Insanity: doing the same thing over and over again and expecting different results.
– Albert Einstein
There is an old story of blind men and an elephant. The blind men all meet and are asked to describe the elephant. One says that an elephant is long and skinny like a snake. The other says that the first doesn’t know what he is talking about and says an elephant is like the trunk of a tree, round and thick. The third says they are both wrong, that an elephant is wide and circular like a giant disc.
In some versions, they stop talking, start listening and collaborate to “see� the full elephant. When a sighted man walks by and sees the elephant, they also learn they are blind.
It doesn’t take us very long to figure out that each of the men is talking about a different part of the elephant (trunk, leg and ear, respectively). The men are blind, so they fail to take in the whole elephant. Because their experience was limited to a certain part of the elephant, they assumed that the elephant was the part they could see. One could only feel that the elephant was a trunk, so he thought it was like a snake.
Being a creative is often like being a blind person. We are dealing with a problem that we cannot see. We talk about it, we look at it, and then we try to solve it understanding only the parts that we can see. The problem is that we can get in a rut and start seeing the same problem and offering the same solution. What happens, though, when, either by choice or by circumstance, we need to come up with new solutions? What happens when we need to innovate? Innovation by its very nature entails coming up with a new approach to an old problem.
To come up with a new approach to an old problem, we often need to look at the problem differently. If we do the same things, we will get the same results. If we use our same bag of tricks, we will end up with the same magic show. In my experience, when a new solution was required, the best thing I could do (whether I was stuck or not) was to change my perspective on the problem. This could mean looking at new visuals, asking different questions or simply refining my language. Once you have explored new angles of a problem, be they visual, functional or strategic, you will often see something new, which will set you off on the road to creativity and true innovation. When all you see is the ear and leg, you usually just need the trunk to complete your view of the elephant.
A Little Neuropsychology
To answer the question of how a different perspective leads to a creative solution, we need to understand a little neuropsychology and what happens in the brain when you are solving a problem. According to Jonah Leherer in his book Imagine, the “A-ha� moment is essentially an abstract connection that the right brain makes between two disparate ideas. History has countless stories of people having amazingly innovative ideas from seemingly insignificant events. One of my favorites is the story of how Robert Sherman came up with the song “A Spoonful of Sugar� when his son came home from school one day after having his blood taken (they had given him a cube of sugar). Another story is Newton theorizing about gravity after an apple dropped on his head, or Archimedes and the bathtub, and on and on. Some event triggers an idea and the brain makes a connection to creatively solve the problem.
How does this process work? When you are faced with a puzzle, be it visual or functional, you solve it by first running through all of your usual solutions that are obvious — such as the e-commerce layout that you have used a million times, design patterns that you know, the button style that you love, the font that always works, etc. You first engage your left brain by recalling the obvious tried and true solutions. Sometimes these ideas work, sometimes they don’t. As soon as your left brain has exhausted all ideas that don’t work, you get frustrated and you hit the wall. The wall is the inability of your left brain to create new connections from your old ideas. You are unable to connect the old ideas with fresh ones, to find different solutions with the same methods. The only way to get unstuck is to try to see the problem in a new way.
At the point of total frustration, your right brain engages. Your right brain solves problems with images. Once the left brain has gotten out of the way in total frustration, your right brain is able to freely associate in the language that it knows: pictures. Then, it hits — the connection is made, and all of a sudden, like magic, you are off and running, and everything falls into place. What you have just done is create a new connection in your brain, literally.
It usually happens at the most unlikely of times — when a participant in a research session says something that tips you off, or when your spouse shows you something, or when a friend tells you of a frustration and how they solved it. It comes unexpectedly, and two different objects are connected to create something new. Ultimately, most of the research and strategy phase is simply there to create these “A-haâ€� moments, which we then execute on once we reach the concepting phase.
How To Gain New Perspective
Below are a few of the tricks I have learned to inspire creative thought and to look at problems differently in order to help the brain create connections. While the first few suggestions are mainly for visual design, I find all of these useful for figuring out feature sets and defining scope, and they are completely appropriate for UX and visual designers alike.
