HTML email has a reputation for being a particularly tough design medium. So tough, in fact, that many designers regard coding and testing even the simplest email design to be almost as bad as fixing display quirks in Internet Explorer 6, and only slightly better than a tooth extraction. So, it’s with much courage that I tell you today about using CSS in email newsletters: what works, where it’s going and what you should do next.
After reading this article, you will hopefully come away with a few ideas on how to start coding email designs with improved readability and usability when viewed in Web, mobile and email desktop clients alike. Also included are a variety of resources to get you on the right path with using CSS in email.
Then again, the shaky state of email standards today may convince you that plain-text email is the way to go. The choice is yours.
CSS In HTML Email: The Good, The Bad And The Mobile-Ready
If you’re about to embark on your first HTML email coding job, then you probably come from a Web background and are keen to flex a little CSS3 muscle, get a little JavaScript action happening, drop those shadows…
Not so fast. As any old hat to the email game can tell you, what works on the Web and what works in email are about as far apart as Sydney and Stockholm. For the most part, this is because pretty much every email client has its own way of doing things; while there are perhaps half a dozen browsers to test against when coding a Web page, there are literally dozens of email clients, many of which feature radically different CSS implementations.
But before you give up hope, here’s some advice to get you through the night:
- A lot of CSS properties (such as
font,colorandborder) work fine across many of the most popular email clients. Once you know which ones they are, you can tailor your designs accordingly. - When a CSS property doesn’t work so well, there are often workarounds (such as using
cellpaddingin tables instead ofpadding). - When workarounds don’t exist, focus on graceful degradation.
- Your design will never look exactly the same across all email clients, no matter how you use CSS. Once you (and your clients) make peace with this, I guarantee you will sleep better at night.
- Keep it simple. The less complicated your design and layout, the less likely something will go wrong. Favor table layouts over
divs, and make sure your message is readable (which means text, not images).
At this point, you may be saying to yourself, “Well, this all just sounds too hard.� So, perhaps I should remind you how beautiful an HTML email can look, with just a sprinkling of CSS:
For a more realistic view of what this design will look like in the inbox, here’s the same email in Gmail and Outlook 2007. Both are notoriously tricky email clients to work with:


See? Ain’t so bad after all. But what’s more exciting is how you can use CSS to adapt an HTML email for optimal display on mobile devices. Here’s the same newsletter as viewed on the iPhone:


For comparison, let’s look at the same email newsletter without mobile-specific CSS:


The change might seem subtle, but applying a mobile-specific style sheet has improved the readability of the email considerably. It has also allowed us to remove a lot of visual clutter (like the “Widget August 2011 Newsletter� text) that would have taken up valuable real estate on a small screen.
So, we’ve gone from an email layout that requires a lot of pinching and zooming, to one that can be easily read with a linear scrolling motion, using CSS alone. We’ll look at how you can apply similar improvements to your email campaigns in a moment. But first, let’s start with some of the fundamentals of using CSS in your HTML email designs.
The State Of CSS Support In Email Today
When I mentioned that a lot of CSS properties out there work fine in many email clients, I wasn’t trying to be vague. Thankfully, the research into what works and what doesn’t has already been done. You need only skim this guide to CSS support in email clients to see what properties are within and off limits. Or just know that most of your CSS rendering troubles will come from Outlook 2010, Lotus Notes and Gmail, due to their refusal to do anything useful with CSS style sheets.
These issues are nothing new. Indeed, the battle for market share between email clients that play nice with CSS versus those that don’t has been pitched for years now. But progress is being made. Looking at the data from over 3 billion emails sent, we found that mobile email clients have gained ground dramatically with the growth of mobile professionals. In fact, one in five emails are now opened on a mobile device. Here is how desktop, Web and mobile email clients have fared comparatively over the last two years:

