In this post we release yet another freebie: the Balita WordPress theme, a theme dedicated to shops that sell products for children. The theme was designed by Tokokoo and released exclusively for Smashing Magazine and its readers. As usual, the theme is absolutely free to use for both private and commerical projects.
Not many theme providers have produced e-commerce themes for baby and toddler products. For you who have been working in this particular market niche for some time or are about to start, this Balita e-commerce theme is a great opportunity for you. Using such bright and cheerful pantone colors that suit this clothes department (baby/toddler products), this Balita e-commerce theme will surely attract more and more customers to your online store.
Download the Theme for Free!
The theme is released under GPL. You can use it for all your projects for free and without any restrictions. Please link to this article if you want to spread the word. You may modify the theme as you wish.
- Live Demo
- Large Preview (.jpg, 0,17 Mb)
- Download the .zip-package (zip, 16 Mb, including instructions)
Balita Theme: Features
- WordPress E-Commerce Plugin:
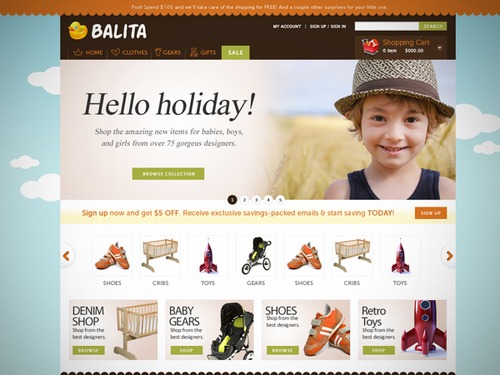
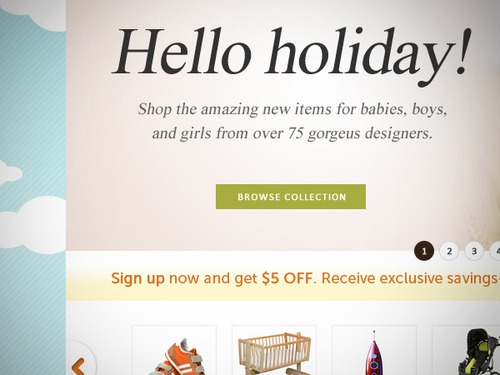
It will help you generate your e-commerce store on a WordPress platform. The Balita WordPress theme uses a powerful plugin to encourage the functionality of WordPress used. - jQuery Slider:
It helps potential customers to generate general information about your online store and its products at a quick glance. - Custom Shopping Cart:
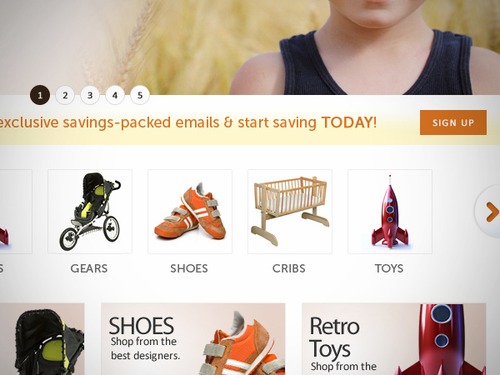
The custom shopping cart notifies customers about the total amount of items and pricing within their shopping carts. - Product List With Grid View:
Customers can easily compare the general overview and price of the products. - HTML5 + CSS3 Optimized:
Latest tech weapons for the prime look of your online store. - Ads Banner:
Show off, promote, sell ads… anything! Each inch on your website is worth the attention. - Product Slider:
Our aim is to make e-Commerce as interesting and as profitable for you as possible. If you wish to have a vivid description for your product showcases, product slider will be a good match. - Zoomable Product Images:
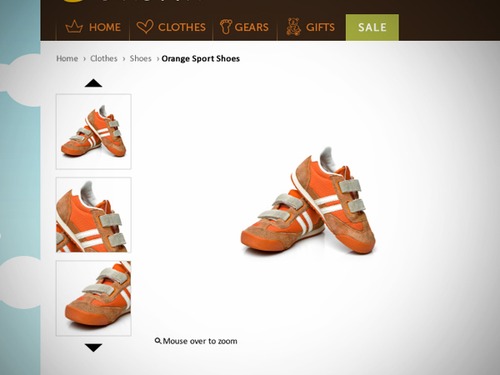
Allow your customers to get a closer look at your product. Your customers want to see high-detailed pictures of your product when making purchase decisions. - Search Products:
It helps shoppers to find and buy products on your site without having to browse each and every page. You can place an input text form on the sidebar that allows shoppers to quickly and easily find your site. - Blog Integration:
This is a powerful tool on the Web to help build trust and provide updates for people who could be your potential clients. The theme already provides you with this feature — all you have to so is prepare the contents. - Related Products:
The idea of cross-selling basically means offering alternatives and additions to the current product which are considered. The most common way of doing this is by presenting within the site’s product details page, which is usually manually assigned. This may be known as the “Related Products” or “Similar Products” page, but might also be a manually assigned “Accessories” page or even more generic recommendations using the titles “May We Suggest” or “You May Also Like”. - Multiple Product Images:
Do you happen to have a lot images for particular products which you sell on your online store? No problem. This theme and its functions will help and let you upload multiple images at once for the products you sell. - Multiple Widget Areas:
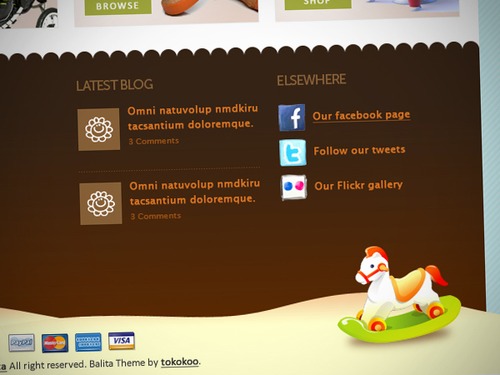
You can place widgets on any suggested area. Otherwise, all of our themes support widget allocation almost anywhere, but not limited to the sidebar. - Facebook Page Integration:
This feature enables you to market your products through one of the biggest social networks around the world. Reach the highest sales potential with this Facebook integration feature.