Print Out Visuals
Printing a bunch of stuff and throwing it up on a wall is the single best way to see a new solution to your problem. Recognizing patterns is much easier when you are able to see visuals in close proximity than when relying on memory. Print-outs laid out in close proximity help the brain to make connections and generate ideas instead of merely retaining information.
What to print out? Two things in particular help: competitors and inspiration.
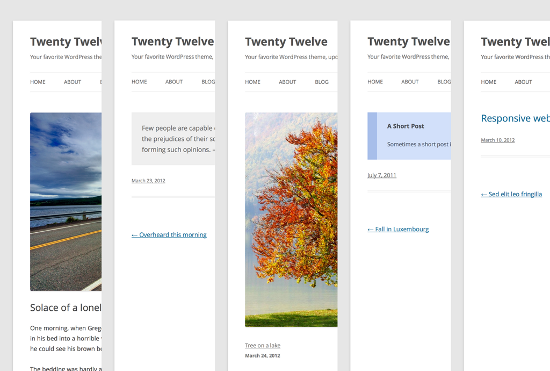
For competitors, if you are working on a product detail page for an e-commerce website, pick out 10 to 15 product pages from competitors and print them out on 11 × 17-inch paper, and look for things that work well. Also, observe things that do not work well. Your competitors have done you the good service of trying ideas before you, and you get to test drive their websites and evaluate their ideas without putting in months of development. Group together methods and design ideas that work well for competitors — and note your findings. There will also be a lot of failures to learn from, so note those as well. Seeing what is wrong on other websites could cause you to try something completely new. Seeing the cliches will free you from those tired ideas and allow your brain to run free on different ideas. Even if you are not in “competitionâ€� with anybody else, find the nearest verticals and you will make connections faster.
For inspiration, take 10 to 15 pages with various UI elements, print out the pages, cut out the pieces that you want to use, and put them on a board. Record your ideas on sticky notes, After doing this, you will start to see patterns, which you can use to visualize a solution. If you have done this and you are still stuck, put up some other relevant inspiration — be it a vibe, a similar layout or a design pattern — and see what happens. Just keep printing stuff out and rearranging it until you see something. When printing out inspiration, include some things that are totally different from what you saw in competitors to avoid copying what they did.
Refine Your Language
People often describe the same thing using different language. Individuals will get attached to the words they use to describe a problem, and then the group will get stuck on semantics. This is especially true when defining new products and features. We’ll often use a different word or two, and then everything will freeze. It could be the language used to describe user instructions, or it could be the label for a button. It could also be your names for particular objects in your project or particular attributes of those objects. Language is incredibly powerful. As visual designers, we might not be as tuned into it as we need to be, and we’ll shrug it off as the domain of copywriters. But copy and visuals are intertwined so intricately that separating one from the other in Web design is impossible.
So, we need to make sure we’ve got exactly the right language, and we need to experiment. Start by changing the language on the page or refining the instructions. Additionally, you could labels things that did not previously have labels or update existing labels.
If you are working with a copywriter, get them involved in refining any language issues you have with the website. They will be a fabulous source of ideas on language, product terminology and refining instructions.
Language can also block teams. Using different words or phrases for the same thing, especially when working on products that don’t yet exist, can lead to internal confusion. Using different terminology will divide a team rather than unify it. So, having team members define their use of words could help. If you step back and take a deep breath, you might find that you have already solved the problem and just needed to clarify the language in order for everyone to see it.
Ask Different Questions
If you are stuck, it is probably because you need an answer. Trouble is, you might not be asking the right question. If you ask the same question over and over, you will most likely get the same answer. So, how do you rephrase the question or ask a new question to gain new insight?
