When it comes to web design, the UI elements that are included can, at times, make or effectively break (in more ways than one) the overall piece. Compromising the aesthetics and even the functionality of the design rendering it virtually useless. So we have to choose the UI elements carefully. Too subtle, and some users may not pick up on them. Too bold, and you risk compromising the fine balance between elements that can really tie the entire piece together.
So today we have brought our web design readers a little treat. We have collected 20 top shelf UI kits that can help you add that special touch of class to your web design projects. All of these fantastic kits are available for free for both personal and commercial use. Most of the downloads consist of layered psd files unless otherwise noted.
Get Your Kit On!
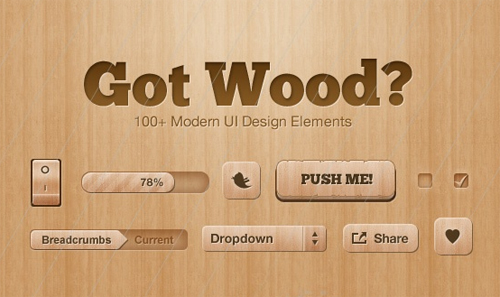
Got Wood UI Design Elements by Tony Thomas
UI Kit by Raj Ramamurthy – The link will take you to the comment where you can download the UI kit. The kit is almost entirely CSS (only two small images are used)
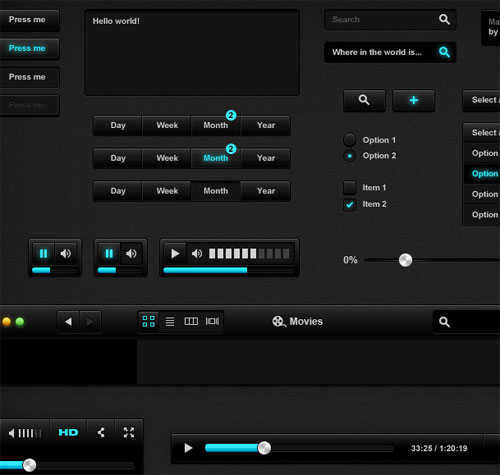
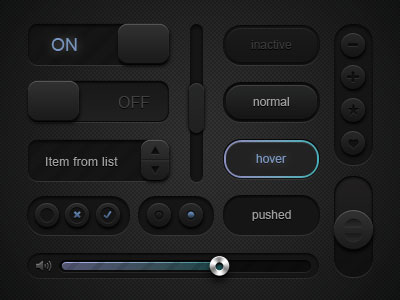
Black UI Kit by Alex Patrascu
