 A web designer's tasks are far from getting easier. More and more different resolutions come to market and have to be addressed in professional layouts. The formerly rather simple distinction between a site for mobile and another for desktop users is not sufficient anymore. With the success of smartphones of the most different sizes the problem grows bigger by the hour. Of course we have media queries to address different resolutions properly. And even though they do work in the majority of cases you still have to test them properly.
A web designer's tasks are far from getting easier. More and more different resolutions come to market and have to be addressed in professional layouts. The formerly rather simple distinction between a site for mobile and another for desktop users is not sufficient anymore. With the success of smartphones of the most different sizes the problem grows bigger by the hour. Of course we have media queries to address different resolutions properly. And even though they do work in the majority of cases you still have to test them properly. Author Archive
Viewport Resizer: Extremely Flexible Bookmarklet Lets You Test Different Resolutions Easily
 A web designer's tasks are far from getting easier. More and more different resolutions come to market and have to be addressed in professional layouts. The formerly rather simple distinction between a site for mobile and another for desktop users is not sufficient anymore. With the success of smartphones of the most different sizes the problem grows bigger by the hour. Of course we have media queries to address different resolutions properly. And even though they do work in the majority of cases you still have to test them properly.
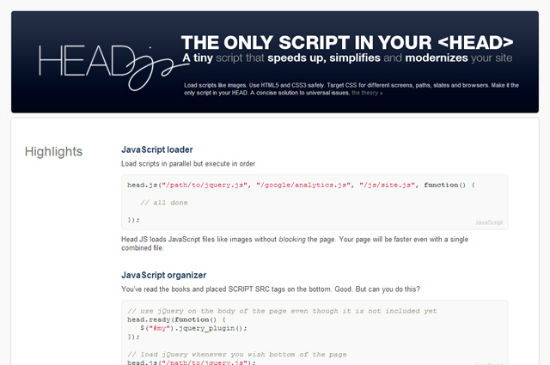
A web designer's tasks are far from getting easier. More and more different resolutions come to market and have to be addressed in professional layouts. The formerly rather simple distinction between a site for mobile and another for desktop users is not sufficient anymore. With the success of smartphones of the most different sizes the problem grows bigger by the hour. Of course we have media queries to address different resolutions properly. And even though they do work in the majority of cases you still have to test them properly. JavaScript-Turbo: Head.js Speeds Up Your Website
 Complex websites would not work well without JavaScript. Often there are several scripts residing in the head of your HTML document. The more you embed, the slower your website, potentially. Head.js is a JavaScript tool that calls itself the only script you need. We have put it to the test and found out that Head.js can really boost the performance on websites with several scripts. The more scripts you call in the head the higher the effect Head.js can provide.
Complex websites would not work well without JavaScript. Often there are several scripts residing in the head of your HTML document. The more you embed, the slower your website, potentially. Head.js is a JavaScript tool that calls itself the only script you need. We have put it to the test and found out that Head.js can really boost the performance on websites with several scripts. The more scripts you call in the head the higher the effect Head.js can provide.BookBlock And Windy: 2 jQuery-Plugins Provide Exceptional Content Navigation
 Chances are, you are not looking for sliders, you have to watch your steps to avoid not trampling on them. There are more sliders on this planet than content for them to take care of. As this is the case, why do we introduce two more variants to our readership? It's simple. BookBlock and Windy, the new jquery-plugins by Codrops, are extraordinary, totally fresh and new in their approach. They offer a variety of exciting effects to have you present your content in ways not seen before. I am impressed.
Chances are, you are not looking for sliders, you have to watch your steps to avoid not trampling on them. There are more sliders on this planet than content for them to take care of. As this is the case, why do we introduce two more variants to our readership? It's simple. BookBlock and Windy, the new jquery-plugins by Codrops, are extraordinary, totally fresh and new in their approach. They offer a variety of exciting effects to have you present your content in ways not seen before. I am impressed.Tiny Circleslider: Who Said Sliders Are Boring?
 Image- or, more general, content sliders are as popular as can be. There are plenty of them on the market. Design and functionality resemble, the choice of a slider is more or less a matter of taste. Tiny Circleslider is different though. The tool lets you place content elements in a circle. This makes for a futuristic look and feel.
Image- or, more general, content sliders are as popular as can be. There are plenty of them on the market. Design and functionality resemble, the choice of a slider is more or less a matter of taste. Tiny Circleslider is different though. The tool lets you place content elements in a circle. This makes for a futuristic look and feel.SwipeView: Mobile Gallery with Touch Control on Smartphones and Tablets
 JavaScript and galleries, what do you associate? I associate the word plethora. Though it's not easy for new projects to impress, SwipeView does. Because SwipeView supports touch control, it is ideal for usage on mobile devices such as tablets and smartphones. You navigate through the galleries with swipes. Non-mobile devices imitate the swipes with mouse actions. The project even features classical navigation concepts.
JavaScript and galleries, what do you associate? I associate the word plethora. Though it's not easy for new projects to impress, SwipeView does. Because SwipeView supports touch control, it is ideal for usage on mobile devices such as tablets and smartphones. You navigate through the galleries with swipes. Non-mobile devices imitate the swipes with mouse actions. The project even features classical navigation concepts.