This article is designed to show you (through tutorials) how to create and better understand CSS forms. With a proper understanding of each element (radio buttons, checkboxes, textareas ..), CSS know-how, a little patience and some creativity you can create beautiful and appealing forms.
Having a website with beautiful and functional forms is vital for managing a web business. Keeping your visitors and potential customers satisfied and making your website more accessible should be one of the primary focuses to any website owner. As a designer, the contact form is the first step a client takes to communicate with you, but it can also be the final step a user takes on your website. Having a good and functional contact form is vital to convince the client you are the right choice.
Whether you are looking for tips and tricks for creating contact forms, sign-up / sign-in or checkout forms this article will help you find what you are looking for; or at least inspire you.
Below you can find a showcase of beautiful web forms tutorials:
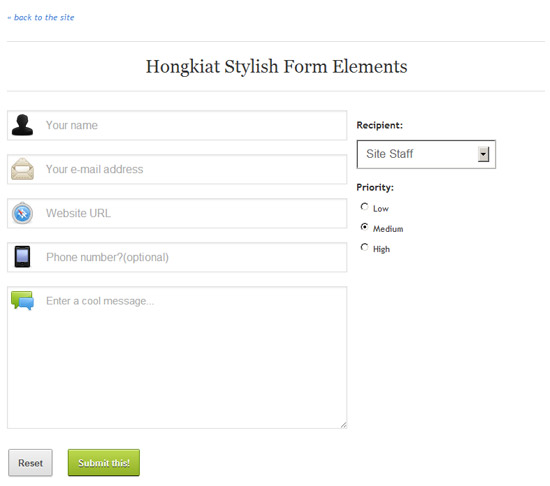
Get Your Form On
This tutorial explains how to design a good contact form using a clean CSS design with only label and input tags to simulate an HTML table structure.
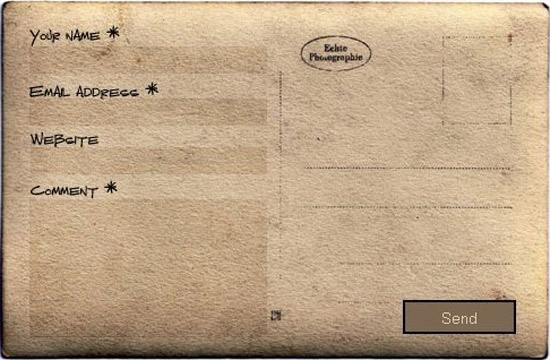
This tutorial will show you how to create a stunning comment form using an old postcard image.
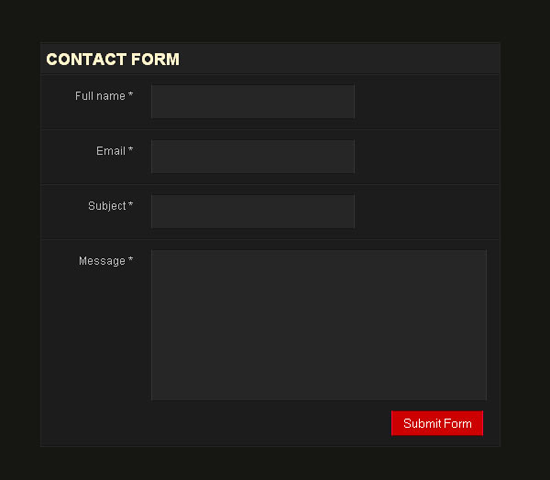
Stylish Responsive Form With CSS3 And HTML5
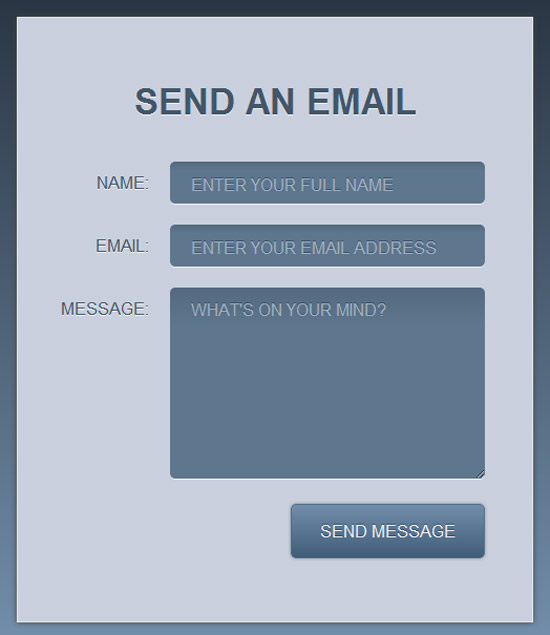
This tutorial shows you how to create a stylish contact form in CSS3 and the details of working with gradients, drop shadows and rounded corners.