Moonify UI by jlofstedt
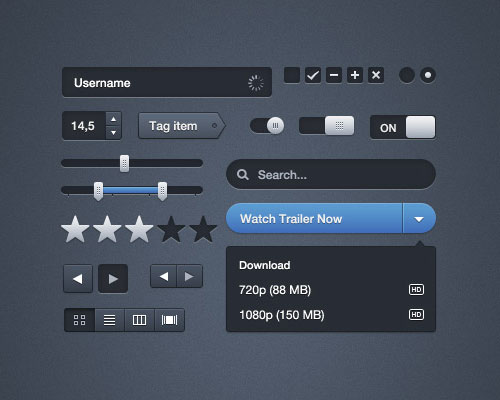
Black UI Kit by Jonathan Moreira

Fuel UI Design Kit by Jeff Olson
Snow Modern UI Kit by MediaLoot
Web Elements by Dillen Verschoor
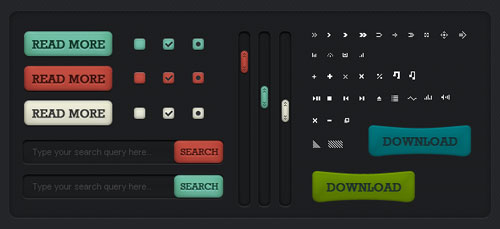
Dark UI Element Set by Ryan Forgan
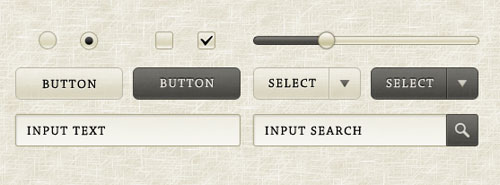
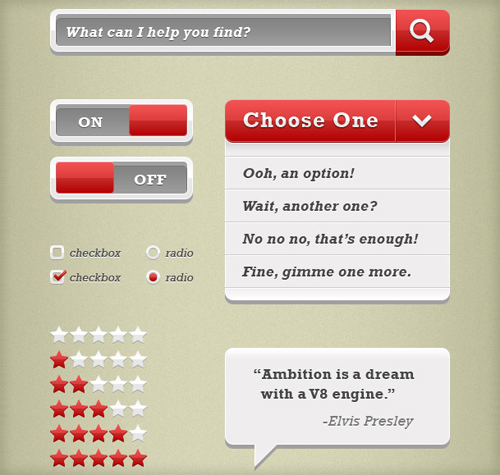
Sepia GUI Elements by takuji ikeda
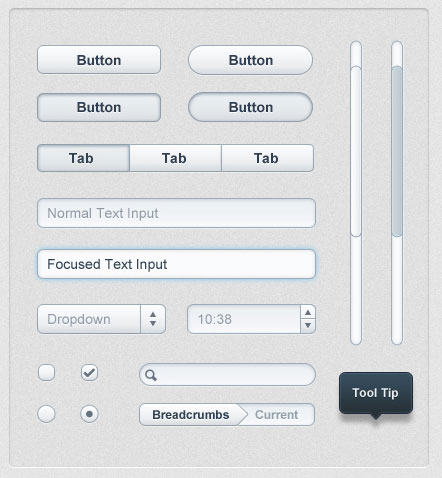
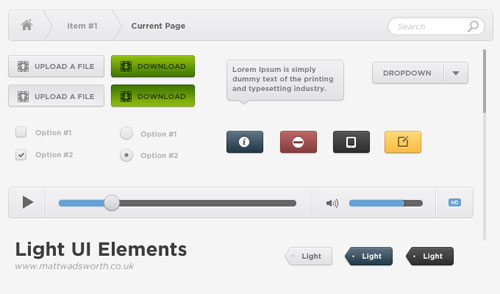
Light UI PSD by Matt Wadsworth
Simple UI Elements by Adrian Pelletier
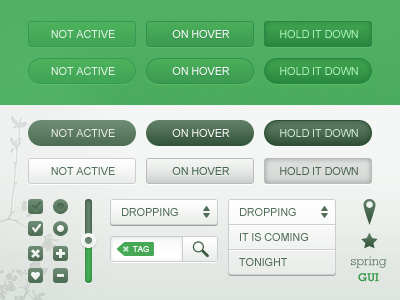
Spring GUI by Jon Ovander
E-Commerce Steps UI by Mateusz Dembek
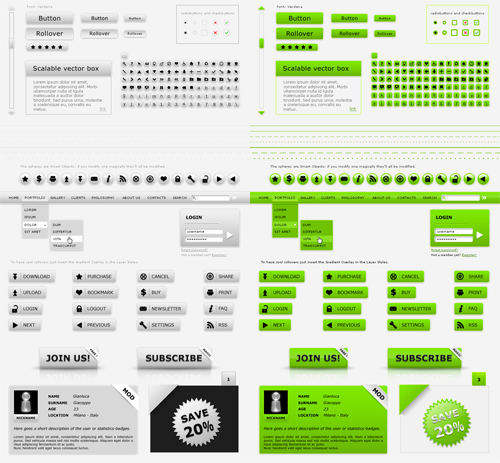
Web Kit Interface Layout Pack by Gianluca Giacoppo – Comes in 6 colors (blue, yellow, gray, green, red and purple)
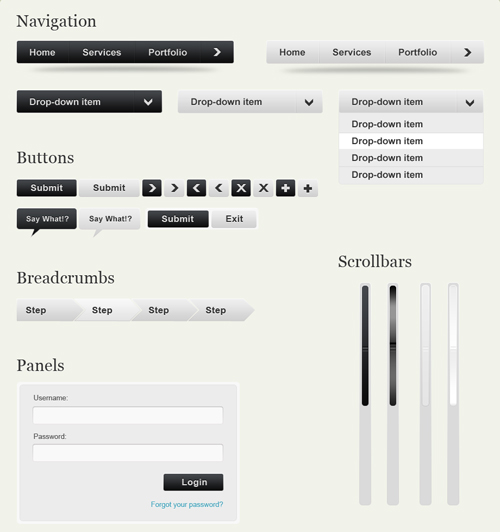
Modern Web UI Set by Dimi Arhontidis
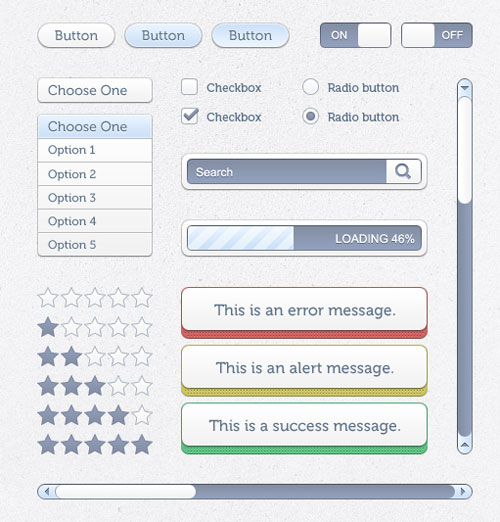
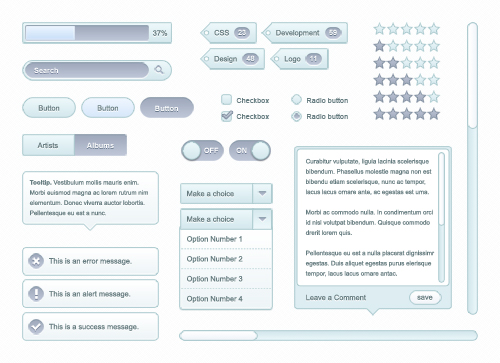
Soft UI Kit by Design Kindle
UI Kit by Dany Duchaine
Big Block UI by Adrian Pelletier
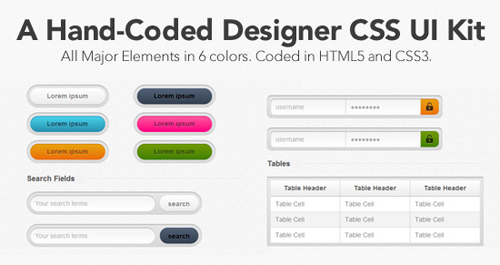
A Hand Coded Designer CSS UI Kit – Another CSS kit using HTML5 and CSS3
(rb)