Desktop, Web and mobile email client market share, 2009 to 2011.
Mobile’s ascent is great news for email designers everywhere for one reason: roughly 75% of mobile email is read on an iOS device. iOS devices use the Webkit rendering engine, which means they can display really nice-looking HTML emails.
Our friends at Panic (the creators of such popular Mac titles as Coda and Transmit) were well aware of this when they got started on their email announcements. As purveyors of Mac software, they can pretty much always count on their emails being read in Webkit-powered email clients like Apple Mail and the iPhone. As a result, they’ve been able to pull a lot of CSS3 trickery out of the toolbox, including border-radius and text-shadow:
But what really impressed me was their use of CSS3 animation. Check out the mesmerizing glowing button effect in this video:
To sate your curiosity, here’s the code they used to achieve this effect:
-webkit-animation-name: 'glow'; -webkit-animation-duration: .7s; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: alternate; -webkit-animation-timing-function: ease-in-out;
And you thought HTML email was a boring medium? Well, to temper things a bit, CSS3 still has very limited support beyond a handful of Webkit-powered email clients, so use it with discretion. But with that in mind, let’s look at Panic’s newsletter again, this time on the iPhone. For comparison, here it is both with and without a @media query (which calls the mobile style sheet):

Let’s now look at how you can optimize your email newsletters for small displays as well.
Inside An HTML Email Builder’s Toolkit
Before we go charging in and dropping @media queries by the dozen, let’s make sure we have the tools for the job. We’ll need the following:
- An email marketing service like MailChimp or CampaignMonitor to send HTML email campaigns (you can’t do this from desktop or Web email clients like Gmail — sorry);
- Code editing software, such as Coda or Dreamweaver;
- A mobile device to test on (like an iPhone or Google Nexus);
- A variety of Web and desktop email accounts to test, either set up individually or automated via a service such as Litmus;
- An intermediate-level understanding of HTML and CSS;
- A lot of patience.
In addition, you’ll need a way to move your CSS inline, for the benefit of clients like Gmail, which strip out the head section of HTML email code. Many email marketing apps can do this automatically when you import your campaign, but if yours doesn’t, then you can use a service like Premailer or MailChimp’s Automatic CSS Inliner Tool for the job. Note that Premailer currently strips out @media queries, so you’ll have to paste them back in prior to testing your design.
Now that you’re armed and dangerous, let’s launch into the theory and code behind mobile email design.
Using CSS To Optimize Your Email For Mobile Devices
If you’ve created mobile style sheets for the Web or have read into responsive design, then you probably know a bit about @media queries. If not, then here’s the skinny: they allow you to provide targeted CSS style sheets that are triggered when a device’s capabilities match specific criteria. For example, you could use a media query to specify that a couple of lines of CSS be applied exclusively to devices with a display width of up to 480 pixels, in order to make your website or email easier to read on these screens.
The following is a snippet of code from the earlier newsletter, telling mobile email clients and browsers to scale down the width of the email layout to 300/325 pixels wide, so that it fits comfortably on displays that are no wider than 480 pixels (i.e. the width of an iPhone in landscape mode):
@media only screen and (max-device-width: 480px) {
…
table[class=table], td[class=cell] { width: 300px !important; }
table[class=promotable], td[class=promocell] { width: 325px !important; }
…
}
Note how we’re using attribute selectors here. This is to prevent Yahoo! Mail Beta from accidentally calling this style sheet.
One thing to note at this point is that, while you can shrink the dimensions of a design (or hide bits, as we’ll do later) using an @media query, the user will still be downloading all of the content. Adding mobile-specific styles shouldn’t be confused with providing a slimmer or faster-loading version of your content. Mobile-specific styles just make the content easier to read.
The great news is that mobile email clients such as iOS Mail and Android’s default mail client follow @media queries to the letter. So, for example, you could pop one into a style sheet in the head of your HTML email code to transform the design into an easily readable, mobile-friendly layout like the one pictured above. You can also do things like shrink the dimensions of images, and use display: none to hide visual elements that don’t work on small screens. We’ll be using the latter CSS property in the tutorial below to make a lot of email content fit into a very small space.
Using Progressive Disclosure To Shrink Content On Mobile Devices
Now that you have the fundamentals of developing mobile-friendly email designs down pat, let’s learn about an advanced mobile email design technique called progressive disclosure. This involves hiding content behind an interactive element, such as a button or link, and then displaying it on click (or tap). In the context of mobile email, the content might be paragraphs of text that require a lot of scrolling — which, you may know from personal experience, is hard to do. Here is an email design with multiple articles:

