In our continuing quest to listen to our readers and give them what they are looking for, we have a post of resources that we were asked to compile. With the amount of content being shared through the web, so much of it is presented in lists, designers are constantly looking for stylish ways to deliver these listings. Below are some resources and more to help you out in this arena.
We have collected some valuable tools that designers can use to creatively get this done, and have also gathered a showcase of some unique and inspiringly crafted lists. First you can get some interesting ideas for creating lists for your own design projects via the showcase, before you dive into the resource section of the post in order to bring those ideas to life.
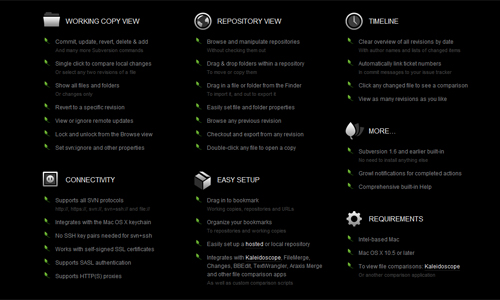
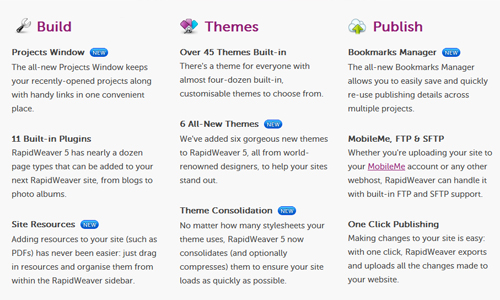
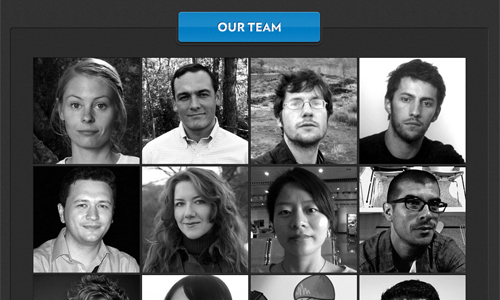
