HTML5, JavaScript and Canvas are gaining momentum when it comes to image processing. It’s only been a few days since we introduced you to the jQuery-plugin tiltShift.js, which, you can easily guess by its name, applies the popular effect of miniaturizing to whatever image you fire it on. Today we’ll show you vintage.js. This jQuery-plugin, which is available as a web service also, enables you to let your images look as if they were taken ages ago. It doesn’t only do that good, it does a fantastic job.
Vintage.js: Webservice plus Gallery
German developer Robert Fleischmann introduces an extremely flexible way to expose photos to virtual digital aging. Lots of parameters help you finetune the results. If you’re thinking about implementing the plugin into your own website, but are unsure regarding its capabilities, you should take a look at the project’s website. This is also true, if you’re just searching for a quick and easy way to retro style your photos.
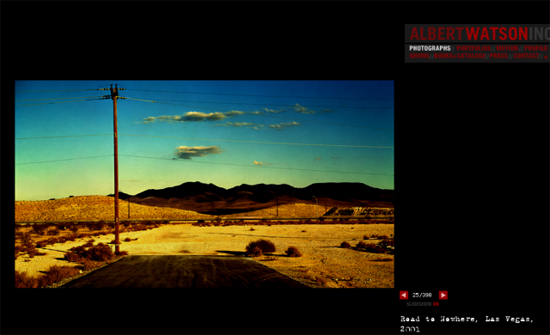
Vintagejs.com provides a web app, where you can upload your own pictures, manipulate them via simple value sliders and even expose them to the public eye in an ever growing gallery. This last aspect is totally optional. The following image shows a possible result vitage.js is able to achieve:
Before applying heavy filtering the image looked like this:
Check out the online service. You’ll notice that the manipulation is comfortable and that you’re working in an wysiwyg surrounding, at least almost. Looking at the user interface you’ll feel at home quite quickly. You don’t need any academic background to use it:
After you’re finished firing effects to your photos, you can download it and/or save it publicly in the online gallery. You’ll find thousands of pages with photos there. The quality of course, as usual with user-generated content, is varying…
Vintage.js: Plugin for your own Website
After you’ve convinced yourself that vintage.js is powerful enough for your needs, let’s take a look at the technical implementation of the plugin. Vintage.js requires jQuery. Furthermore you’ll have to embed the plugin and the accompanying CSS stylesheet:
1 2 3 | <script src="src/jquery.js"></script> <script src="src/vintage.js"></script> <link rel="stylesheet" type="text/css" href="css/vintagejs.css" media="all" /> |
Vintage.js is called only once, which makes is generally available and easy to maintain. If you want to invoke it on an image, you add the class “vintage” to it. That way, the JavaScript identifies where to get active. The function call can most basically look like this:
1 2 3 4 5 6 7 | <script> $(function () { $('img.vintage').click(function () { $(this).vintage(); }); }); </script> |
There are three different presets to choose from. You’ll easily guess what these will achieve, as they are called sepia, green and grayscale. If you’re into more flexibility or a full blown control freak even, vintage.js is for you, too. You won’t be working with a preset, you’ll pass custom parameters to the function call.
Using this variant you’ll feel reminded of the possibilities of the online service. While you can change all the parameters that alter the imagery, you are also able to change the file format. A callback funktion allows you to decide which further steps should be invoked after execution of the main task. A function call with a reasonable amount of parametrization could look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script> $(function () { $('img.vintage').click(function () { $(this).vintage({ vignette: { black: 0.8, white: 0.2 }, noise: 20, screen: { red: 12, green: 75, blue: 153, strength: 0.3 }, desaturate: 0.05 }); }); }); </script> |
Vintage.js works in all modern browsers and the Internet Exploder 9. Crucial is support of the canvas element. Developer Robert Fleischmann provides you with the plugin without charging for anything. The plugin as well as the online service can be used totally free, for personal and commercial projects alike, as it is double-licensed under MIT and GPL.
Related Links:
- The Webapp – vintagejs.com
- The Gallery – vintagejs.com
- The Repository – Github