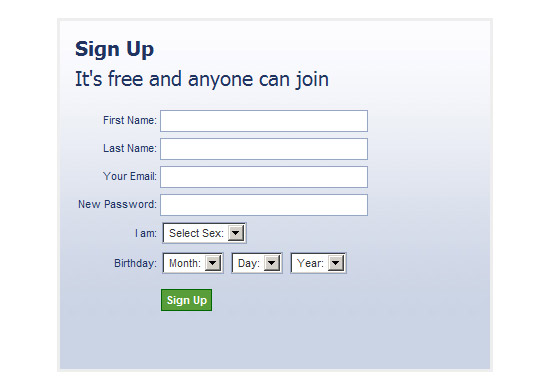
Facebook-like Registration Form with jQuery
Probably the most known registration form is the sign up form of Facebook. Learn how to create it.
A simple and stylish HTML 5 and CSS 3 contact form
Step by step tutorial on how to create a beautiful contact form using Photoshop, HTML5 and CSS3. The tutorial starts from scratch with the Photoshop mock-up.
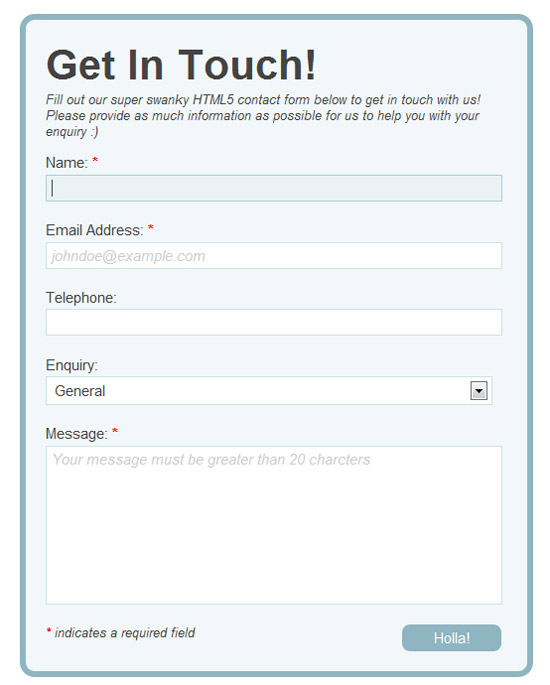
Build a Neat HTML5 Powered Contact Form
This form tutorial is built using HTML5 for the input elements and uses the browser’s built-in form validation. Also for older browsers the tutorial uses jQuery and Modernizr and PHP on the server side to validate the input.
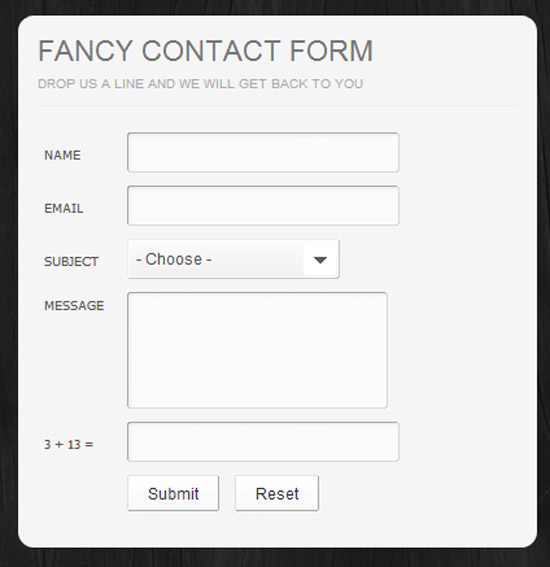
AJAX contact form that uses PHP, CSS, JQuery, formValidator and JQTransform plugins to style input fields and buttons and make the form functional. In addition it uses the PHPMailer class to send out the contact form emails.
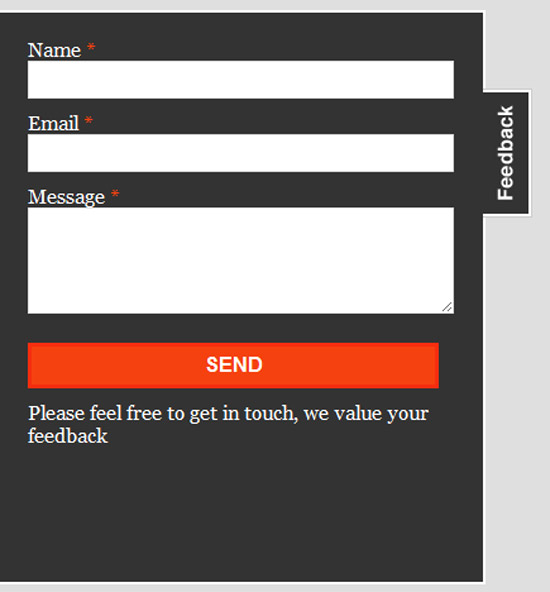
Floating Feedback button contact form
This tutorial features the creation of an AJAX contact form. The form is not visible initially and is activated by clicking on a Feedback button floating to the left of the website.
