 Presentations are PowerPoint, you say? Well, think again. Most people I know start yawning as soon as PowerPoint gets mentioned. You don't want your clients to yawn. If you are into presenting using your Android or iPad, you'll even need additional tools to get a PPT up and running. As we are web developers, why not use the fine JavaScript framework Reveal.js, that just caught my eye? Reveal.js lets you build your presentations as a website, so all you need to - well - present is a browser.
Presentations are PowerPoint, you say? Well, think again. Most people I know start yawning as soon as PowerPoint gets mentioned. You don't want your clients to yawn. If you are into presenting using your Android or iPad, you'll even need additional tools to get a PPT up and running. As we are web developers, why not use the fine JavaScript framework Reveal.js, that just caught my eye? Reveal.js lets you build your presentations as a website, so all you need to - well - present is a browser.Author Archive
Presentations With Reveal.js and HTML5: Better Than PowerPoint
 Presentations are PowerPoint, you say? Well, think again. Most people I know start yawning as soon as PowerPoint gets mentioned. You don't want your clients to yawn. If you are into presenting using your Android or iPad, you'll even need additional tools to get a PPT up and running. As we are web developers, why not use the fine JavaScript framework Reveal.js, that just caught my eye? Reveal.js lets you build your presentations as a website, so all you need to - well - present is a browser.
Presentations are PowerPoint, you say? Well, think again. Most people I know start yawning as soon as PowerPoint gets mentioned. You don't want your clients to yawn. If you are into presenting using your Android or iPad, you'll even need additional tools to get a PPT up and running. As we are web developers, why not use the fine JavaScript framework Reveal.js, that just caught my eye? Reveal.js lets you build your presentations as a website, so all you need to - well - present is a browser.ReView.js Changes Viewports In Responsive Designs With a Single Mouse Click
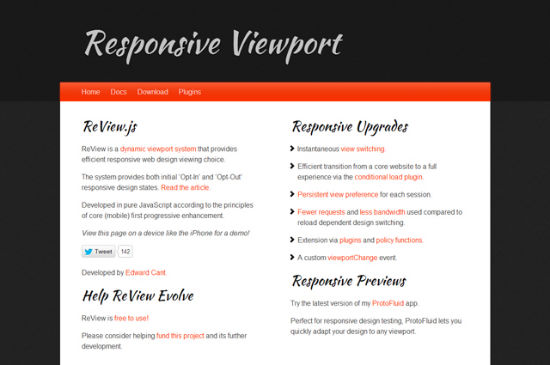
 Thanks to media queries, designing web layouts for different client resolutions has become easier. Not every visitor is satisfied with the situation though, as breakpoints and viewports set through media queries limit visitors to the target resolution of the device used. A new tool, written in JavaScript, gives visitors the opportunity to manually switch between the desktop and mobile view of the website at their own will. ReView.js is the new declaration of independence for web surfers.
Thanks to media queries, designing web layouts for different client resolutions has become easier. Not every visitor is satisfied with the situation though, as breakpoints and viewports set through media queries limit visitors to the target resolution of the device used. A new tool, written in JavaScript, gives visitors the opportunity to manually switch between the desktop and mobile view of the website at their own will. ReView.js is the new declaration of independence for web surfers. Metro UI CSS: You can have a tiled website too
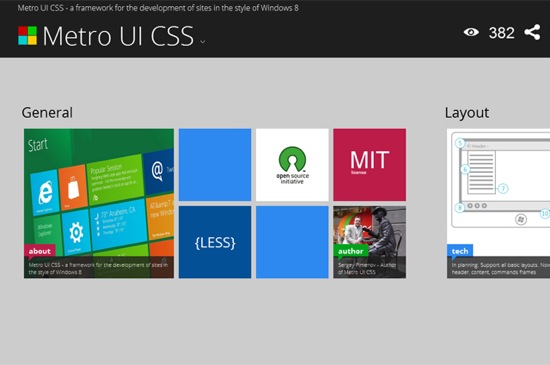
Microsoft’s new UI, once known by the name of Metro, has caused quite some buzz in the tech world. Meanwhile the name has been dropped, which again caused quite a buzz in the tech world. We don´t know why this was done nor do we know if the next Windows will be a market success. What we know is, that Metro as a design style has its fans. If you are one of them, we have great news for you. Thanks to Metro UI CSS you can give your very own website the same tiled look, the interface of the next generation Windows will have. Go ahead!
