In the following Adobe Illustrator tutorial you will learn how to create a set of sleek web ribbons. We’ll start with two simple shapes and some basic masking techniques. Next, using a simple rectangle and some simple vector shape building techniques we’ll create the overall ribbon shape. Once we have the starting shapes we’ll continue with the smaller parts. Using some Pathfinder options, several Warp and Gaussian Blur effects plus some basic blending techniques we’ll add the final touches.
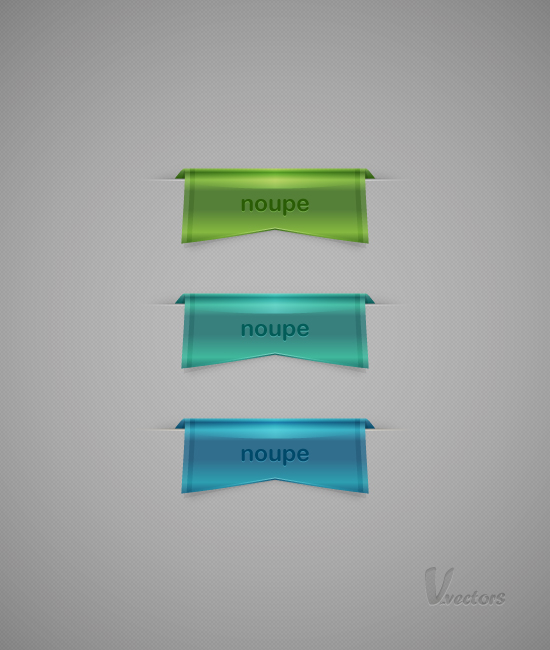
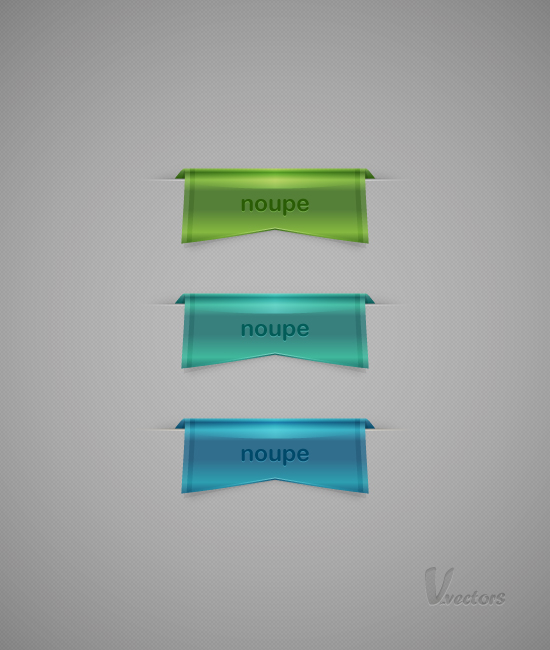
As always, this is the final image that we’ll be creating:

Step 1
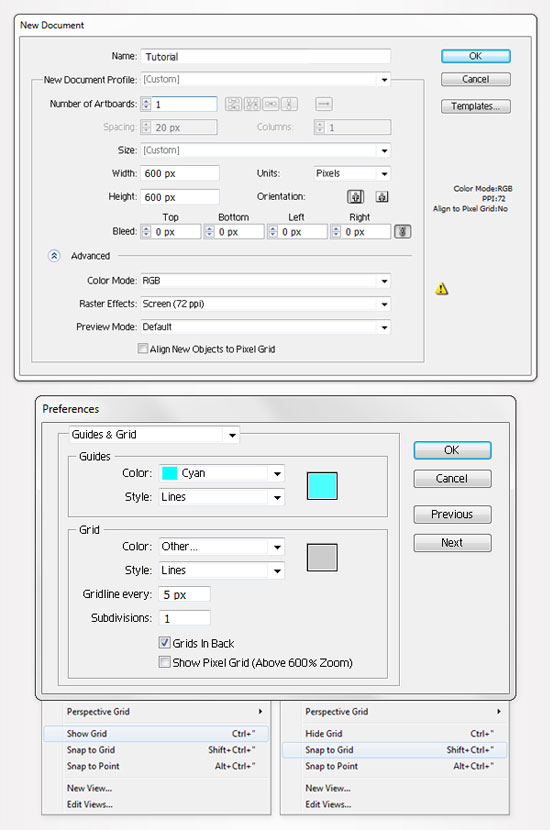
Open Illustrator and hit Control + N to create a new document. Enter 600 in the width and height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a gridline every 5px. Go to Edit > Preferences > Guides & Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
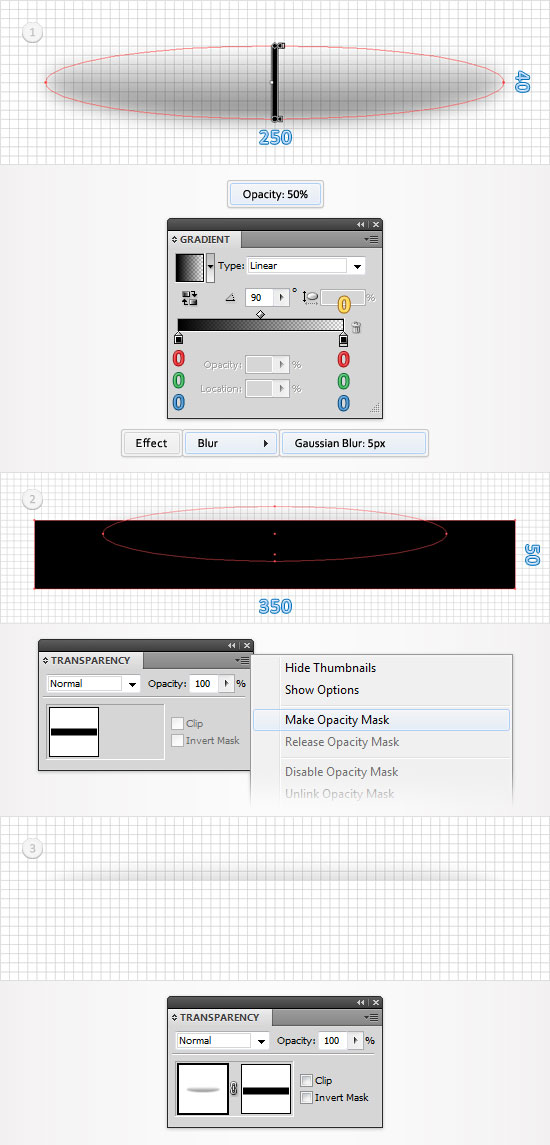
Pick the Ellipse Tool(L) and create a 250 by 40px shape. Fill it with the linear gradient shown below, lower its opacity to 50% and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK. Bear in mind that the yellow zero from the gradient image stands for opacity percentage. Switch to the Rectangle Tool(M), create a 350 by 50px shape, fill it with black and place it as shown in the second image. Reselect both shapes, open the fly-out menu of the Transparency panel, click on Make Opacity Mask then uncheck the Clip box. In the end your masked ellipse should look like in the third image.

