So I’ve been writing CSS for somewhere around 13 years now. Some might think I’ve learned the right way to write CSS in that time — but if you ask me all I’ve learned is the most efficient way to drive someone insane.
CSS is complicated. It’s not object oriented. It’s not hierarchical. It’s a specificity based cascade applied to a dynamic hierarchical data structure that few people truly comprehend. Trying to impart this knowledge on someone is a very difficult task with extremely minimal rewards. I used to think that imparting this knowledge was the path toward writing maintainable CSS within a team.
Maintainability comes from shared understanding
It’s hard to define maintainability. In my eyes it has to do with creating an shared understanding. Anyone who has owned an aircooled Volkswagen knows how to adjust valves on any other aircooled Volkswagen. This is because of one of the best technical books ever written: How to Keep Your Volkswagen Alive.
Everyone I know who owned a Bug, Bus, Ghia or Thing owns a copy of this book and understands how to work on their car. This book is in large part responsible for that shared understanding.
How can we create a shared understanding with CSS?
Documentation
For all of the talk of Object Oriented CSS, SMACSS and pre-processors like SASS/SCSS & LESS… no one is talking about documentation.
Documentation is the key to shared understanding.
Enter KSS
Inspired by TomDoc, KSS attempts to provide a methodology for writing maintainable, documented CSS within a team. Specifically, KSS is a documentation specification and styleguide format. It is not a preprocessor, CSS framework, naming convention, or specificity guideline. This means it works great with ideas like OOCSS, SMACSS, SASS, and LESS.
I’ve created a specification for KSS as well as a ruby gem to parse the documentation.
In a nutshell, KSS looks like this:
/*
A button suitable for giving stars to someone.
:hover - Subtle hover highlight.
.stars-given - A highlight indicating you've already given a star.
.stars-given:hover - Subtle hover highlight on top of stars-given styling.
.disabled - Dims the button to indicate it cannot be used.
Styleguide 2.1.3.
*/
a.button.star{
...
}
a.button.star.stars-given{
...
}
a.button.star.disabled{
...
}
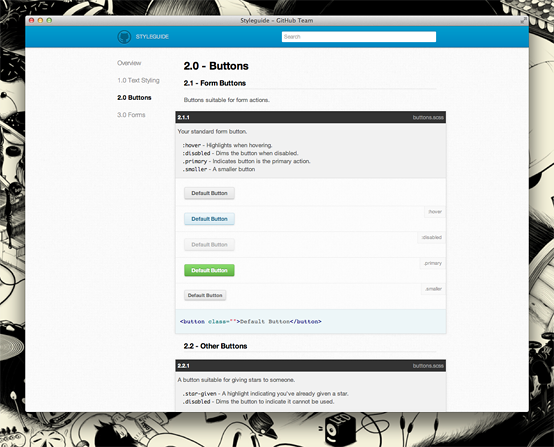
The idea is to write simple, yet machine parseable documentation such that you can automatically create a living styleguide like this one:
KSS aims to create a shared understanding
I’ve tried really hard to make sure that KSS is flexible enough to work with as many styles of CSS development as possible. It’s purpose is to create a shared understanding through code documentation and styleguides. Not to tell you how to write CSS.
And well. I think that’s an important idea. Hope you like it.