It all started in the middle 90s. The Internet in Italy was slowly coming out from its early age when it was somehow still synonymous with cyber-culture. World Wide Web was becoming larger known and young dudes with 14k remote modem connections were spending their nights updating rudimentary personal pages on Geocities all along the Belpaese.
As soon as the potential of the new medium was revealing itself, more and more geeks with different backgrounds began experimenting deeper with HTML, Photoshop, Flash and the first releases of web-oriented programming languages. Those pioneers were soon generically renamed ‘webmasters’ without any proper distinction if they came from design, computer science, art or marketing.

Italian Web Design: HumanLab
Outside, in the meantime, a global new economy was rising and the italian industry (as well as the most far-sighted Italian middle and small entrepreneurs) started to invest money for having their magic window on the new virtual world.
Then it happened, in Italy as elsewhere in the world, the whole thing got more complex and challenging. Different needs were surfacing and new professional profiles with specific skills needed were flowering (web designers, web graphics, web developers, web marketers, web project managers and so on). In this scenario, a new awareness was growing: the look and feel of websites mattered as much as their content, as much as their usability. And getting to this place has probably been the tipping point that has consecrated ‘webdesigner’ as a profession itself.

Valentino Petrolati
From that point on, Italian web design in its brighter examples, has always tried to go hand in hand with the current state of the art. Despite a low national attention on any kind of web culture that makes it somewhat difficult to spread any new media to the masses and in attracting higher levels of investment, in comparison for example to TV advertisement, it’s still a fairly active and dominate market in Italy.
State Of Things
From art to fashion, from food to crafts, motors and boats, Italian style and creativity have always been pretty appreciated around the world. Sometimes ‘made in italy’ has even ended up being considered a virtual brand in and of itself. But what about in the area of web professions and digital arts? Could Italian contributions in web design become as relevant as in those more traditional fields one day?
Trying to get a snapshot from the real-world situation in Italy, we contacted three Italian freelance web designers to hear what insights they could provide. Three people with different backgrounds and approaches, but all of them sharing a real passion for their work: Antonio Moro (aka Itomi), Laura Gargiulo (aka Lauryn), Giuliano Ambrosio (aka Julius).

Dora Mes
Q: How do you feel the standards of Italian web design compare to the rest of the world? Which are the main analogies and differences?
Antonio Moro: The problem in Italy is that we never came out of the big ’2001 web industry boom’. Until the year 2000 there were big agencies in Italy with hundreds of people working, I was one of them and I was enjoyng the end of my ‘freelancing’ era in a big bang agency.
Then the bottom fell out and a lot of agencies closed down or resized to small companies producing a lot of unemployed wedesigners that recycled themselves as hungry freelancers.
And after 8 years we’re still there: lots of freelancers and just small-to-mid sized agencies.
This is a shame because lots of freelancers and small agencies means that the market is tumultuous: there’s a price-war where the clients started to think that the cheapest one is the best one. But as you probably know this isn’t true, at all.
We have a lot of talents in Italy, but without good agencies it’s hard to grow up from a talent to a real professional. The difference is easy to understand:
if you work at home, with your mac near the bed as a freelancer it’s hard to fully understand the market and to become a real professional web designer.
The other problem is the lack of good web design schools. The situation is changing and there’s a bunch of new good private schools around, but they’re really expensive and (as all private schools in Italy) they’re not selective with students.
If you pay your dues, you’re good. We need more involvement by the State’s university (college) system. We need to start new web design courses in our art colleges. And, above all, we need to integrate our school system with the real world (the web agencies) as there is no better place to learn a job other than being on the job.
Laura Gargiulo: Italy is still a step behind in web standards. There are lots of companies that boast of selling web services without having any skills to do it. So customers are still skeptical about these new technologies. But things are changing…
Giuliano Ambrosio: Personally I don’t think there are some standards, web design for me it’s art, and as an art it can be expressed with different techniques depending on the artist. Every person gets tainted by various inspirations and this permits to create and expand unique projects.
Internet gave the possibility to share with other people our own art and consequently inspire passion.

