Converting images or files by hand can be a hugely time-consuming process. But how often do clients send us files in formats that can’t be directly used on their website or project? If you’re like most designers, your answer is probably “pretty often.”
Batch processing takes a lot of the headache out of converting, resizing, or otherwise manipulating image or document files. There are some fantastic tools and techniques out there that can make performing these batch processes nearly painless. In most cases, you want to choose the most efficient tool that can do what you need.
Image Processing
I’m sure a lot of designers turn to Photoshop whenever they need to batch process some images, but if all you need to do is resize a dozen images, it’s kind of overkill. Or what if you need to resize 100 million images or more? Photoshop isn’t exactly the most efficient way to do that. The tools and techniques below can handle a variety of batch processing tasks, so take the time to research each one and then pick the one appropriate for your task.
Techniques
These techniques will show you everything from processing over a hundred million images in a batch to how to resize a few photos at once using software already found on a Mac.
Batch Processing Millions and Millions of Images
What would you do if you had to resize 135 million images? That’s exactly what Etsy had to do when redesigning their website. Resizing by hand would take well over a hundred years to complete, even if you worked around the clock. So obviously that’s not an option. This article explains the techniques and tools they used to get it done in just 9 days.
How to Batch Resize Images Without a Photo Editing Program on Your Mac
This tutorial from eHow shows how to use Automator to batch resize your images without the need to use a graphics program.
Why “Preview” is the Best Batch Photo Resizer for Mac
This article gives a quick technique for batch resizing images you have open in Preview. It’s a great option if you only need to resize a few dozen images, though obviously it wouldn’t work for significantly larger batches.
Batch Processing and Cropping using Actions Scripting
This tutorial will show you how to create Action Scripts in Photoshop to perform complex batch processing on images.
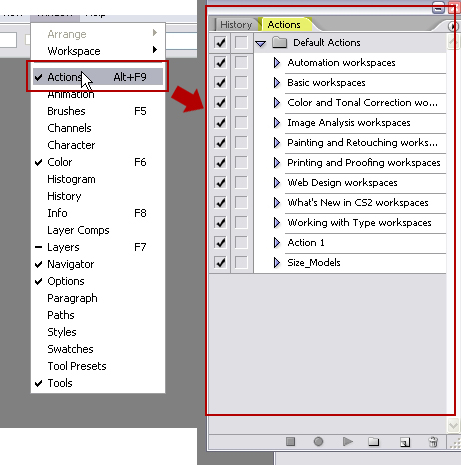
Batch Processing Images in Photoshop
This tutorial from the Wired How To Wiki shows simple steps for setting up actions for batch processing. The example given is for resizing images for web, but the same basic instructions can be used for creating more complex actions.
Creating Actions for Batch Processing
This tutorial will show you how to record more complicated actions that can then be used for batch processing, with screenshots for each step.
Tools
If the above techniques don’t work for you, then maybe one of the tools below can do what you need. There’s everything from simple file re-namers to tools that can perform relatively complex image editing in batches.
If your batch imaging needs are limited to resizing photos and resaving with a maximum file size, then the free BDSizer (Windows) might be just what you’re looking for.
FastStone (Windows) allows for more than just batch resizing. You can also rename, crop, rotate, change color depth, or add text and watermarks.
BIMP (Windows) is another free batch image processor with a lot of controls over not only the image but also the file name (it can, for example, remove spaces and underscores, or rename using sequential numbering).
Phatch is a cross-platform (for Linux, Mac OS X, and Windows) batch image processor that lets you resize, rotate, invert, flip, watermark, shadow, and more with your images.
Sizerox is a Mac-only batch image resizer that also lets you rotate, rename, crop, and watermark your images using a drag-and-drop interface.
EasyBatchPhoto (Mac) lets you perform resizing, watermarking, and other common repetitive tasks with an easy to use interface and smooth workflow. It’s $23.95 for a single user license.
QuickScale (Mac) lets you quickly resize or crop images and re-save them with a simple and clean GUI. It also supports watermarking of images.
Pixillion Image Converter Software
Pixillion (Mac) can convert your images, resize and rotate them, adjust the quality of JPEG files, add captions, and more. There’s a free version for non-commercial use or a paid version for commercial users.
Advanced Batch Converter (Windows) can convert from over 180 file types into 44 common file formats (including jpg, png, and tiff). It can also resize, rotate, flip, mirror, crop, filter, watermark, or perform other functions on your images. It’s $69.95 for a personal non-commercial license or $139.95 for a business license.
DBP is a GIMP plugin for batch processing images, and can be used for color correction, resizing, cropping, sharpening, renaming, and more.
BatchBlitz (Windows) is a free program that can categorize, filter and batch edit your images.
Rename Master (Windows) is the perfect solution if all you need to do is rename a batch of image (or other) files.
Document Processing Tools
Images aren’t the only kinds of files that need batch processing. How often has your client sent you a series of PDF files with all the content for their website, including images? Maybe they’re even password-protected PDFs, which means you can’t just copy and paste the information into text files. And it’s not just PDFs you might need to convert; there are also Excel spreadsheets, Word documents, and more. The tools below can make batch processing these files a lot faster and easier.
Tools
PDF Creator can batch process your Microsoft Word documents into PDFs without the need for Adobe Acrobat.
HTML Batch Editor can batch process HTML, text or other files, including binary ones. It can be used for a variety of purposes, including renaming thousands of files while relinking relevant hyperlinks.
PDF to Text Converter (Windows) can convert a batch of PDFs into plain text documents, while helping preserve layout features.
AnyBizSoft PDF Converter for Mac
PDF Converter for Mac can batch convert your PDF files to Word documents, Excel spreadsheets, text files, PowerPoint presentations, HTML documents, and EPUB eBooks.
DocuFi Batch lets you split, name, and route scanned files in a single step. It includes barcode recognition, image cleanup, and blank page detection. It also includes redaction technology for removing sensitive material, and can apply DRM to your PDF files.
HTML Enforcer is an alpha release that can let you edit a batch of HTML files with a single click. Change things like title and meta tags, remove unnecessary tags, or insert a tag or JS file throughout the whole site.
Batch Text & HTML Editor makes it easy to process a number of text or HTML files at one time. You can replace words or lines, insert words, remove empty lines, remove words or phrases, and more.
Total HTML Converter ($49.90) can convert your HTML files to Word documents in seconds. If the page being converted has Flash content, Total HTML Converter includes a screenshot of that content, and it lets you add footer and header text or a watermark.
I’m sure a lot of people would look at a program like this and immediately think that it was only useful if you were trying to pirate content or otherwise do something illegal. But the truth is, sometimes clients send us PDFs with password protection that they need us to get content from, but for whatever reason they can’t give us the password (maybe they don’t even know it). That’s where tools like this come in handy.
Conclusion
Whatever your batch processing needs are, there are certainly tools and techniques out there that can help you quickly convert or manipulate your files in whatever way necessary. Use the above as a starting point for finding your own useful batch processing tools (and feel free to share your findings in the comments).
(rb)