Step 3
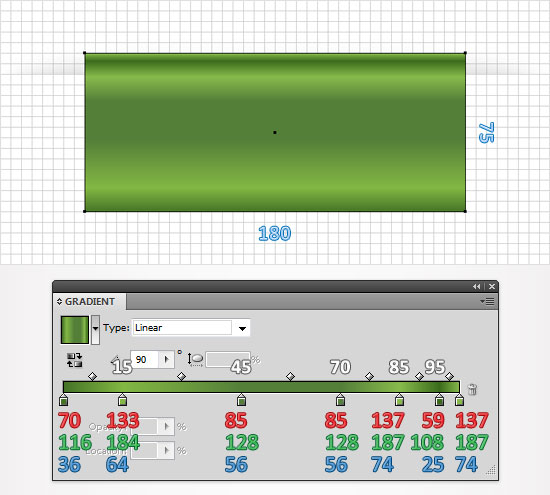
Pick the Rectangle Tool(M), create a 180 by 75px shape, fill it with the linear gradient shown below and place it as shown in the following image. The white numbers from the gradient image stand for location percentage.

Step 4
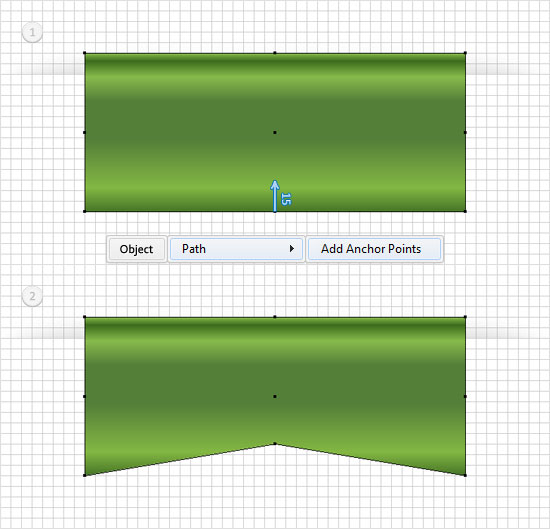
Reselect the rectangle created in the previous step and go to Object > Path > Add Anchor Points. Keep focusing on this shape and grab the Direct Selection Tool(A). Select the middle, bottom anchor point and drag it 15px up. In the end your shape should look like in the second image. Move to the Layers panel, double click on this shape and name it "Ribbon".

Step 5
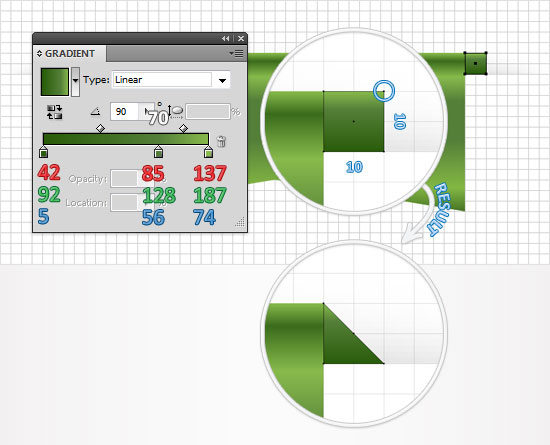
Focus on the top, right corner of the shape edited in the previous step. Pick the Rectangle Tool(M), create a 10px square, fill it with the linear gradient shown below and place it as shown in the following image. Focus on this new shape, grab the Delete Anchor Point Tool(-) and click on the top, right anchor point. This will remove the anchor point turning your square into a triangle.