Daniele Cascone
Q: Do you feel any kind of “national identity” or “similar attitude” existing between web design and other more traditional creative disciplines made in Italy? (photography, illustration, architecture, fashion, …)
Antonio Moro: Italians are creatives, this is an old adage, but it’s still true. So we put our creativity in each thing we try to do, from photography to fashion, from architecture to… web design.
I don’t think there’s an “Italian style” in web design, just as there’s no “American style” or “Nordic style” or “French style”. The inspiration and the melting pot of web design comes from the whole internet so it’s really difficult to develop a national style if not completely impossible.
Designers from all around the world share styles and techniques almost in real time. I see this as a really good thing by the way.
Laura Gargiulo: Yes, I think Italians try to do everything with style. The common stereotypes are that Italians are good in fashion and arts such as painting and sculpture… well, we try to be creative also in web design, sometimes going beyond the trends.
Giuliano Ambrosio: For me there are many and various contaminations of inspiration between different disciplines, especially photography and fashion.
In these disciplines we can notice similar techniques and effects to web design. Moreover we can all agree that the Internet gave us the possibility to soak in inspiration every moment from every kind of art comfortably with a click.

Giorgio Armani
Q: Do you think Italian, our beautiful mother tongue, is somehow a limit to the potential of web projects made in Italy? Do you usually join resources (I mean blogs, tutorials, forums, social networks, …) in Italian or in the English language?
Antonio Moro: Our medium is the internet and the mother tongue of the internet is English, that’s it. If you’re going to create a web project you’re probably going to do it in English. It really depends on the target, by the way, and I don’t think that we need to push our mother tongue too much.
Laura Gargiulo: I join different resources, both in Italian and English, but new web designers are reluctant to learn this language, even if it’s a door open to a million resources and learning new techniques.
That’s why I decided to open an Italian mother tongue blog, to help people find the resources they usually don’t explore because of the language barrier. Instead some Italian bloggers write in English to let in people from all over the world. It’s a choice that I agree with.
Giuliano Ambrosio: Unfortunately writing in Italian on some subjects can limit your own diffusion, so I usually try to bring barriers down with translation services that I put in my blog. Certainly beginning by writing in English can permit you to open the doors of your place to a vaste audience.
Often I read blogs like Smashing Magazine and foreign tutorials where it’s possible to notice a great creativity and inspiration, which are basic to continue in developing.

Vicmatie
Q: Are there any regular meetings or events about web design in Italy?
Antonio Moro: There used to be some, I was one of the organizers of the first one, PixelDNA 2001, attended by thousands of professionals. Then the scene collapsed a bit and now is reorganizing something.
The focus of the events now are mainly on other aspects other than design, like web marketing and SEO, but I hope that something new, something better will be organized in the near future.
Laura Gargiulo: Not specifically, but there are more and more events growing, like VeneziaCamp or Wif Italia. I believe in future there will be more attention on this profession.
Giuliano Ambrosio: I often follow some seminars and meeting in Italy organized by Adobe and other associations, because I mainly use their products for my work.
These meetings permit to increase our knowledge base and meet new realities. At present I’m organizing a workshop dedicated to the world of Web Design that will be included in the Web Design International Festival event for the first time in Italy.

Don Juan de Marco
Q: Web Designers VS Web Developers. Is there any open war between them in Italy? Do you see their interaction as a limit or a benefit for creativity?
Antonio Moro: There’s an endless war and this is part of the game. But the result of this is that the final product usually is better. When two worlds collide, something better will grow.
I started as a programmer and then moved to the other side, I can understand both points of view and this is a great advantage for me at work.
Laura Gargiulo: Eh eh there is a thin war, but in a proven team web designers and web developers try to find solutions together without limits to creativity or functionality.
Open source CMS has limited these interactions, and web developers are working less I think :(
Giuliano Ambrosio: We often talk about an open war between Web Designers and Web Developers, useful to compare and understand the needs between the two professional figures.
My professional figure permits me to be in both categories, this involves a different point of view in creating web services, because of this I understand the requirements of a Web Designer and of a Web Developer.
As we say, “Union makes people stronger” and it’s logic that sometimes more professionalities permit to optimize times and costs to reach a common objective.