The problem here is that even if the email design is optimized for mobile, only the first article will be visible without scrolling. So, if you want your readers to know that there are two or more articles, you could apply progressive disclosure. After all, the mobile version of Wikipedia uses it, and a lot of mobile apps use it, so why not apply it to email?
First, here’s a shot of what we’re going to achieve on mobile devices:

Notice how the articles are shown and hidden using a toggle button? To achieve this, let’s walk through some fairly straightforward code. First, there’s the code for the individual articles:
<td>
<h4><a href="http://yourdomain.com" class="link">First heading</a></strong></h4>
<a href="#" class="mobilehide">Hide</a> <a href="#" class="mobileshow">Show</a>
<div class="article">
<p class="bodytext">
<img src="kitten.jpg" style="float: left;" >Pellentesque habitant morbi…
</p>
<a href="http://yourdomain.com">Read more…</a>
</div>
</td>
Take note of the classes mobilehide, mobileshow and article. These will be handling most of the action.
Then, in a regular CSS style sheet (i.e. one not enclosed by a @media query), we’ll use display: none to hide our show/hide button in desktop and Web email clients. Here’s the code snippet for that:
a.mobileshow, .mobilehide {
display: none;
color: #fff;
}
Yes, so we’ve had to “white them out� for the benefit of Gmail and Android Gmail, which don’t support display: none. Thankfully, the buttons are unresponsive in those clients.
Finally, onto the mobile-specific CSS in the @media query, which I’m sure you’ve been waiting for. Here, we’ll style the show/hide buttons and handle the swapping of states when the show/hide button is tapped:
@media only screen and (max-device-width: 480px) {
…
a[class="mobileshow"], a[class="mobilehide"] {
display: block !important;
color: #fff !important;
background-color: #aaa;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
padding: 0 8px;
text-decoration: none;
font-weight: bold;
font-family: "Helvetica Neue", Helvetica, sans-serif;
font-size: 11px;
position: absolute;
top: 25px;
right: 10px;
text-align: center;
width: 40px;
}
div[class="article"] {
display: none;
}
a.mobileshow:hover {
visibility: hidden;
}
.mobileshow:hover + .article {
display: inline !important;
}
…
}
With this added to your HTML email code, you should be able to toggle the display of articles in your email design by tapping the show/hide button, like so:

