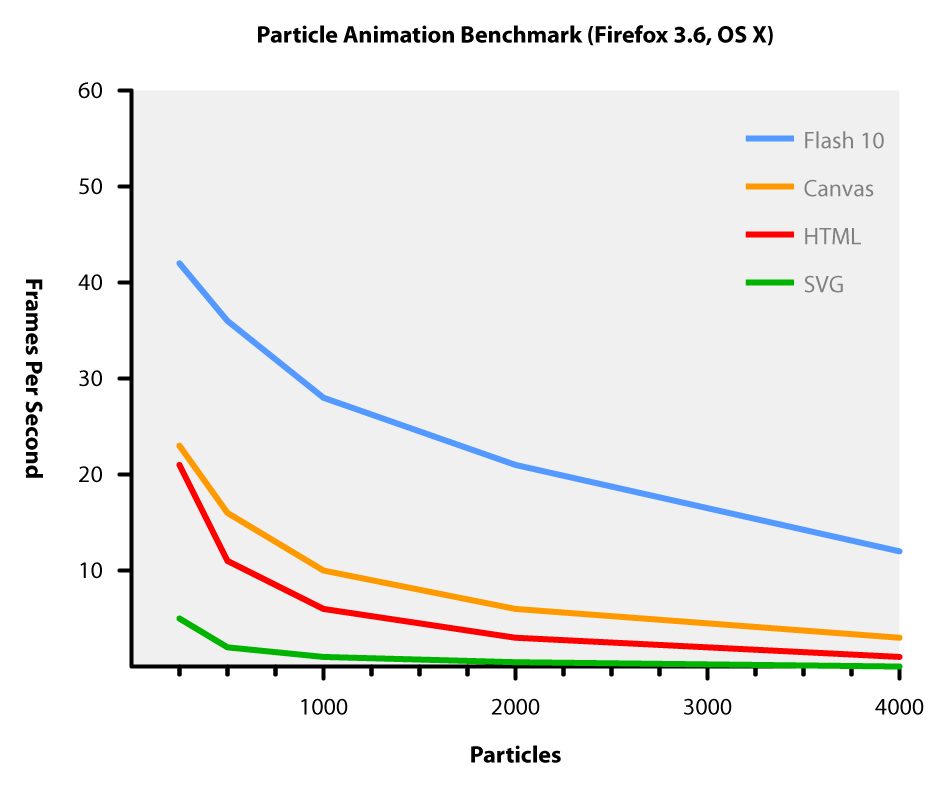
Although it's by no means scientific and I'm sure there's much more robust ways to benchmark this stuff, I began to see a general pattern emerging, one which is typified by my results for Firefox 3.6 on OS X:

Here are graphs of the other browser/OS combinations:
They all follow pretty much the same pattern: Flash on top, followed by Canvas, then HTML, then SVG; with the exception of Safari on OS X, where -- at lower numbers of particles -- the native browser technologies hold their own, but still degenerate in performance for higher numbers of particles.
It did actually surprise me how performant Canvas is and it also surprised me how crappy SVG is. Given these findings I'll probably again start using native browser technologies for less strenuous motion graphics (most probably using Canvas, even though interactivity in Canvas is a PITA). But for any heavy lifting Flash is still the go for the moment (depending upon its availability for the client environment).
If you'd like to run the benchmarks yourself and check the numbers, feel free to tell me your figures in the comments below. If you'd like to check out the code for all the tests, you can download them in one big ZIP.
Update (23/3/2010): For those whose browsers crash on the Flash test I have a feeling that the flood of setInterval calls might be causing it, so you can try the versions of the tests that are rate-limited to 25 FPS:
Update (19/5/2010): I just had word from Adobe that a bug in a version of their player will cause the Flash benchmark test to crash in some browsers. Upgrading to the latest player (10,0,45,2 or 10,1) should fix it.