Nuova DesignLab
Q: What about SEO and Web Marketing in Italy? Do you think these discliplines are somehow influencing the look and feel of websites?
Antonio Moro: Absolutely. You can design the best website in the world but if nobody accesses it there’s no sense in it, right? So SEO and Web Marketing must be not only understood by a good designer, but they must influence a lot the design itself and this is good.
Now I’m finding myself designing what are basically WordPress themes with CSS+PHP+HTML in Coda with super optimized SEO elements while only 4/5 years ago I was usually starting the process by launching Macromedia Flash. This is no more and you have to adapt to it if you want to create a good product.
Flash websites are dead. Death to full flash websites.
Laura Gargiulo: Yes, good web marketing is coming out more and more, and web design is going that way but only for commercial sites. SEO is growing, more people believe in search engine and indexing.
Giuliano Ambrosio: SEO and Web Marketing changed formats, content got conformed to graphics. I had the chance to collaborate with different agencies in this sector, graphic and content have to adjust themselves with some good tips to get well index/linked.
From 2007 I’m the author of JuliusDesign.net a personal blog where I share with my readers, experiences and usefull services in the domain of the web design. This blog and other projects gave me the possibility to try some index/link and marketing techniques connected with design.

Aretè ShowRoom
Q: Let’s think about a typical Italian web design customer. How much freedom are you usually able to get for the creativity of the project? Is it hard to impose your choices to marketing managers or small entrepreneurs?
Antonio Moro: It really depends on you and on your skills. And I’m not only talking on design skills, but on your communication and marketing skills: you have to push your ideas, you have to be able to justify them and to be clear on the purposes, the medium and the target. You have to explain to your client what he needs, what his customers needs and why what you have created is the best solution.
I refuse the “three proposals” way because by creating three completely different solutions you’re basically saying that there’s three perfect solutions. That’s obviously not true. The usual result is that your client will start to merge ideas and you don’t want to give him this creative freedom, they don’t have to be creative, they have to be objective and just say “it’s ok for my needs” or “it’s not ok”.
I don’t know very well the foreign clients, but I think this is a worldwide problem.
Laura Gargiulo: Maybe I’m lucky, but usually when I suggest two or three layouts they choose between them with few modifications, limits are only defined by functionality and usability.
Giuliano Ambrosio: My experience permits me to say that sometimes there are clients which have fixed ideas for some specific projects where you cannot put a piece of you in it, but just give back the work finished.
There are also clients that leave it completely in your hands, all the Web comunication, because they recognize an experienced person with talent in the web design domain. This gives the possibility to have a lot of freedom, maybe with just some guidelines.

Armando Testa
Q: How “hard” is it to be a web design freelancer in Italy today? I mean, is being a Web designer considered high-level, sophisticated work?
Antonio Moro: Not at all. That’s because there’s way, way too much freelancers in Italy. It’s way too easy to start your personal one-man-show studio and the small agencies around usually force you to start one.
The result is that the demand never meets the offer and the price of the services offered falls way too much. I know this is a worldwide problem, but in Italy we suffer it a lot because our clients don’t have the design culture to evalute the service.
And when you miss it your only parameter is the price. That’s not good at all.
Laura Gargiulo: Not at all, it depends on the customer. Professionals of other sectors know the value of your work, but they want always to discount prices…most think that a web designer is a nerd closed in his bedroom like Neo of the Matrix so you need only food and dvds, and they would like to pay you in proportion :)
Giuliano Ambrosio: Unfortunately in Italy web designers as a professional figure it’s less recognized compared with other countries, because the term “Web Designer” is connected just with the creation of a website.
We all know that sometimes Web Designers freelance, performing more than one role. Creating a website does not mean just creating graphics, but there’s a study of web communication, index-linking, development of ideas, different professional figures which are portrayed by different persons in a web agency.
Nowadays having more than one professional figure, certainly helps in finding new clients.

Million Frame
Q: Based on your experience, which tools or resources in web design (i mean a software, a programming language, a framework, a technique, a technology …) do you think are more overestimated and which ones more underestimated nowadays? Why?
Antonio Moro: Uh. There’s not that big choice of services/software around to justify this question in my opinion :) On the software part you have just one big choice: Adobe Creative Studio, that’s it. This is good because you just have to learn one suite of software and bad because there’s no more competition.
About programming… there’s PHP. Using something else is possible and maybe encouraged by someone, but you will find way more resources, frameworks, etc. if you develop in PHP. Flash is used for video and for small animations/skits inserted inside HTML websites. “Yugo Nakamuras” are no more needed, I’m sorry. We’re in the web 2.0, where webservices, blogs and content are the main subject of interest.
If you have to create a blog/website use WordPress. If you need a CMS use Joomla. It’s better to choose the most standardized one as it’s easier to find resources, help, new freelancers that know it and so on.
Laura Gargiulo: Fortunately my experience is going the same way of web design trends: ajax and xhtml-css languages, Adobe software, sprites and WordPress are the best way to make web designs.
Giuliano Ambrosio: There are various and very good programming languages as Ajax or libraries as jQuery with whom it’s possible to build real killer applications.
These languages often remain unknown by the bigger part of inexperienced web designers. In fact sometimes I believe there’s a preference in using languages as Actionscript, that permit to create interactive applications, but less idex/linked compared with the ones created with other languages.
I love Adobe Flash technology for its intuitive UE but sometimes it’s necessary to know other languages that could give more and better results. The choice and the knowledge of what tools to use for making a project are basilar to realize it.