Despite the imperfections in this implementation of progressive disclosure, we’ve found that this technique works like a charm in iPhone Mail and Android Mail. In mobile clients that don’t play so nice with CSS and @media queries (i.e. Android Gmail, BlackBerry and Windows Mobile 7), the text will display, but the show/hide button conveniently does not. For more detailed information on using progressive disclosure, CampaignMonitor’s article “Optimizing HTML Email for Mobile Using Progressive Disclosure� is well worth a read.
Well, that’s enough information on mobile email design to elevate you to black-belt status. For a more hands-on look at mobile email design, I highly recommend the tutorial, “Make Your HTML Email 5× More Mobile-Friendly.â€� And read “Mobile Email Design in Practiceâ€� to get started downloading a mobile-optimized template.
What’s Next For HTML Email Designers?
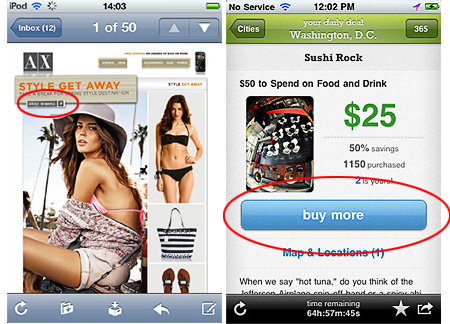
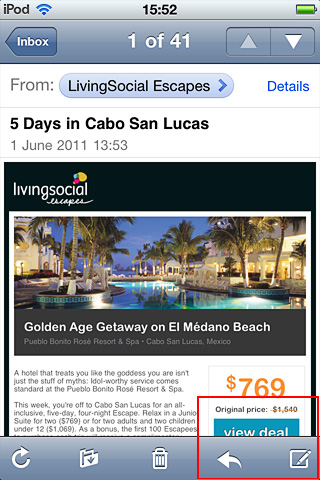
So, while CSS-unfriendly desktop clients and Web email clients like Gmail will always be here to rain on our parade, the good news is that the rise of mobile email has meant that we may soon be at liberty to create more Web-like email experiences. It has also meant that optimizing your newsletters for handheld and touch displays has gone from being a “nice thing to have� to a given. This doesn’t just affect email newsletters at the code level, but it also changes the way we display design elements. For example, in the following two mobile designs, which do you think is the more effective call-to-action (CTA) button?

Or consider the CTA in the following mobile-friendly email. If it’s not visible “above the fold,� as they say, then will it be seen at all? Or worse, will recipients end up accidentally tapping the toolbar instead?

If designers aren’t asking these questions, they sure will be soon. You need only visit Style Campaign’s blog (which provided the examples above) to grasp the importance of solid mobile design.
Here are a few other important things to consider when designing adaptive layouts:
- Single-column layouts that are no wider than 500 to 600 pixels work best on mobile devices. They’re easier to read, and if they fall apart, they’ll do so more gracefully.
- Links and buttons should have a minimum target area of 44 × 44 pixels, as per Apple guidelines. Nothing sucks more than clouds of tiny links on touchscreen devices.
- The minimum font size displayed on iPhones is 13 pixels. Keep this in mind when styling text, because anything smaller will be upscaled and could break your layout. Alternatively, you could override this behavior in your style sheet.
- More than ever, keep your message concise, and place all important design elements in the upper portion of the email, if possible. Scrolling for miles is much harder on a touchscreen than with a mouse.
Now it’s your turn to design wicked HTML email newsletters that, with a dash of CSS, look just as effective on the small screen as they do in your Web browser or desktop inbox. I have no doubt that your readers will appreciate the effort.
Resources To Help You Make The Most Of CSS In Email
With funky CSS support and coding practices from circa 1994, designing HTML emails might seem like rocket science. Thankfully, quite a bit of solid documentation exists on effective HTML email design, so below is my recommended reading list if you want to take your newsletters to the next level.
Getting Started With HTML Email
- “Design and Build an Email Newsletter Without Losing Your Mind (or Soul)�
- “Rock Solid HTML Emails�
An excellent starter tutorial. - Premailer
For moving CSS inline.
HTML and CSS in Email Clients
- “Email Client Popularity: June 2011�
- “Guide to CSS Support in Email Clients�
- Email Standards Project
Mobile Email Design
- Style Campaign blog
- “What You Can Learn From Panic’s Approach to Email Marketing�
- “Mobile Email Design in Practice: The New CampaignMonitor Newsletter�
- “Optimizing HTML Email for Mobile Using Progressive Disclosure�
- “Finger Snafu�
I highly recommend this post to mobile design enthusiasts. - “Make your HTML Email 5× More Mobile Friendlyâ€�
Email Design Inspiration and Templates
- CampaignMonitor’s free templates
- ThemeForest’s email template marketplace
- MailChimp’s free templates
- CampaignMonitor’s email design gallery
- Nice Emails’ templates
- Creattica’s email design gallery
- Beautiful Email Newsletters’ design gallery
(al)
© Ros Hodgekiss for Smashing Magazine, 2011.