Step 6
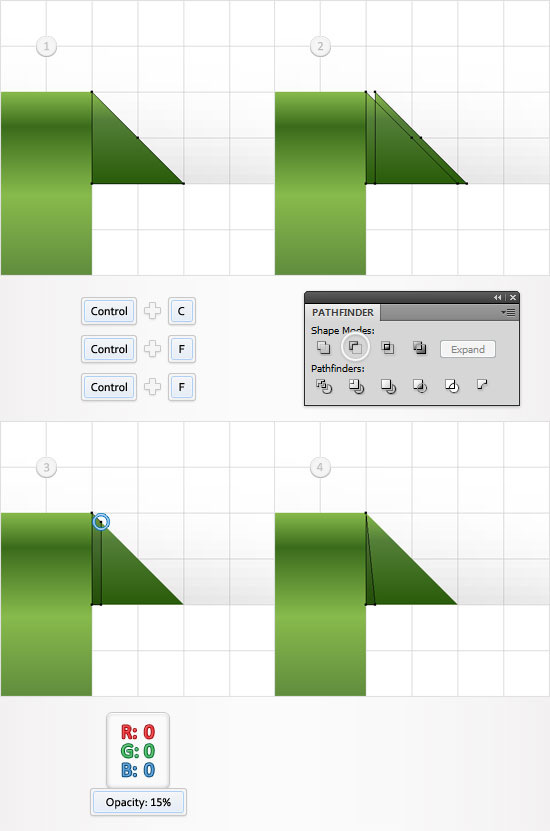
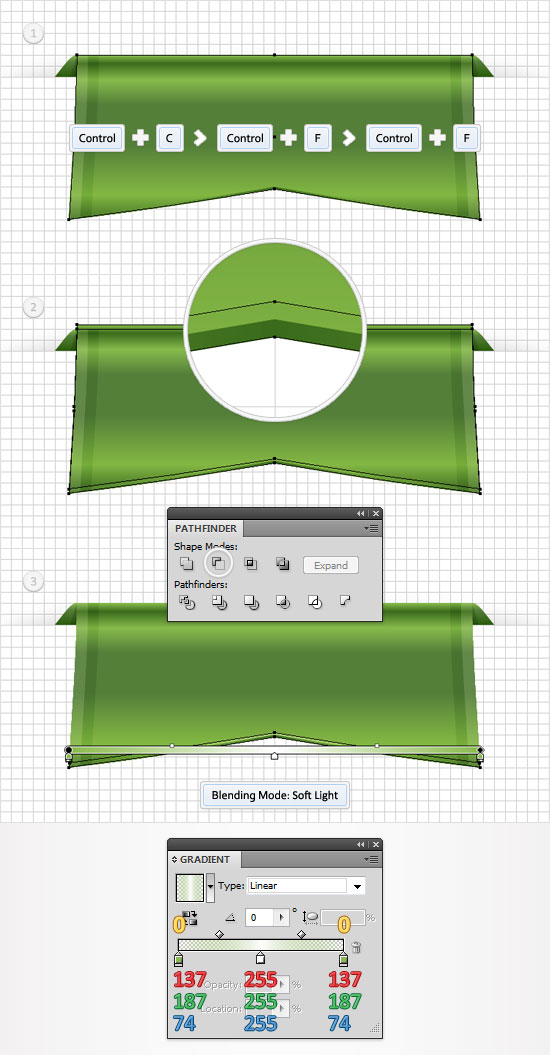
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the triangle shape created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px to the right using the right arrow from your keyboard.
Reselect both copies, open the Pathfinder panel and click on the Minus Front button. Fill the resulting shape with black and lower its opacity to 15%. Focus on this new shape, grab the Delete Anchor Point Tool(-) and get rid of the top, right anchor point. In the end your shape should look like in the fourth image.

Step 7
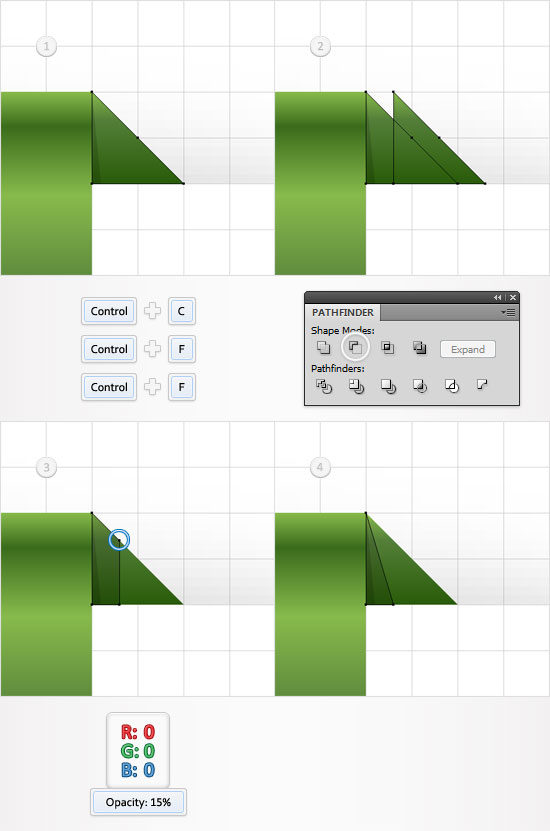
Reselect the triangle shape created in the fifth step and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its opacity to 15%. Focus on this new shape, grab the Delete Anchor Point Tool(-) and get rid of the top, right anchor point. In the end your shape should look like in the fourth image.

Step 8
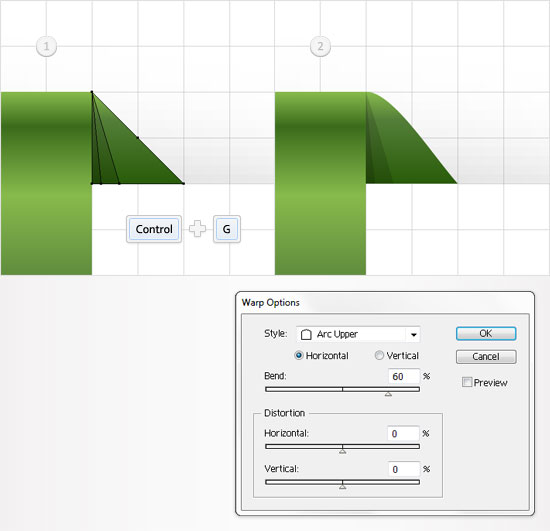
Reselect the triangle shape along with the two shapes created in the previous two steps and group them (Control + G). Make sure that this new group is selected and go to Effect > Warp > Arc Upper. Enter the data shown below and click OK.