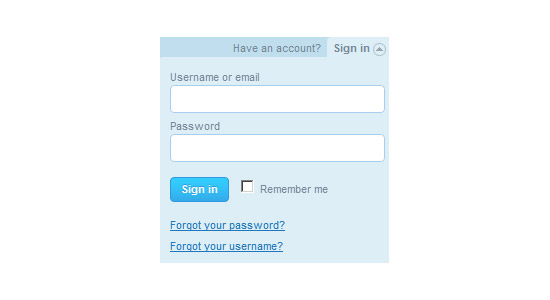
Sign-in dropdown box likes Twitter with jQuery
This tutorial helps you create a JQuery Dropbox sign-in box, just like on Twitter.
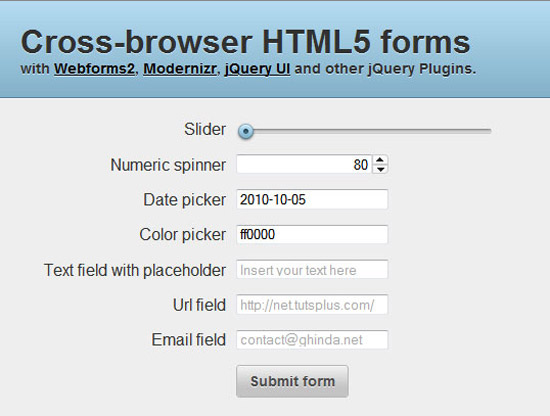
This tutorial teaches users to create beautiful HTML5 forms for modern browsers and how to use a mix of Webforms2, Modernizr, jQuery UI and assorted jQuery Plugins for compatibility with older browsers.
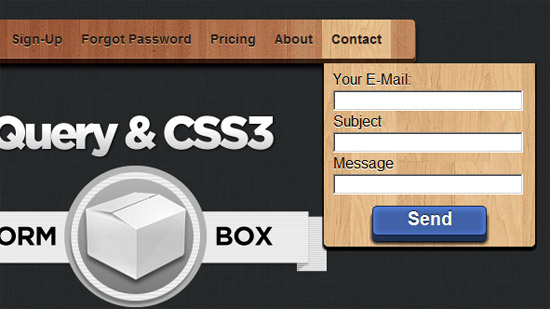
JQuery and CSS3 drop-down menu with integrated forms
A jQuery and CSS3 tutorial that creates a drop-down menu where each sub-menu has a different form integrated (login, contact form or sign up).
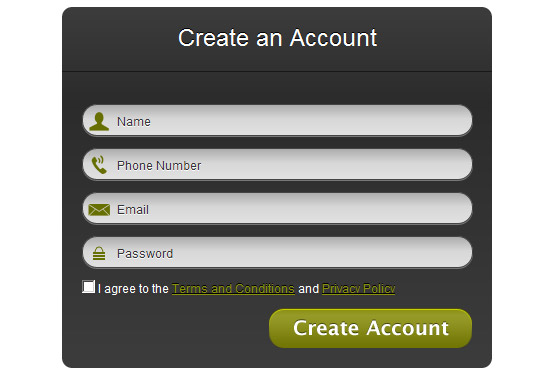
Modern Web Forms with HTML5 and CSS3
A beautiful sign-up form with rounded input boxes and button. Also each textbox includes a small icon relevant to the given field.
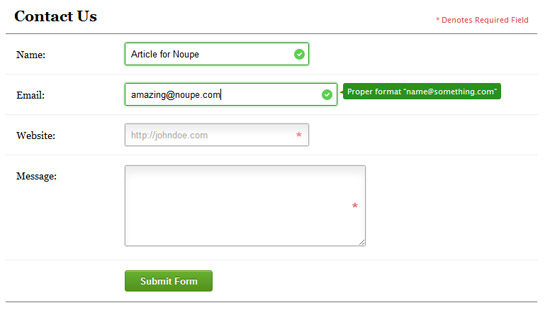
CSS3 forms with HTML5 validation
This form validates itself in real-time whether the completed data fits the recommended format for name, email or website.
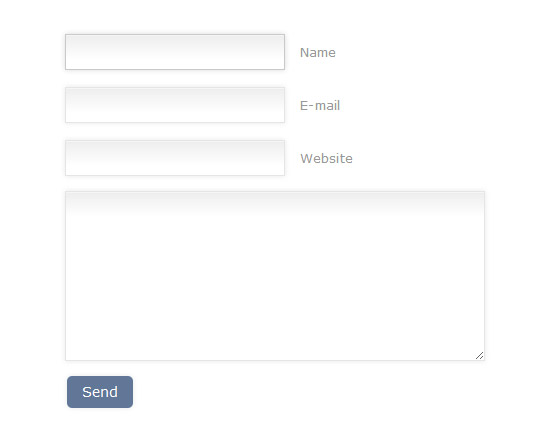
A simple CSS3 form tutorial explaining the usage of shadows and gradients in HTML5 contact forms.
Conclusion
Contact forms have come a long way in the past years, especially after the release of HTML5 and CSS3. You should always be up-to-date with technology and this is an essential part of your online presence. Hopefully you found these tutorials useful, maybe even convincing enough to change the ones on your own websites. We would love to hear your opinions below.
(rb)