We always try our best to challenge your artistic abilities and produce some interesting, beautiful and creative artwork. And as designers we usually turn to different sources of inspiration. As a matter of fact, we’ve discovered the best one—desktop wallpapers that are a little more distinctive than the usual crowd. This creativity mission has been going on for over four years now, and we are very thankful to all designers who have contributed and are still diligently contributing each month.
We continue to nourish you with a monthly spoon of inspiration. This post features free desktop wallpapers created by artists across the globe for May 2012. Both versions with a calendar and without a calendar can be downloaded for free. It’s time to freshen up your wallpaper!
Please note that:
- All images can be clicked on and lead to the preview of the wallpaper,
- You can feature your work in our magazine by taking part in our Desktop Wallpaper Calendar series. We are regularly looking for creative designers and artists to be featured on Smashing Magazine. Are you one of them?
You May Rain
Designed by Ioana Bitin (aka Yoot) from Romania.
- preview
- with calendar: 1280×800, 1280×1024, 1600×1200, 1680×1050, 1920×1200, 2560×1440
- without calendar: 1280×800, 1280×1024, 1600×1200, 1680×1050, 1920×1200, 2560×1440
Flight Of The Owl
Designed by Katerina Bobkova from Ukraine.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050, 1920×1080
- without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050, 1920×1080
Colorful
Designed by Lotum from Germany.
- preview
- with calendar: 320×480, 640×960, 1024×1024, 1280×800, 1280×1024, 1440×900, 1920×1200
- without calendar: 320×480, 640×960, 1024×1024, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
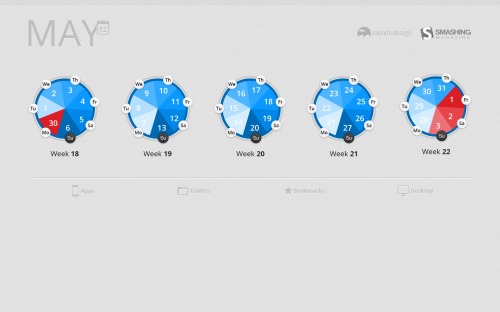
May Charts
"Charts of May weeks. Designed for working environment that helps classify desktop files into categories." Designed by Sherif Saleh from France.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1360×768, 1366×768, 1440×900, 1440×1050, 1600×1200, 1680×1050, 1680×1200, 1920×1080
Yatta!
Designed by Alex Dovksha from Belarus.
- preview
- with calendar: 1024×1024, 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200
- without calendar: 1024×1024, 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200
Food Of Love
"Love needs food too! And what can be better than music! The two most prescious gifts of life, love and music is expressed beautifullyin this quote by William Shakespeare." Designed by Adrija Mukhopadhyay from India.
- preview
- with calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050
- without calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050
Sunny Hours
Designed by Christine Bradway from USA.
- preview
- with calendar: 320×480, 800×600, 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 320×480, 800×600, 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Japan
"Japan is the land of the rising sun." Designed by Cheloveche.ru from Russia.
- preview
- with calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
- without calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
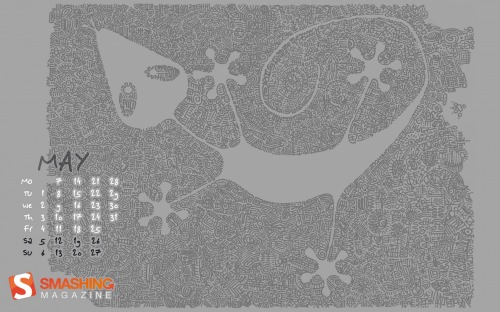
Doodle Lizard
"Negative space lizard on a bed of doodles." Designed by James N Osborne from United Kingdom.
- preview
- with calendar: 1024×1024, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200, 2560×1440
- without calendar: 1024×1024, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200, 2560×1440
Spring Dots
Designed by Pietje Precies from the Netherlands.
- preview
- with calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
- without calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
Limundograd
"Limundograd (Limundocity) is an illustration for an e-commerce auction site called limundo.com, designed to show users what the site consists of, and much more!" Designed by Mrki from Serbia.