Step 9
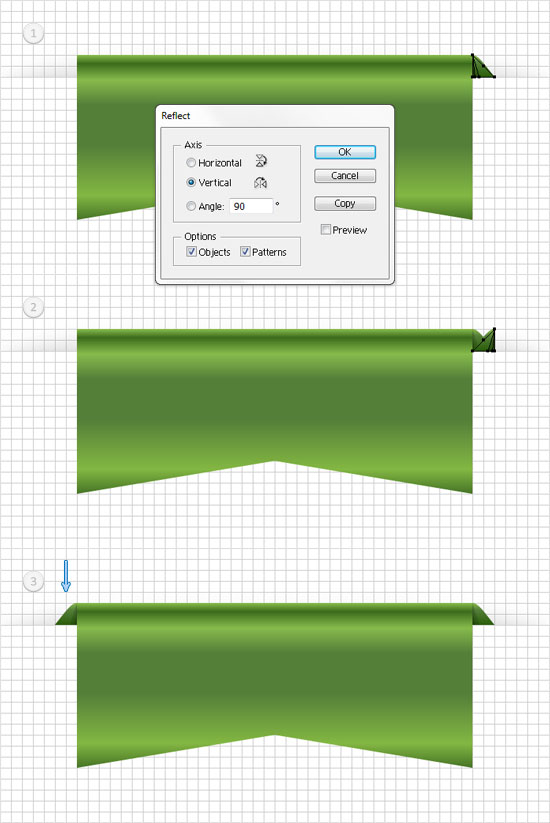
Enable the Snap to Grid (View > Snap to Grid). Reselect the group created in the previous step and go to Object > Transform > Reflect. Check the Vertical button and click on the Copy button. This will create a horizontally flipped copy of your group. Select it, drag it to the left and place it as shown in the third image. The Snap to Grid will ease your work.

Step 10
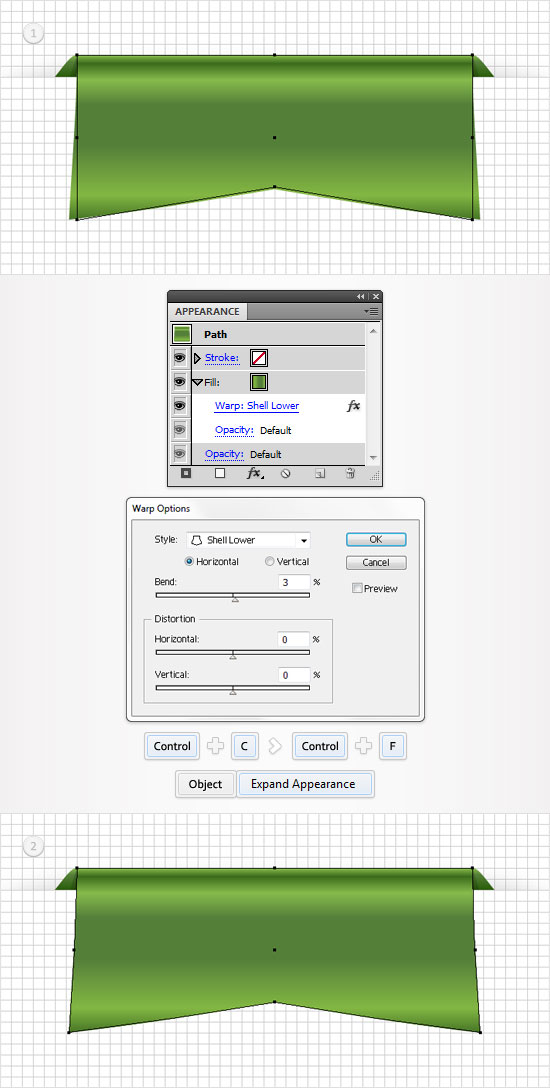
Reselect "Ribbon" and focus on the Appearance panel. Select the fill and go to Effect > Warp > Shell Lower. Enter the data shown below and click OK. Make a copy of "Ribbon" (Control + C > Control + F), select it and go to Object > Expand Appearance. Move to the Layers panel, double click on this new shape and name it "RibbonExpanded".

Step 11
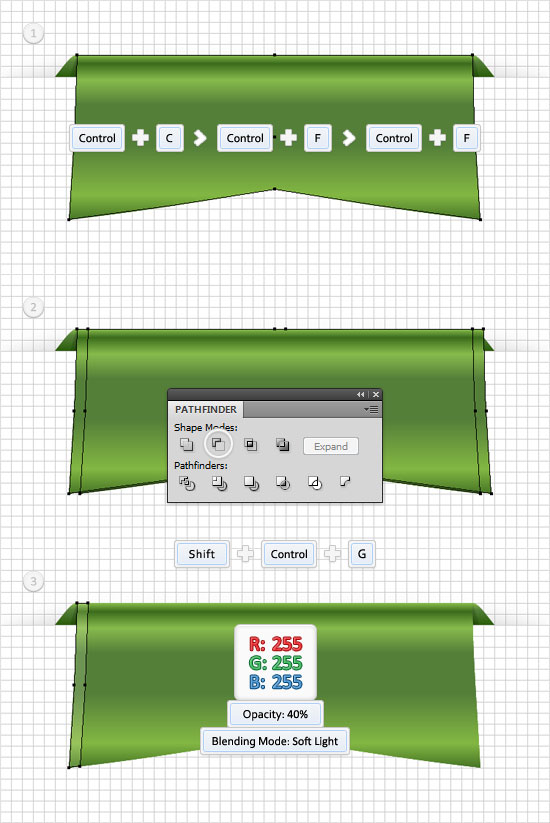
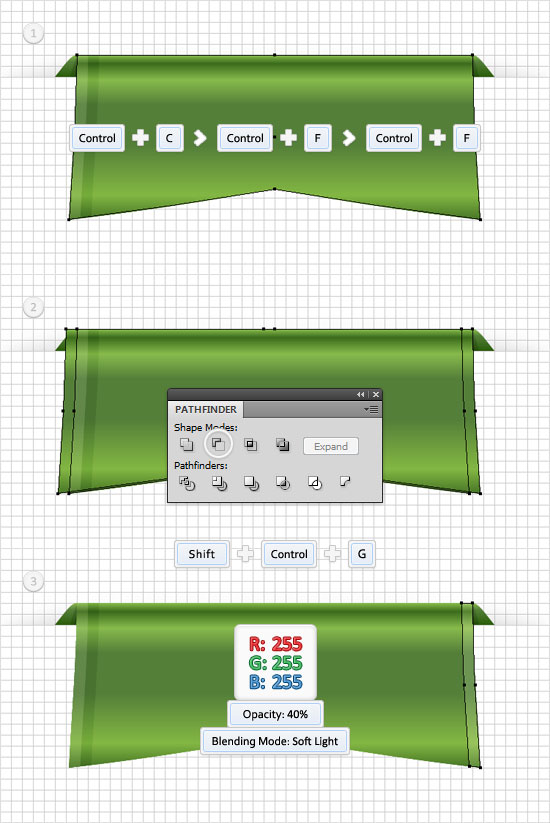
Disable the Snap to Grid (View > Snap to Grid). Reselect "RibbonExpanded" and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G). Delete the thin, right shape and fill the other one with white. Also, lower its opacity to 40% and change the blending mode to Soft Light.