Piaggio Aero
Q: What advice would you give to a fellow Italian teenager that dreams of becoming a rockstar web designer one day?
Antonio Moro: Finish your school, go and knock on every major web design studio’s door in Italy and beg for an internship. Don’t hesitate to move from your city: move to a bigger city and find your dream job by starting from the base. Don’t listen to your friends, to your girlfriend, to your parents, just do it.
Start by creating something and by learning the basics (see the previous answer), create your niche expertise by learning a framework or a technique. Develop you personal website and blog, learn to write a post correctly, learn to write. You don’t need a college, you need to find out what you’re good at and you need to do it in a real studio.
Join communities and create your network of contacts and friends in the field. Use your college money to move to a bigger city, buy a decent workstation (Macintosh please), browse the web for resources, help and tutorials.
Don’t think that design is just designing something in Photoshop or Illustrator: it’s not. You have to learn marketing. You have to learn basic programming. You have to learn a lot by creating something concrete.
Don’t waste your time on books, you don’t like it, right? So you’re not learning. It’s that easy: otherwise when you create something real you can appreciate the results, you can appreciate the feeling in finding the solutions to concrete problems and finally you can become a real web designer.
Laura Gargiulo: First: browse, browse, browse. Only loving websites you will learn techniques, usability and learn design trends. Second: find web design resources like Smashing Magazine and more that can teach you all that you need. Third: buy 2 or 3 book, pillar of web design like “Don’t make me think” by Steve Krug, “Designing with web standards” by Zeldman, “The Zen of Css webdesign” by Dave Shea and in Italian: “Guida completa ai css” by Gianluca Troiani.
Fourth: if you can, follow a web design course of study and improve your techniques.
Giuliano Ambrosio: First tip I would share, study and always stay up-to-date with new tendencies in the web design field. Apply what you learn, it’s fundamental to put into concrete form what you’ve learned, then it’s always useful. When you learn a new technique, apply it immediately.
Internet it’s a big canal of inspiration where everyday thousands of web designers are offering advice, ideas and interesting points of view. Good to use with shrewdness and cleverness.

Bugo
Q: In the end, let’s play a game. If you should select one (and only one) current Italian website to better represent Italy to a hypothetical World Web Design Award, which one would you choose? Explain your choice and please note that none of your works are allowed to participate in the competition, you’re the coach!
Antonio Moro: I think diesel.com (and the pletora of sub-websites) is the best example of what a company should do to create a strong presence, and how web design can help it to further expand the brand awareness by integrating different media, different approaches, different techniques.
It’s funny how a lot of Americans think that Diesel is an American company, most of them don’t know that it’s from Treviso, Italy and that the site is largely developed in house or by italian freelancers. Keep up the Italian pride! (and sorry for my bad English…)
Laura Gargiulo: Mmmm good question. I think Stefano Scozzese Design will win forever for his flash designs (Laura Pausini, Federica Panicucci and more) but it’s not really web design… for that I think we have to wait. Maybe this: David Salvatori ;)
Giuliano Ambrosio: I’m passionate to Adobe Flash technology and so my choice falls on a website realized by Stefano Scozzese Design, a team specialized in creating and building dynamic and interactive websites. The website of Andrea Bocelli, one of the most known Italian singers in the world. The website passes a lot of emotions to the visitor also because of the use of original images and graphic elements.
Diesel