- preview
- with calendar: 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 2560×1440
- without calendar: 1024×768, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 2560×1440
Wishing On A Star
"Keep an eye out for those shooting stars during the clear summer nights. If you see one, make a wish and maybe it’ll come true…" Designed by Eddie Wong from Ireland.
- preview
- with calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1600×1200, 1680×1050, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Be Like Him
"Inspired by a verse in the Bible." Designed by Lex Valishvili from Russia/USA.
- preview
- with calendar: 800×600, 1280×800, 1440×900, 1600×1200, 1920×1080
- without calendar: 800×600, 1280×800, 1440×900, 1600×1200, 1920×1080
Thingvellir
"The photo was taken at Thingvellir national park, Iceland." Designed by Naioo from Germany.
- preview
- with calendar: 1280×720, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1280×720, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Justin Bbq
"It’s spring time, and we at JustLanded.com are celebrating with a BBQ!" Designed by Adelacreative from UK.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1366×768, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440
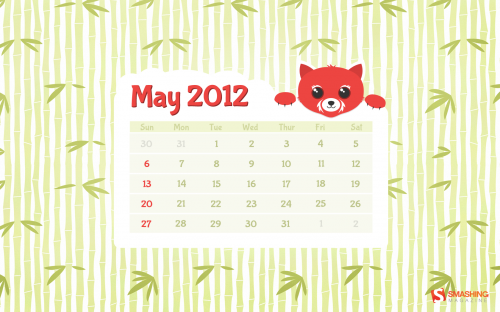
Red Panda
Designed by Ingrid Cruz from USA.
Mangolicious May
"In India, May is mostly known for summer holidays and the season of Mango- the best amongst all the fruits. Its the best in terms of flavour, richness and sweetness.As the scorching heat increases in this month, its the delicious mango which keeps us going and makes us look forward to summers. This wallpaper is dedicated to the King of Fruits-Mango." Designed by Charuta Puranik from India.
- preview
- with calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1680×1050, 1920×1200
- without calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1680×1050, 1920×1200
Grunge Fairy
"May’s fairy is grungy and dark." Designed by Bobbie Killip from UK.
- preview
- with calendar: 1024×1024, 1280×1024, 1280×796, 1440×900, 1920×1080, 1920×1200
- without calendar: 1024×1024, 1280×1024, 1280×796, 1440×900, 1920×1080, 1920×1200
Wonderful Island
"Wonderful Island is the annual meeting point for a unique community of various fairy creatures from different parts of the world. They come here every single year on the exact same day – May, 1 to talk with the old friends and have fun. The merriest guys are, certainly, Furst, the middle-aged Yeti from the North of Iceland and his best friend Charles Dooon, aka DJ Chuck-Chuck, who can’t imagine their lives without music." Designed by Maria S. from USA.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200
- without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200
Solitude Is Bliss
Designed by Mohammed Aaqib Ansari from India.
- preview
- with calendar: 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
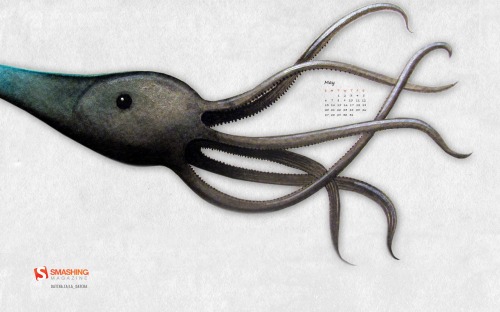
Tentacles
Designed by Julie Lapointe from Canada.
- preview
- with calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
- without calendar: 320×480, 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
Come What May
Designed by Melissa Infantino from USA.
- preview
- with calendar: 320×480, 1024×768, 1240×1240, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200
- without calendar: 320×480, 1024×768, 1240×1240, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200
Join In Next Month!
Please note that we respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience throughout their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us, but rather designed from scratch by the artists themselves.
A big thank you to all designers for their participation. Join in next month!
What’s Your Favourite?
What’s your favorite theme or wallpaper for this month? Please let us know in the comment section below.
Stay creative and keep on smashing!
(il) (vf)
© Smashing Editorial for Smashing Magazine, 2012.