Step 12
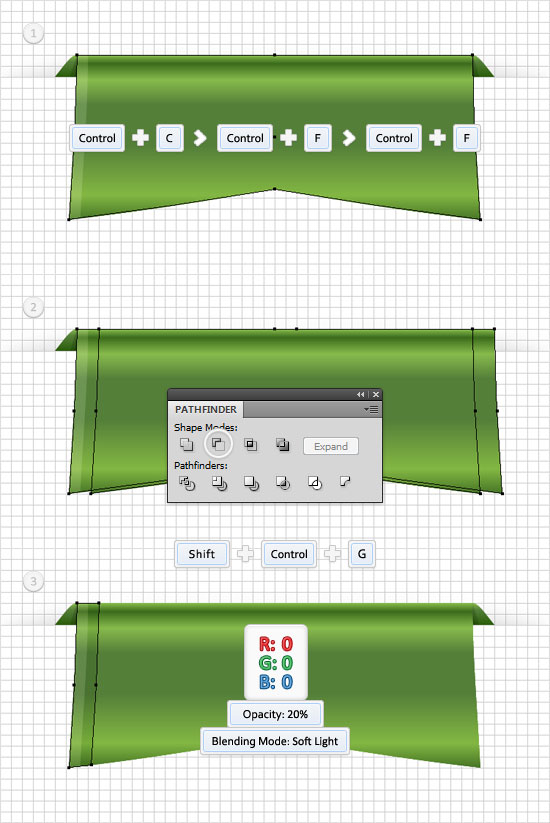
Reselect "RibbonExpanded" and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G). Delete the thin, right shape and fill the other one with black. Also, lower its opacity to 20% and change the blending mode to Soft Light.

Step 13
Reselect "RibbonExpanded" and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G). Delete the thin, left shape and fill the other one with white. Also, lower its opacity to 40% and change the blending mode to Soft Light.

Step 14
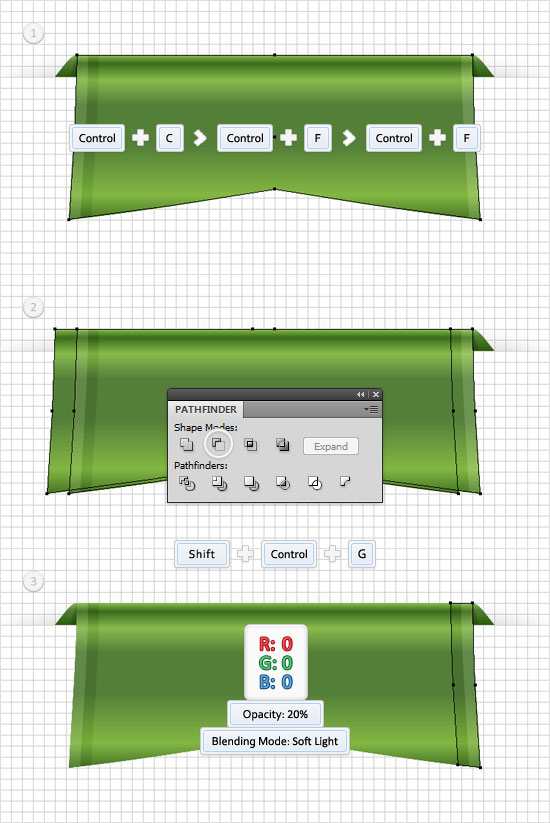
Reselect "RibbonExpanded" and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G). Delete the thin, left shape and fill the one shape with black. Also, lower its opacity to 20% and change the blending mode to Soft Light.

Step 15
Reselect "RibbonExpanded" and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image.

Step 16
Reselect "RibbonExpanded" and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image and change its blending mode to Soft Light.

