We always try our best to challenge your artistic abilities and produce some interesting, beautiful and creative artwork. And as designers we usually turn to different sources of inspiration. As a matter of fact, we’ve discovered the best one—desktop wallpapers that are a little more distinctive than the usual crowd. This creativity mission has been going on for over five years now, and we are very thankful to all the designers who have contributed and are still diligently contributing each month.
This post features free desktop wallpapers created by artists across the globe for February 2013. Both versions with a calendar and without a calendar can be downloaded for free. It’s time to freshen up your wallpaper!
Please note that:
- All images can be clicked on and lead to the preview of the wallpaper,
- You can feature your work in our magazine by taking part in our Desktop Wallpaper Calendar series. We are regularly looking for creative designers and artists to be featured on Smashing Magazine. Are you one of them?
February Theme
Designed by Ricardo Gimenes.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1600×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
I Believe I Can Fly
Designed by Elise Vanoorbeek from Belgium.
- preview
- with calendar: 1024×768, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1024×768, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Happy Valentine’s Day
Designed by Steffi Ulm from Germany.
- preview
- with calendar: 1024×768, 1280×1024, 1680×1050, 1680×1200, 1920×1080
- without calendar: 1024×768, 1280×1024, 1680×1050, 1680×1200, 1920×1080
Dear Love
“Spread the love!” — Designed by Abel from Singapore.
- preview
- with calendar: 1280×800, 1366×768, 1680×1050, 1920×1080, 2560×1440
- without calendar: 1280×800, 1366×768, 1680×1050, 1920×1080, 2560×1440
This Is Love
Designed by Katerina Bobkova from Ukraine.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050, 1960×1080
- without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050, 1960×1080
Like The Cold Side Of A Pillow
Designed by Sarah Tanner from USA.
- preview
- with calendar: 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
Zombie Love
Designed by Cheloveche.ru from Russia.
- preview
- with calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
- without calendar: 395×512, 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1200
Moody February
“Shades from a February evening walk: twilight sky, fallen leaves, new growth.” — Designed by Dangerbrain from USA.
- preview
- with calendar: 320×480, 1024×768, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 1024×768, 1920×1080, 1920×1200, 1920×1440, 2560×1440
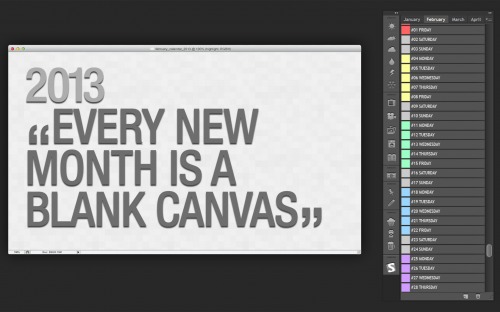
Photoshop Life
“Each layer in the layers panel is a day in the month of February. The inactive tabs are the months before and after. The tools in the panel are to apply weather, activities and food. If only life could be as simple as a photoshop document with the ability to undo or apply filters to everyday life.” — Designed by Debbie Burkhoff from USA.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Flower
Designed by Jong S. Kim from United States.
- preview
- with calendar: 1600×1200, 1680×1050, 1920×1080, 1920×1200, 1920×1440
- without calendar: 1600×1200, 1680×1050, 1920×1080, 1920×1200, 1920×1440
Dance
“Be a free spirit, unwind & splash your moves and make the world jive with you.” — Designed by Ngangbam Kishor from India.
- preview
- with calendar: 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Abstract
“A view of 2 frozen planets, lots of blue tints.” — Designed by Rutger Berghmans from Belgium.
- preview
- with calendar: 1280×800, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1280×800, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
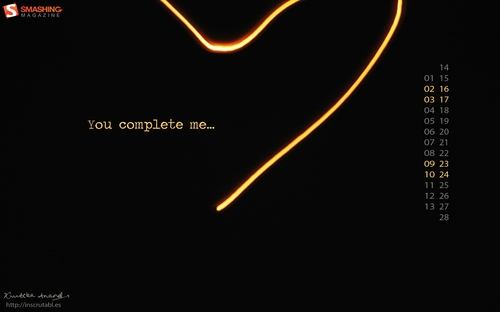
You Complete Me
“Dedicated to one of the most famous lines in romantic movies’ history. The incomplete heart has been created by photographing a floating lantern in slow shutter speed !! Happy Valentine’s Day :).” — Designed by Krutika Anand from India.
- preview
- with calendar: 1280×800, 1440×900, 1680×1050, 1680×1200, 1920×1080, 1920×1200
- without calendar: 1280×800, 1440×900, 1680×1050, 1680×1200, 1920×1080, 1920×1200
Ripped Away
“Abstract self portrait with added on acrylic medium.” — Designed by Ashley Rose from USA.