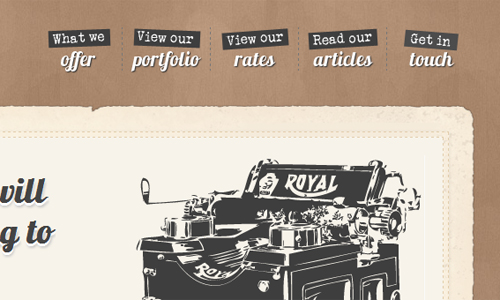
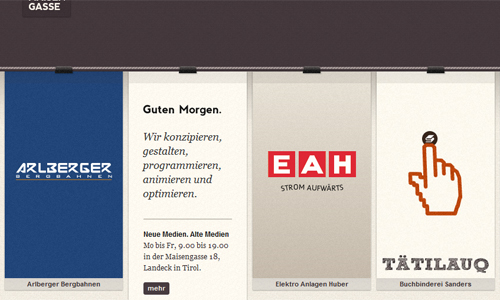
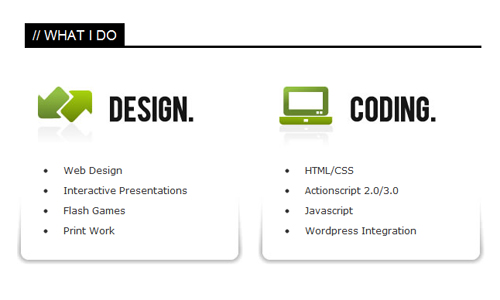
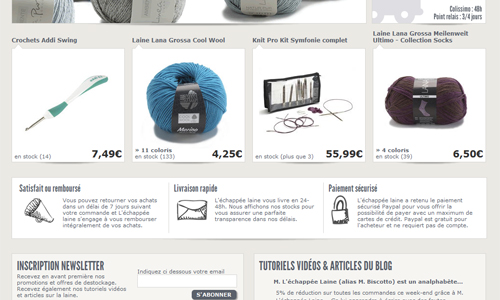
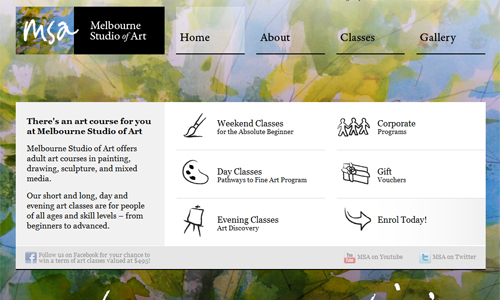
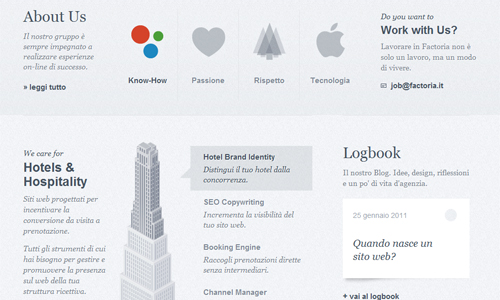
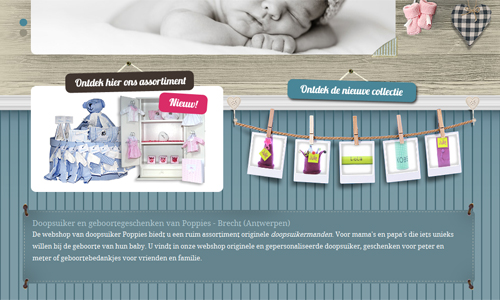
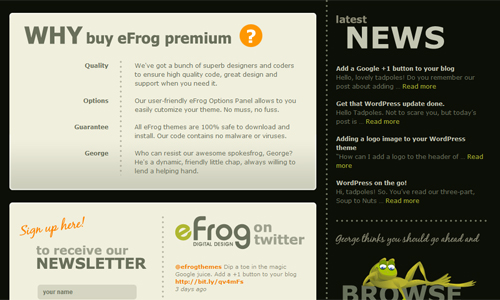
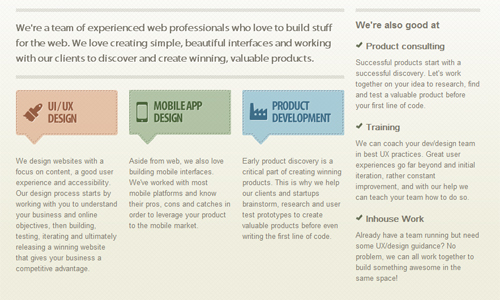
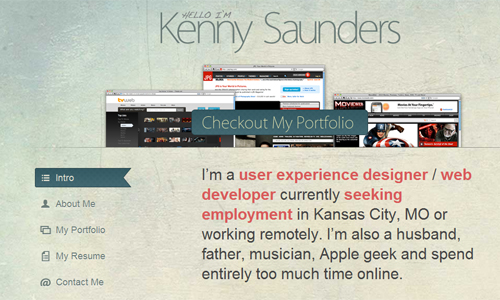
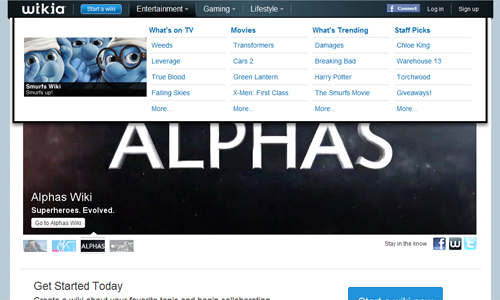
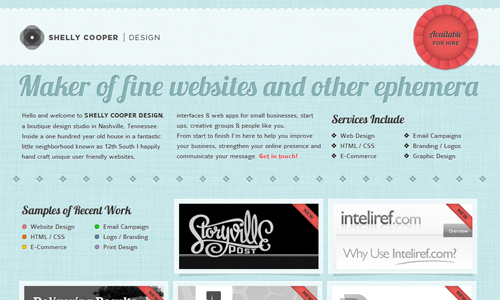
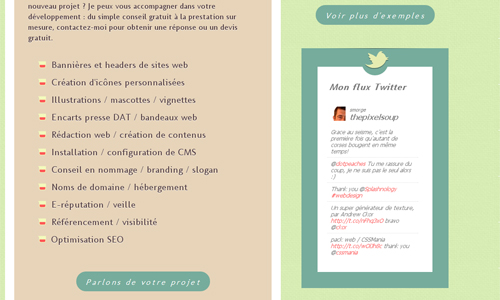
Showcase
Tutorials
5 Ways to Set Your Unordered Lists Apart
The Amazing LI: Using CSS and Unordered List Items to Do Just About Anything
Reinventing a Drop Down with CSS and jQuery
Definition lists – misused or misunderstood?
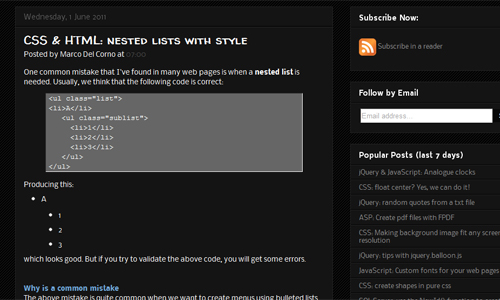
CSS & HTML: nested lists with style
Tools
(rb)