Step 17
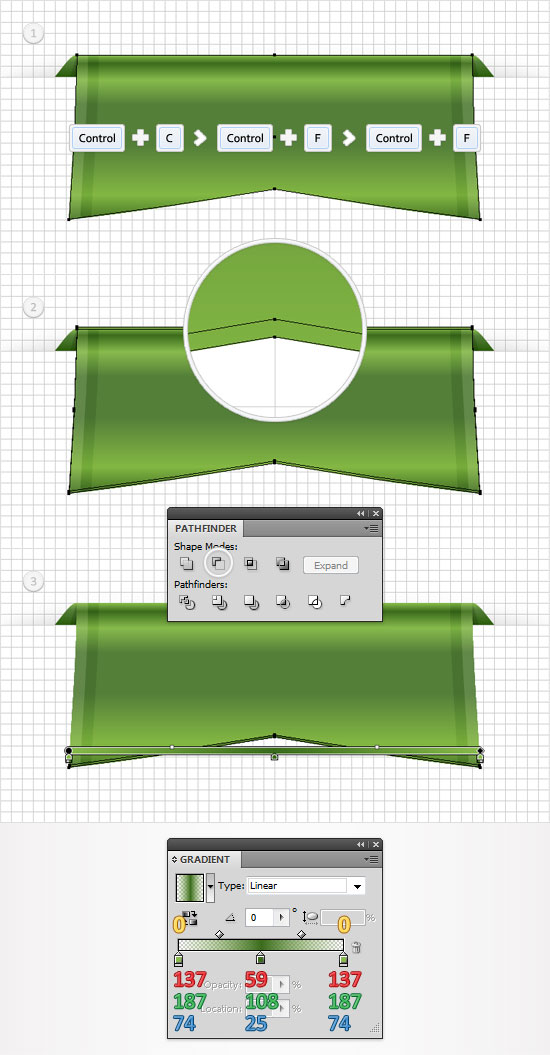
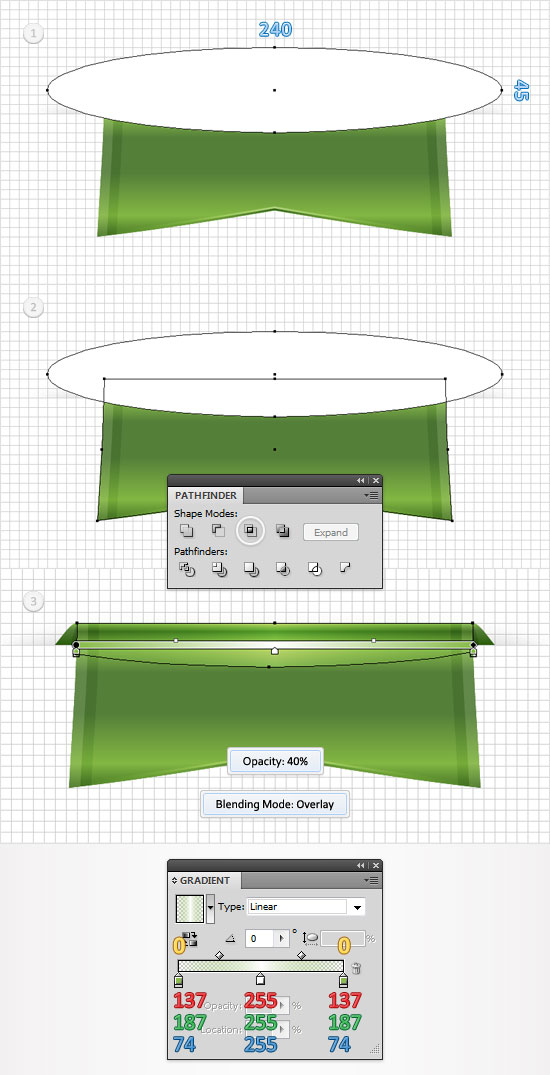
Enable the Snap to Grid (View > Snap to Grid). Pick the Ellipse Tool(L), create a 240 by 45px shape, fill it with a random color and place it as shown in the first image. Select this new shape along with "RibbonExpanded" and click on the Intersect button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image, lower its opacity to 40% and change the blending mode to Overlay.

Step 18
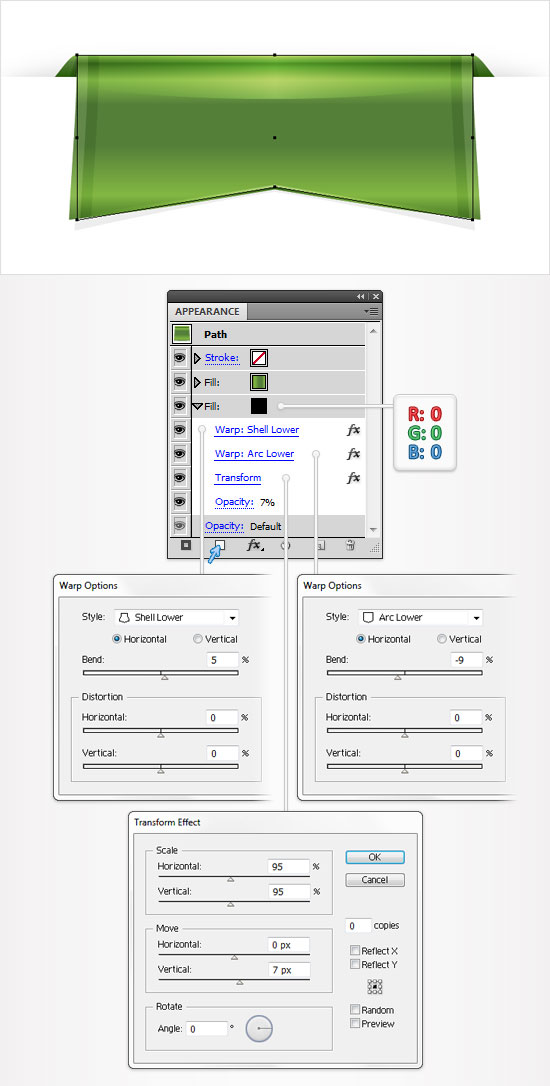
Reselect "Ribbon", focus on the Appearance panel and add a second fill using the Add New Fill button. Select it, drag it in the bottom of the Appearance panel, make it black, lower its opacity to 7% and go to Effect > Warp > Shell Lower. Enter the data shown below, click OK and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 19
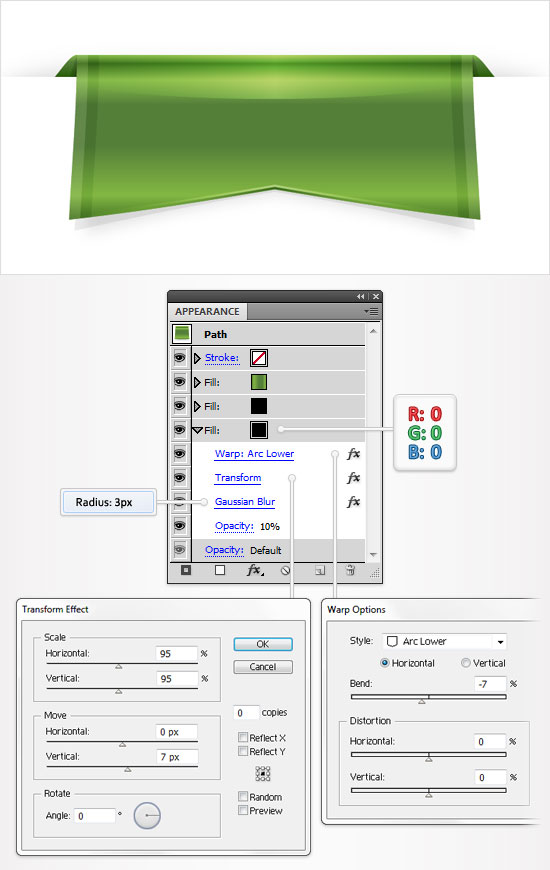
Reselect "Ribbon", focus on the Appearance panel and add a third fill. Select it, drag it in the bottom of the Appearance panel, make it black, lower its opacity to 10% and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and go to Effect > Blur > Gaussian Blur. Enter a 3px radius and click OK.