- preview
- with calendar: 1024×1024, 1152×864, 1280×800, 1440×900, 1680×1050, 1920×1200
- without calendar: 1024×1024, 1152×864, 1280×800, 1440×900, 1680×1050, 1920×1200
Winter
“A winter themed background for the last month of winter.” — Designed by Yasmine Damiri from the Netherlands.
- preview
- with calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1080
- without calendar: 1024×768, 1280×800, 1280×1024, 1440×900, 1680×1050, 1920×1080
Year Of The Snake
Designed by John Patrick Buenaobra from Philippines.
- preview
- with calendar: 1280×800, 1440×900, 1680×1050, 1920×1080, 2560×1440
- without calendar: 1280×800, 1440×900, 1680×1050, 1920×1080, 2560×1440
Whats Love Got To Do With It?
“A different angle to love and the innocence attached with it. My depiction of February.” — Designed by Debjani Bhattacharya from India.
- preview
- with calendar: 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050
- without calendar: 1024×768, 1024×1024, 1280×800, 1440×900, 1680×1050
Be My Valentine
“The month of love.” — Designed by Jana Engelhardt from Australia.
- preview
- with calendar: 320×480, 640×960, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200
- without calendar: 320×480, 640×960, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200
Lost Without You…
“February, the month of love. This wallpaper is dedicated to all those people out there who have found that one person in life. They would understand this feeling of being lost, if that person is not around to share your joy, sorrow, success, failure. Happy Valentine’s Day!!” — Designed by Charuta Puranik from India.
- preview
- with calendar: 320×480, 1024×768, 1280×1024, 1366×768, 1920×1080, 1920×1200
- without calendar: 320×480, 1024×768, 1280×1024, 1366×768, 1920×1080, 1920×1200
She Loves Me
“Ah February, the 14th is the day when we dare a little more than usual, or we await something special from that one person – the better friend, or the better half!” — Designed by Rihards Gromuls from Latvia.
- preview
- with calendar: 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
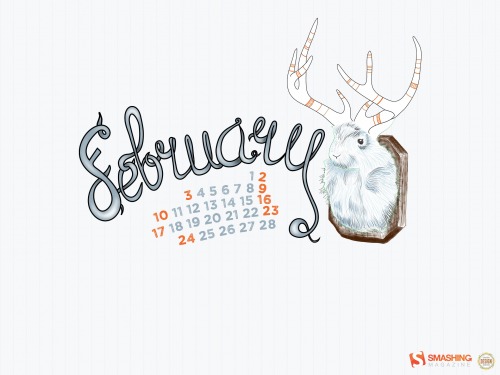
Jackalope
Designed by Sasha Endoh from Canada.
- preview
- with calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1600×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 1024×768, 1024×1024, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1600×1050, 1680×1200, 1920×1200, 1920×1440, 2560×1440
Valentine
“Love is in the air…” — Designed by Nicolas De Rechter from Belgium.
- preview
- with calendar: 1280×720, 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1280×720, 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
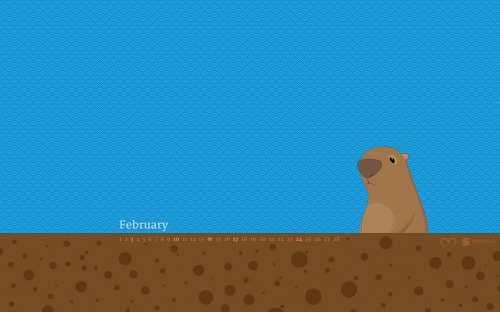
Groundhog
“The Groundhog emerged from its burrow on February 2. If it is cloudy, then the Spring will come early, but if it is sunny, the groundhog will see its shadow, will retreat back into its burrow, and the Winter weather will continue for six more weeks.” — Designed by Oscar Marcelo from Portugal.
- preview
- with calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1280×720, 1280×800, 1280×960, 1280×1024, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
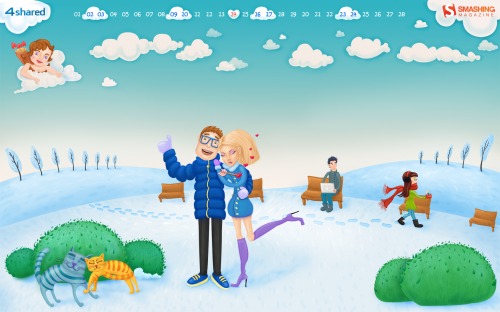
Love Affairs
“Love is in the air this February! The last month of winter is always very romantic and inspires us to open our hearts and express our feelings to ones we love very much. This February calendar illustrates an unusual story of a young couple, who met each other by an accident.” — Designed by Brianna Davis from USA.