David Salvatori

Andrea bocelli

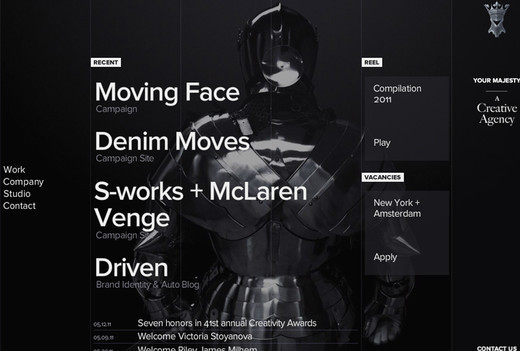
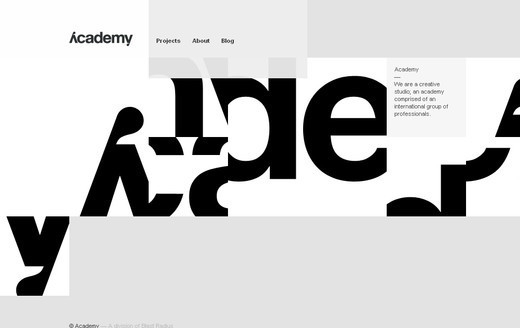
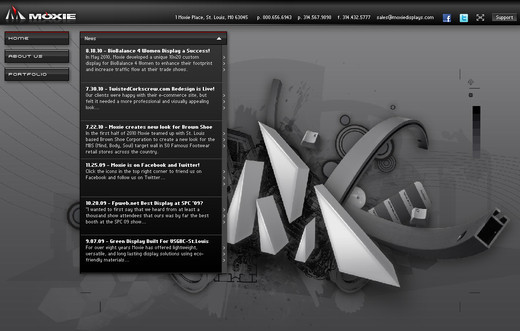
Showcase Of Web Agencies
Within the Italian panorama, we can find different kind of web agencies. We have traditional creative agencies which have reinvented themselves with digital departments, we have local branches of international Ad networks, we have midlle/small independent agencies strictly devoted to web design and others also offering more integrated services.
Having said that this showcase shouldn’t be considered as an exhaustive one, here you can find a list of some good web agencies in Italy with nice portfolios of web design works on their websites.
Scozzese

DodiciTrenta

BitMama

Mutado

Webgriffe

Binario

MagickSocket

Maison,the

Hangar

2Slides

Adacto

Domino

O-One

IconMedialab

D-Sign

Oot

WorkUp

Kora

FullSix

Nextep

Showcase Of Freelancers
There are many web design freelancers in Italy working on different levels. Some ones are skilled enough to manage big projects for important clients, some others do their best on smaller projects with limited budgets. However, it’s not unusual to find very good pieces of web design on portfolios at every level. The following is a selection of some of them.
Virgilio Ragazzi

Massimo Galleri

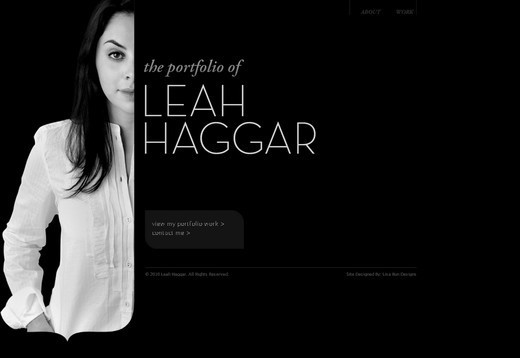
Luca Pignataro

Alberto Antoniazzi

Elena Gargiulo

Simone Maranzana

Nicolò Volpato

Francesco Prosperi

Sara Presenti

Libero Cavinato

Giuseppe Moretti

Alessandro Giammaria

Paolo Franzese

Igor Trovato

Massimo Kunstler

Luca Cighetti

Showcase Of Blogs And Communities
Together with web designers, in Italy there are plenty of web developers, SEO and web marketers. They are online with their blogs, forums or side projects where they share their experiences, tips and tutorials. Around these websites several communities are growing, sometimes with members also socializing offline thanks to periodical events, workshops or annual meetings. Here are a few representatives for this category.
Italian Web Design