Step 20
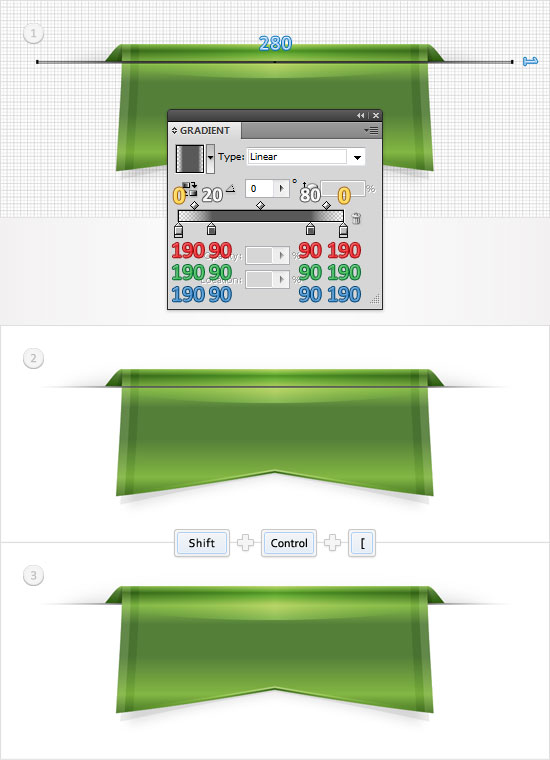
For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Pick the Rectangle Tool(M) and create a 280 by 1px shape. Place it as shown in the following image, fill it with the linear gradient shown in the first image then send it to back (Shift + Control + [ ).

Step 21
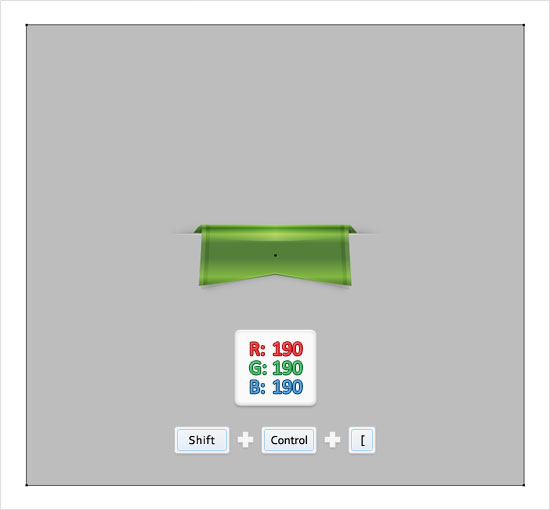
Let’s add a simple background for our ribbon. Pick the Rectangle Tool(M), create a shape the size of your artboard, fill it with R=190 G=190 B=190 and send it to back (Shift + Control + [ ).

Step 22
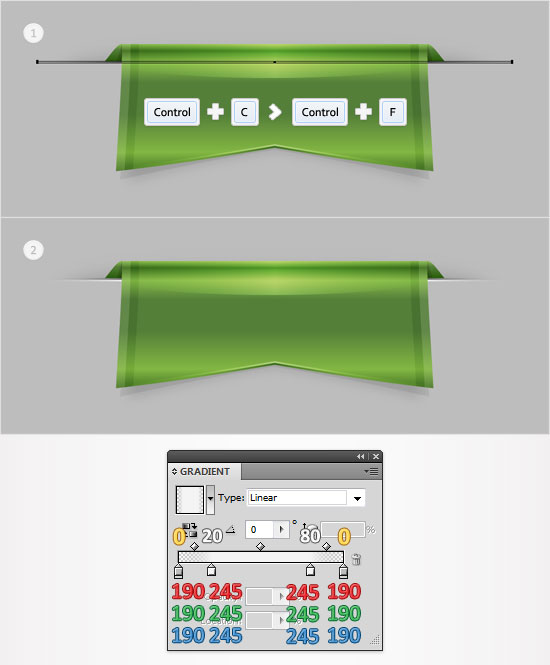
Disable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Reselect the thin rectangle created in the twentieth step and make a copy in front (Control + C > Control + F). Select it and move it 1px down using the down arrow. Make sure that your copy is still selected, focus on the Appearance panel and replace the existing linear gradient with the one shown in the following image.