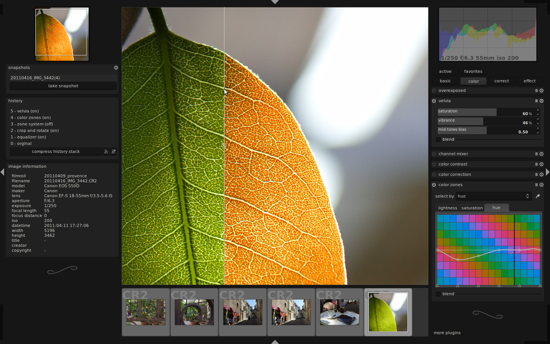
Sometimes the problem is visual. Something in the layout is distracting or causing it not to work, so you need to address a different part of the layout. The root of the problem might be not the element you are working on but the surrounding elements. Here are a few things to try:
- Delete or remove other items on the art board and see what happens. This could reveal a solution to the problem.
- Try an illustration instead of a photo.
- Change colors.
- Break the grid.
- Emphasize different parts of the page.
- Try a whole new approach to the navigation, not just a new menu bar.
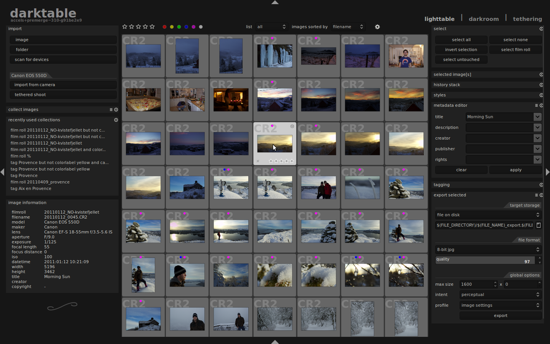
Document Data in a New Way
On a project I was on, we were having trouble pinpointing how to compare feature sets between products. We had several options but kept going around in circles debating on the right direction. Finally, I found a new way to display the comparisons and tried it out as an experiment. Wham! It showed the information in a new way that made sense to the team, and we all got it. So if you are working with data, how can you display or visualize the data in a new way? Could you look at new parameters? Could you reformat your deliverables? Looking at the data in different formats enables you to see new things.

The magical data visualization: overlaying rankings of competitors based on key opportunities.
Analyze Something New
With there being so many techniques and models to display data, exhausting the entire bag of tricks in every project is impossible. If you are looking to see the problem differently, put the problem in a new model: a storyboard, a mental model, a new analytics report, perhaps even changing the format of the data. You will see different things with different models. It will add more detail to the strategy and help you understand the design challenge in the big picture, helping you discover new risks and solutions. Adding data models could also help the business’ decision-makers and team members uncover crucial risks earlier in the process.
Zoom Out to the Next Largest Context
Looking at the big picture can also lead to a new way of seeing the problem. When a problem is very specific, look at how it fits into the next largest context. In product or Web design, this could mean storyboarding how the app or website is to be used, including the location and psychographics of the user and what they are trying to accomplish. Better understanding how the business works might also help. Understanding design in the context of how the app fits into the big picture of the business can help you refine the strategy and eliminate options to arrive at a solution more quickly.
Zooming out sometimes helps me realize that I am asking the wrong question. If you are asking how your problem (say, one about a feature set or product requirements) fits into the big picture, you might find that the big picture is not big enough and has to be expanded (such as by revising the strategy or the user flow). Perhaps the feature set or product requirements don’t make sense because you haven’t zoomed out wide enough and don’t understand the product in context. Once you look at it in the big picture, your entire team might realize that its approach is wrong — or perhaps right!
Final Thoughts
When approaching your next project, try to build in new ways to look at the problem. We’ve explored just a few here. You could also try new project workflows (such as lean or agile) or new tools (such as eye-tracking or usability tests or different software) or new music or whatever.
Going back to our story of the blind men, where is your team blind? Where can you look to make this elephant a little clearer. Design work is very much about feeling your way around and imagining the elephant. By looking at different dimensions (data, competitors, inspiration, language, context), you are able to see a problem more three-dimensionally. No design challenge is so simple that it lacks additional facets for exploration. You might just find the “A-ha� moment you were looking for or discover a major innovation as Newton did or uncover something small that allows you to focus and prioritize your team.
Remember, if you do the same thing, you will usually get the same results. Conversely, if you try new techniques, you may never go back.
(al)
© Stuart Silverstein for Smashing Magazine, 2012.