Forum GT

MasterNewMedia

DesignRadar

Edit

JuliusDesign

Napolux

OnlineMarketingBlog

Blographik

TagliaBlog

TomStardust

Codice Internet

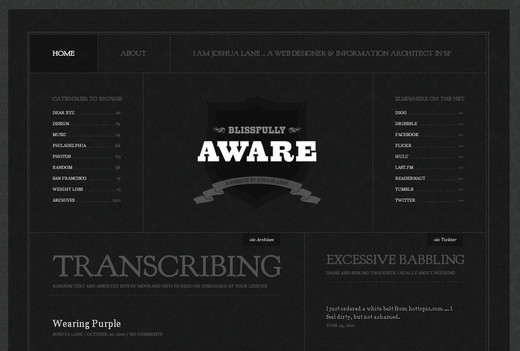
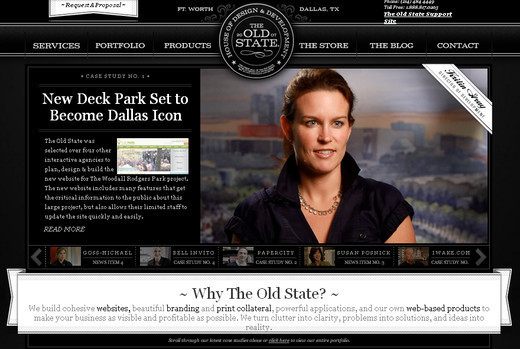
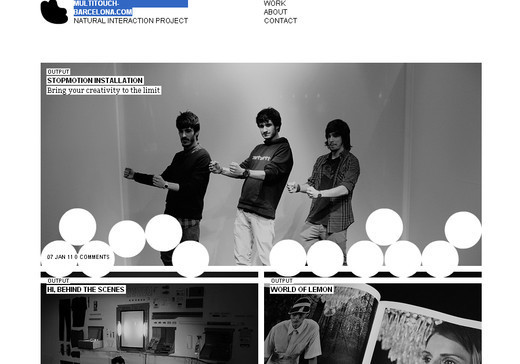
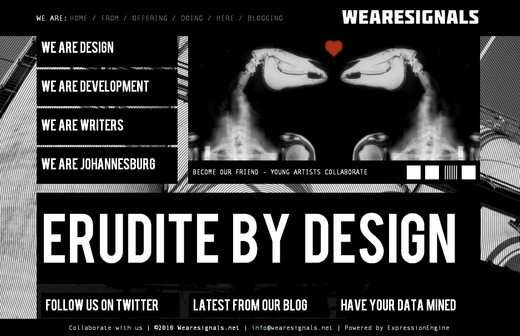
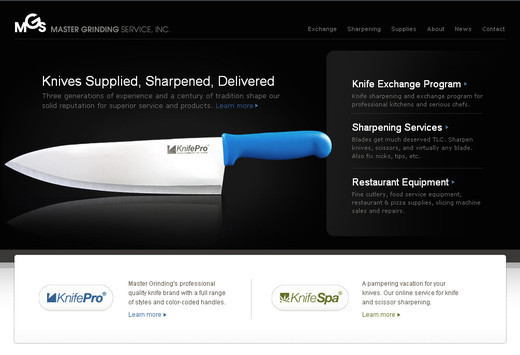
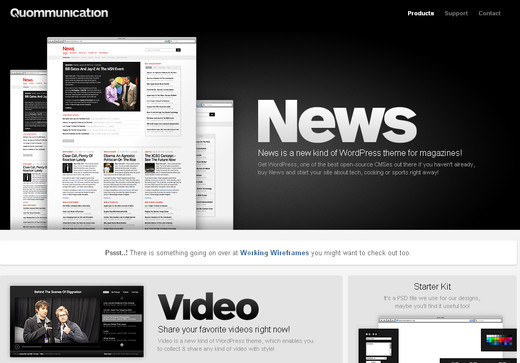
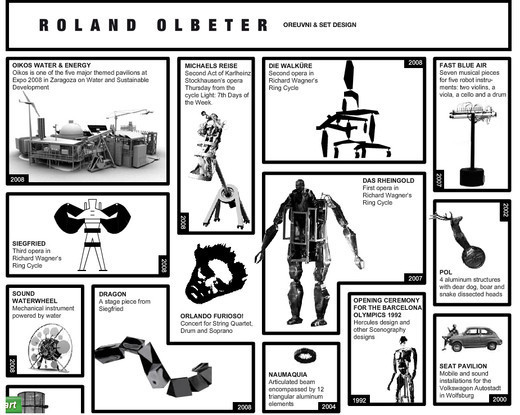
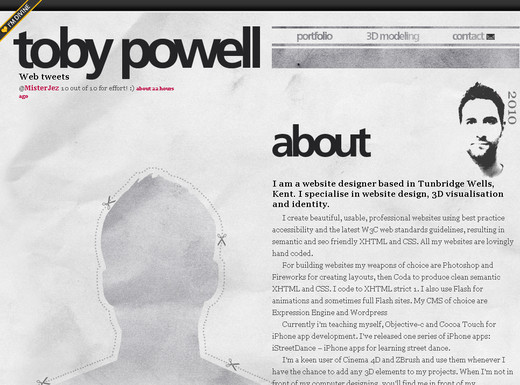
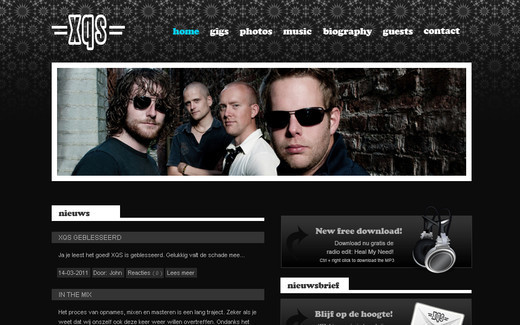
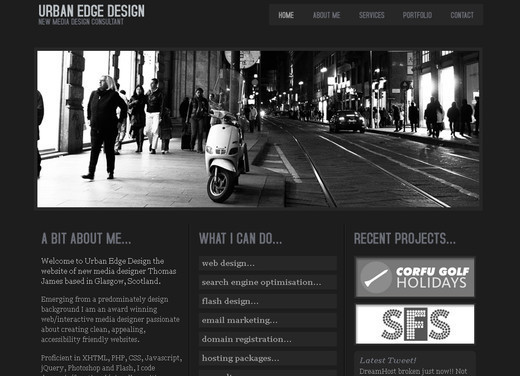
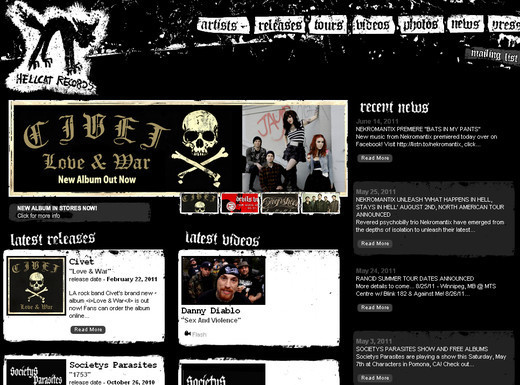