Step 23
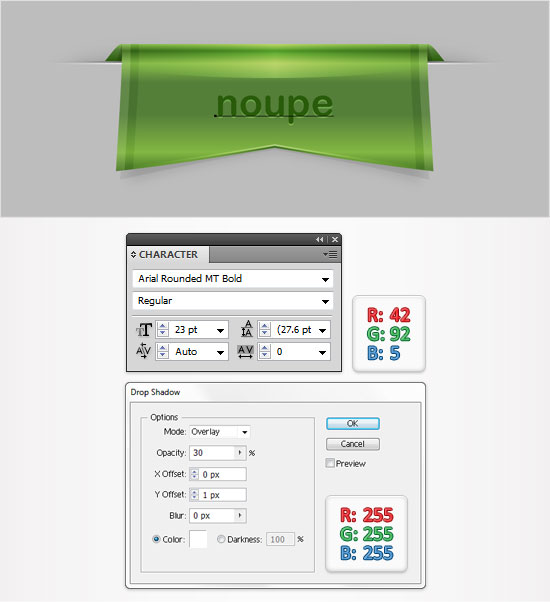
Pick the Type Tool(T) and add your text. Set its color at R=42 G=92 B=5 then go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 24
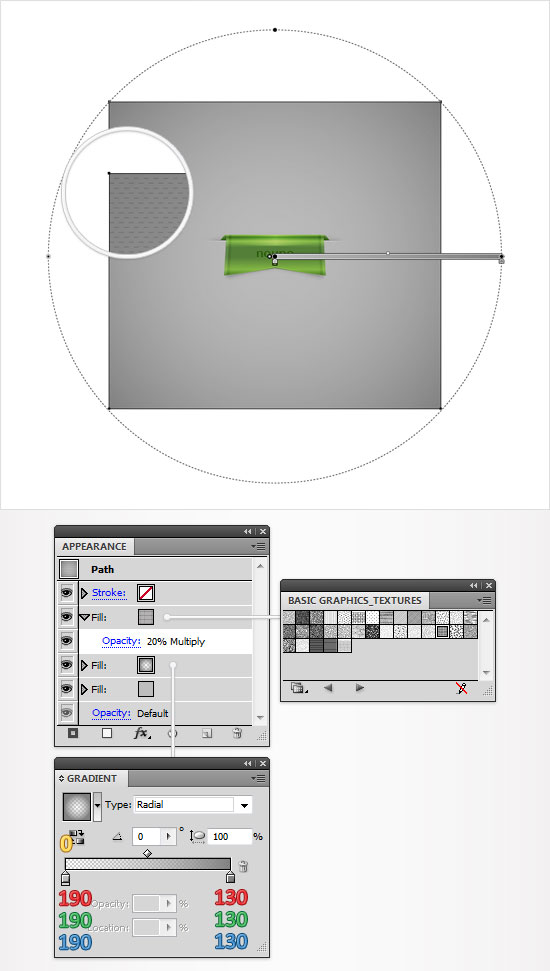
Reselect the rectangle used for the background, focus on the Appearance panel, add a second fill and use the radial gradient shown below. Keep focusing on the Appearance panel and add a third fill for this shape. You’ll need a built-in pattern for this new fill. Go to the Swatches panel, open the fly-out menu and go to Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures.
A new window with a set of built-in patterns should open. Make sure that your background rectangle is still selected, focus on the Appearance panel and select that third fill. Lower its opacity to 20%, change the blending mode to Multiply and add the "USGS 19 Land Inundation" pattern.

Step 25
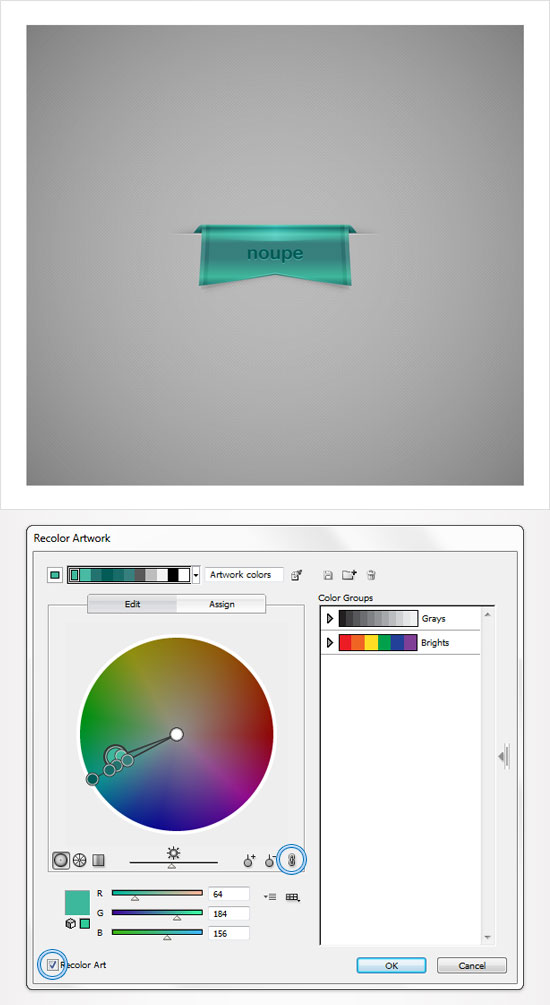
Finally, here’s a quick technique that you can use to recolor your ribbon. Select all the shapes that make up your ribbon and go to Edit > Edit Colors > Recolor Artwork. Click on the Edit button, make sure that the "Recolor Art" and the "Link Color Harmony" buttons are checked then play with the color handles.

And We’re Done!
Once again, here’s how your final result should look.

Now that we have made it to the end, we would like to know your thoughts on this new tutorial. Leave us your two cents in the comments.
(rb)

































































