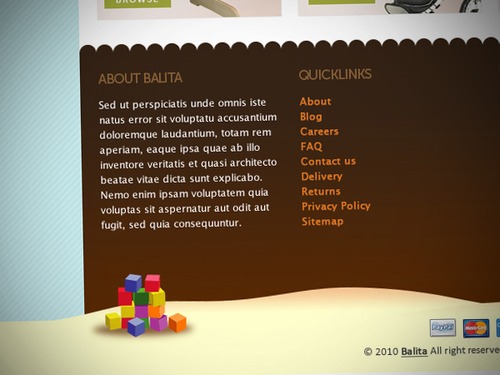
Capture Left Side (Large Preview)

Right Nav Cart (Large Preview)

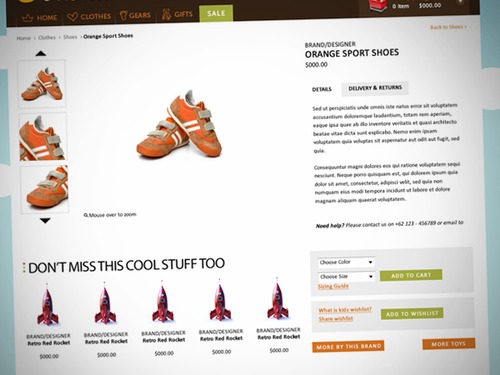
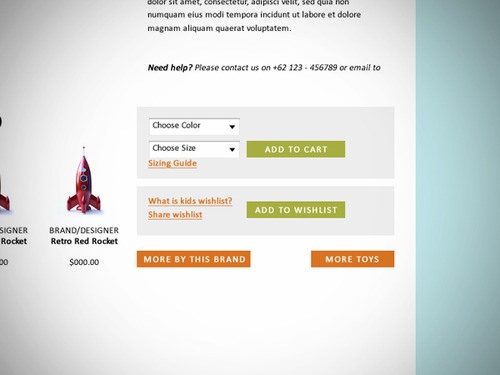
Single Add to Cart (Large Preview)

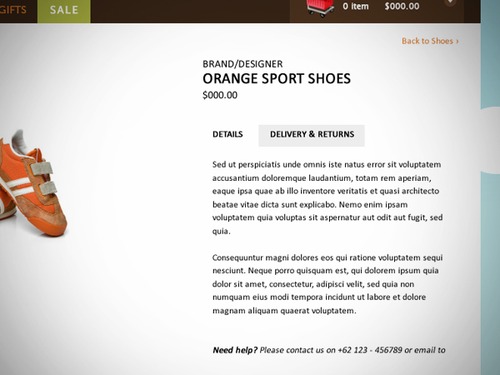
Single Preview (Large Preview)

Single Sidebar (Large Preview)
Behind the Design
As always, here are some insights from the designers:
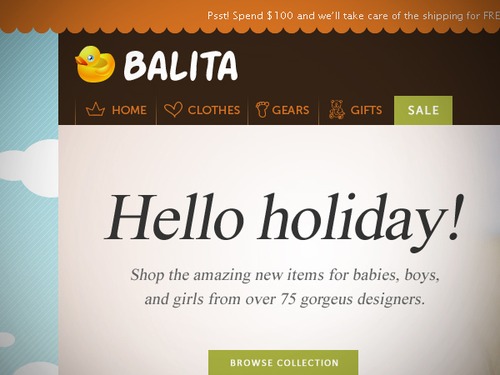
“We designed the brand logo section as well as the navigation below to be very clear so that this theme looks neat and attractive. We made the single product page to look clean so users would concentrate more on products and thus is free of distractions. Contents are on the left side, while the add-to-cart button are on the right side, beside the contents.
Don’t miss the opportunity to get this free Balita Theme because there are not many ways you can get a free premium theme everyday. Last but not least, once again, thank you Smashing Magazine for the opportunity.”
Thank you, Tokokoo. We appreciate your work and your good intentions!
© Smashing Editorial for Smashing Magazine, 2011.