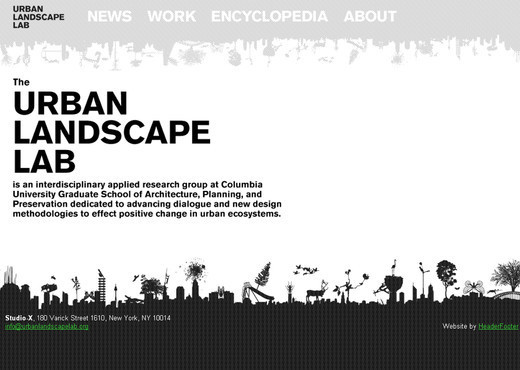
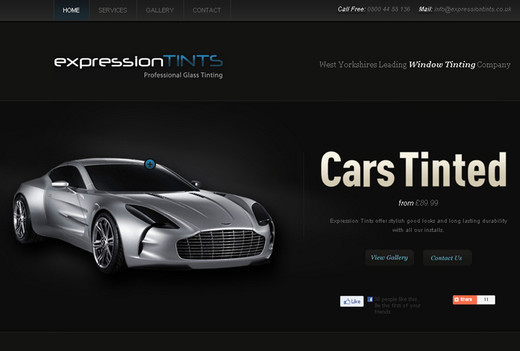
Showcase Of Italian Web Designs
Ducati

Pirelli

Pal Zileri

Patrizia Pepe

Davide Cenci

Ermenegildo Zegna

Guzzini Engineering

Maserati

Aristocratic

Notte e Dì

Lega Nerd

Art Directors Club

Marlene Kuntz

East Coast Yacht Brokers

Aquiblue

Hotel Lerici San Terenzo

Margo Travel

Iab Forum

Martini Soda

Lakshmi

Valery Extreme Team

Incastonature Magrin

Damiani

Buitoni

Carmencita

Mulino Bianco

Peroni

55dsl

Radio Capital

Rai TV

Le Iene

SoleLuna

Mtv.it

RockIt

Roberto Saviano

Carmen Consoli

(rb)