Every year, the WordPress team releases a flagship theme, that goes by the name of Twenty-Something. We’ve had Twenty Ten and Twenty Eleven so far, and this past week, WordPress provided us with another addition to the line-up: Twenty Twelve! It’s an easy guess to relate the names to their release years. Even though it is a bit late and we are already in the later half of the year 2012, who wouldn’t want a good WordPress theme?
Following in the footsteps of its predecessors, Twenty Twelve has a lot of expectations to meet and shoes to fill. In this article, we shall take an in-depth look at the latest flagship from Automattic.
Introduction
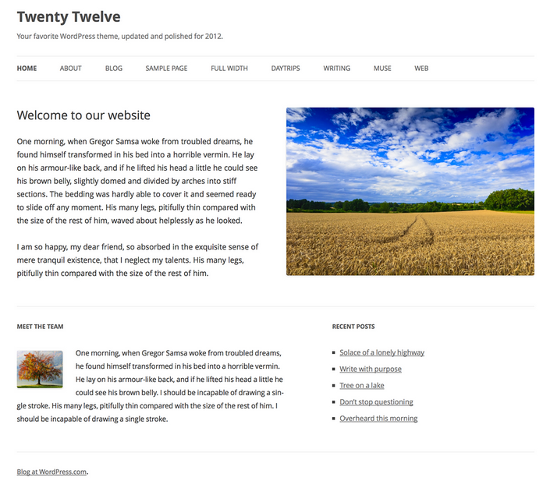
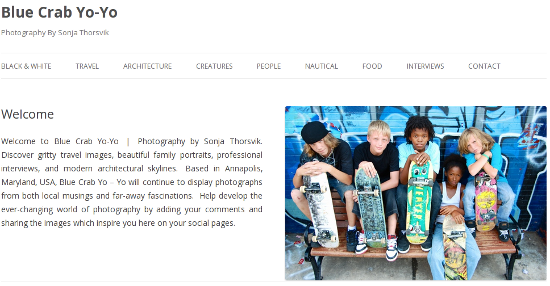
Designed by Drew Strojny of The Theme Foundry, Twenty Twelve is an elegant and responsive theme. If you take a casual look at the theme, you’ll notice that it isn’t entirely like those blogging themes out there.
Of late, WordPress is being used to create websites of different genres — enterprise entities, news and magazines and even e-commerce sites. One can safely conclude that WordPress is no longer a mere blogging tool. Obviously, Twenty Twelve acknowledges the fact, that WP now has a user base beyond blogging. The home page does not list blog posts in the traditional style by default — instead, it has special areas and widgets for text and other content.
Digging Deeper
So, what does this theme have in store for us? Let’s take it for a spin!
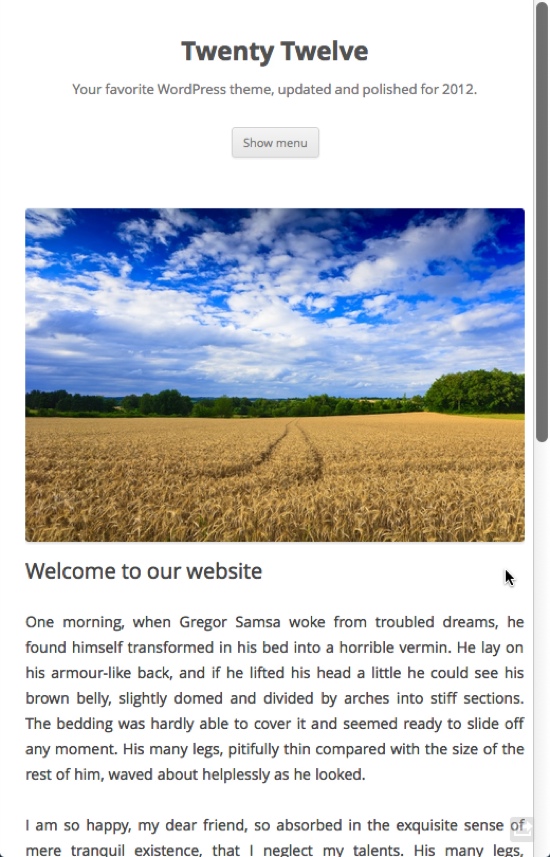
Mobile-First Layout
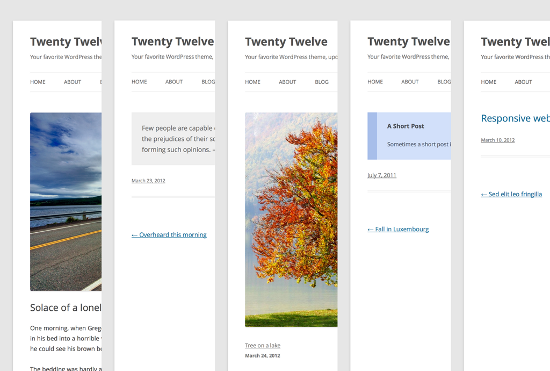
When WordPress 3.4 was released, one of the most talked-about features was the support for retina displays. Twenty Twelve does not disappoint in this section. The theme has a mobile-first layout and is totally responsive. It can be viewed on any device (well, almost) — smartphones, tablets, HiDPI screens — you name it!
Special Homepage Template
As mentioned above, the homepage does not enlist blog posts in the traditional style. Instead, it serves as an introductory or landing page for your website. You can add text, images and other media in the upper section, and use special homepage widgets in the lower region.
The custom homepage of Twenty Twelve is definitely one of the most loved (and hated) features. While some users are enthusiastic about its layout, others are genuinely unimpressed. In hindsight, not so long ago, WordPress itself claimed to be a blogging tool first, and anything else afterwards. The homepage layout, while looking absolutely impressive and useful, quashes the earlier claim. Of course, you can always retain the blog-based layout.
Typography
Nothing much to talk about here except for the fact that Twenty Twelve comes with the Open Sans typeface.

Post Formats and Widgets
Obviously, Twenty Twelve comes with support for multiple post formats. Depending on the format, posts are formatted differently than standard blog posts.
Speaking of widgets and sidebars, Twenty Twelve has a No-Sidebar template. In fact, even the Primary Sidebar won’t show up on standard page templates if it does not have any widgets.
Header Images
Both Twenty Ten and Twenty Eleven loved header images — they went as far as having their own set of pre-loaded header images. Twenty Twelve, however, does not come with default header images. Furthermore, unless you yourself upload a header image, the header image section itself is not displayed.
Along similar lines, featured images are not displayed as gigantic banners at the top of posts and pages.
Conclusion
As of now, Twenty Twelve is available only for WordPress.com users. However, users of self-installed WordPress will be receiving this theme in the official repository soon enough (though at the moment, no fixed date has been provided). Interested in the theme and not willing to wait? Check out the demo!
What do you think of Twenty Twelve? Impressive or not? Feel free to share your thoughts with us in the comments!
(dpe)