- preview
- with calendar: 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200, 2560×1440
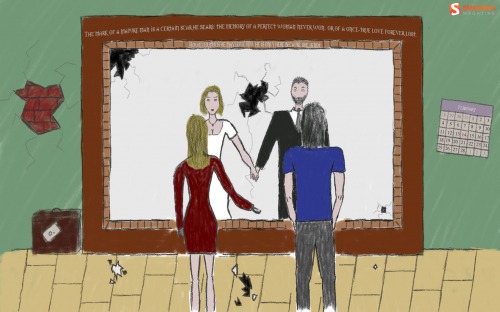
A Lost Woman.
“Instead of going with something happy and loving, I decided to make a wallpaper for those who have lost an important woman. To me, the picture means the following: The man is together with a woman he loves. But when looking in the mirror he sees the woman he should be married to. I believe all men have that one girl they loved with all their heart but could never conquer.” — Designed by Maarten Van Isterdael from Belgium.
- preview
- with calendar: 800×480, 1280×720, 1280×800, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Joy Of Life
“…I get most Joy in life out of Music.” This famous quote from Albert Einstein together with the firsts notes of Handel’s Recorder Sonata in G minor, inspired me to create this wallpaper. I am willing to create a series of wallpapers about the Joy of Music. We’ll see!” — Designed by Yiannis Kranidiotis from Greece.
- preview
- with calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
- without calendar: 320×480, 640×480, 800×480, 800×600, 1024×768, 1024×1024, 1152×864, 1280×720, 1280×800, 1280×960, 1280×1024, 1400×1050, 1440×900, 1600×1200, 1680×1050, 1680×1200, 1920×1080, 1920×1200, 1920×1440, 2560×1440
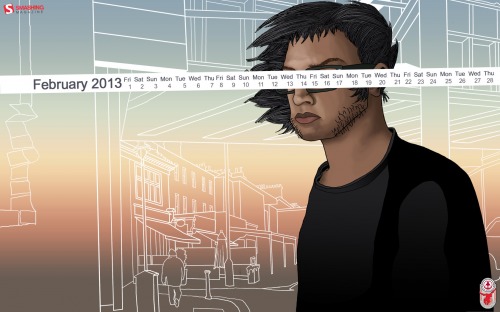
Elemental Micah: Just Exhale
“I would draw one A5 image perday for five days and post it off and this was one of them. It’s strange to think that after those humble beginnings, it would end up being the cover of my graphic novel. This is something I’m very proud to show you and everytime it pops on your desktop, I hope it’ll remind you of the love that might have been…” — Designed by Michael Georgiou from the United Kingdom.
- preview
- with calendar: 1024×768, 1280×800, 1600×1200, 1680×1050, 1920×1200, 2560×1440
- without calendar: 1024×768, 1280×800, 1600×1200, 1680×1050, 1920×1200, 2560×1440
It’s Valentine’s Day!
“February is usually the coldest month of the year, but it is also the month of love…So Warm those days with the Valentine’s day wallpaper!” — Designed by Webolution from Greece.
- preview
- with calendar: 320×480, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200, 2560×1440, 2560×1600
- without calendar: 320×480, 1024×1024, 1280×800, 1280×1024, 1366×768, 1680×1050, 1920×1080, 1920×1200, 2560×1440, 2560×1600
February Flowers
“A little bit of romance, a little bit of vintage: Happy Valentine’s Day this month!” — Designed by Kari Andresen from USA.
- preview
- with calendar: 1023×1024, 1280×800, 1440×900, 1680×1050, 1920×1200
- without calendar: 1023×1024, 1280×800, 1440×900, 1680×1050, 1920×1200
Spring Kites
“Here is a wallpaper that celebrates the kites festival in India.” — Designed by Aadheesh Rajput from India.
- preview
- with calendar: 640×480, 800×450, 800×600, 1024×768, 1280×960, 1400×1050, 1440×1080, 1600×1200, 1600×900, 1680×945, 1680×1260, 1920×1080, 1920×1440, 2560×1440
Every Day Should Be Valentine’s Day
“Valentine’s Day is a big business today. I personally don’t celebrate it, because I think if you love someone every day should be Valentine’s Day. :) That’s what this wallpaper is all about. The two birds – Milo and Pipita – are a wallpaper series and usually they argue about things men and women argue about ;), but as it’s the Valentine Edition I just went with something cute.” — Designed by Nicole Bauer from Germany.
- preview
- with calendar: 320×480, 640×960, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
- without calendar: 320×480, 640×960, 1024×768, 1024×1024, 1280×800, 1280×1024, 1366×768, 1440×900, 1680×1050, 1920×1080, 1920×1200, 2560×1440
Join In Next Month!
Please note that we respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience throughout their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us, but rather designed from scratch by the artists themselves.
A big thank you to all the designers for their participation. Join in next month!
What’s Your Favorite?
What’s your favorite theme or wallpaper for this month? Please let us know in the comment section below.
© Smashing Editorial for Smashing Magazine, 2013.