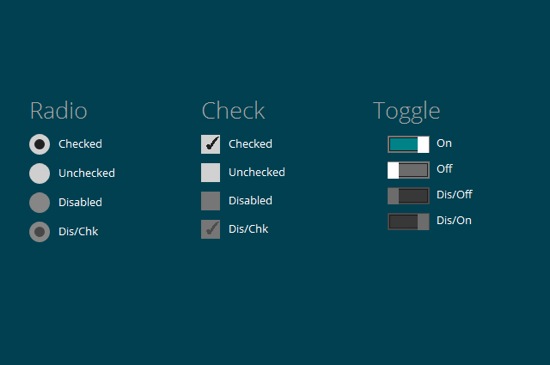
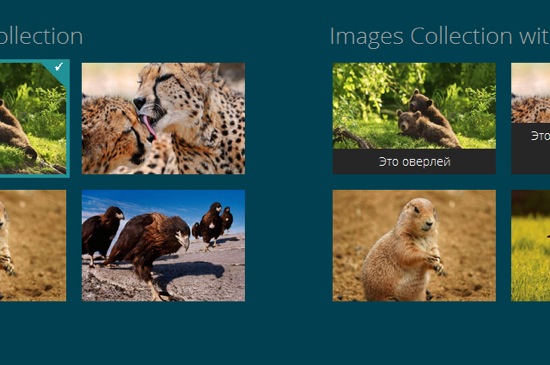
Metro UI CSS is actively developed by Sergey Pimenov, who proves generous enough to leave the tool for us to use free of charge under the MIT license. Pimenov not only copied the typical Metro design, but also implemented a variety of effects from the original Microsoft product, for example the fade-in of subtitles on pictures or the switch buttons.
Metro UI CSS: A feature-rich framework
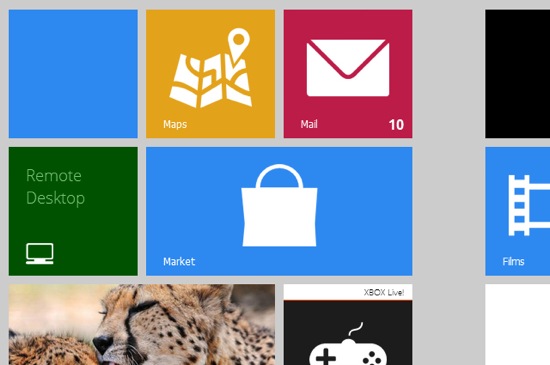
Get your own impression of what Metro UI CSS is capable of by visiting the demo. You’ll find several pages with examples of how pictures, forms, buttons and the typical tiles, bound to substitute the former Windows icons, look and interact.
Ever seen Metro on a tablet? On these devices, Microsoft implemented vertical scrolling as the standard scroll direction. That’s just the way Pimenov implemented it in Metro UI CSS. Using a touch-device you can elegantly scroll through your website. You’re not forced to, though, as mouse scrolling is also supported.
Metro UI CSS: Made with, yes, CSS and JavaScript
Metro UI CSS is not pure CSS, but relies on several JavaScript libraries for advanced functionality. The foundation is, as it often is, jQuery with some complementing plugins and the new superstar Bootstrap. Pimenov wants it mentioned, that he also integrated some of his very own JavaScript functions.
If you like to learn along the guidelines of a thorough documentation, Metro UI CSS is not for you. Because there simply is no documentation. The demo can be downloaded, that’s it. But it contains all elements for which the Metro style is available and thus should be a good starting point for the first steps to your very own tiled website. Several effects are invoked simply by calling the corresponding classes. You can easily find out by sneaking through the source code. Metro UI CSS needs a modern browser. Microsoft’s own Internet Exploder is supported from version 9 onwards.
(dpe)