Starting a business in the digitalized world without a quality modern website is almost impossible. The web resource represents your product/service in the online space, demonstrating your offerings to potential customers.
Recent statistics indicate that 70% of projects miscarry due to insufficient management. Furthermore, only 2.5% of projects are accomplished as was defined initially.
In order to get to the part of positive statistics, it is worth involving a solid development approach, as well as the high competence of specialists who participate in a web project. Understanding the roles of each member will help you in the proper allocation of work and resources, which is sure to result in a successful web product.
Let’s dive deeper into the description of the web development team, as well as the flow the experts participate in.
Web Development Essential Team Composition
Of course, website development is not possible without the appropriate expertise of the team members. First and foremost, you need to choose technical partners with solid experience and a portfolio that reflects your needs.
When opting for custom development, otherwise known as development from scratch, the list of teammates for your team may vary depending on your industry, scope, and project concept.
Business Analyst
This expert gathers the client’s requirements at the initial stage. Such teammates analyze the market, determine the current web development tendencies, and plan the right strategies on what functionality to comprise in your solution. Together, the customer and the BI expert consult on the fundamental purposes of a web resource, what functions it should perform, and which requirements to meet. After gathering these comprehensive details, BI specialists roughly calculate the cost to build a website.

UI/UX designer
Creates the UX and UI design of the site. Such experts are those who determine the future appearance of your website interface and its visual conception.

If we consider the design separately, the UX specialist creates a prototype through which it becomes clear the placement of layout elements, the functionality of the web product, and the tools required for its functionality, are implemented later by developers. The UI expert visually designs the prototype to make it stylish, attractive, friendly, and understandable to the user.
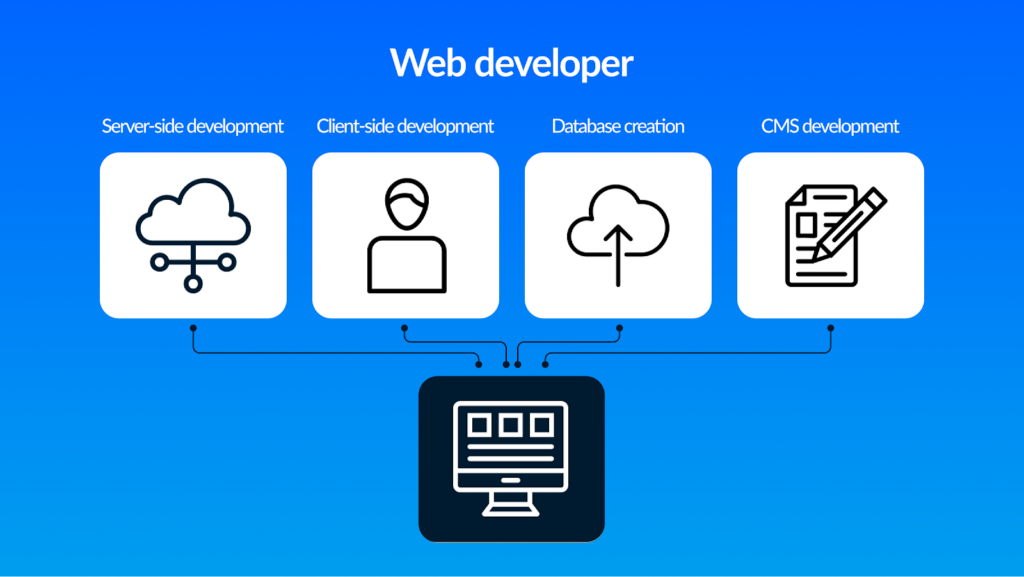
Frontend Website Developer
He is also a layout designer. It is impossible to develop a web project without such a specialist in the team to create the site. The main task of the layout developer is to convert the designer’s rendered layouts into HTML using CSS and scripts. It can be said that the appearance and visual perception of the web resource depends on the front-end developer, who has made it up according to the layout.
Backend Website Developer
Also called a programmer. He is also an indispensable specialist in the team for creating websites. The task of the backend engineers is to implement all the ideas of the designer, making them operable, have working tools, and be compatible with the layout. Thanks to the programmer, the website is able to solve the set tasks To illustrate, for the customer side we may refer to ordering, buying, and paying for goods, integration with CRM, sending data to the server, administration, etc.

Depending on the complexity of the project and the amount of realized options and functions, a team of frontend and backend specialists is employed. For example, when the developers of online stores are required, the team may include several frontend and backend specialists, especially if it is planned to create a large-scale e-commerce resource. Yes, it happens that an expert is excellent at both the layout of the software and hardware part of the project. In this case, such a professional is considered to be a full-stack developer and, as a rule, independently develops an online platform.
Project Manager
The team for the creation of the site, as we have already found out, includes different specialists, each of whom has its own range of tasks, speed of work, temperament, etc. And this team, as practice shows, needs control. Therefore, you need a Project Manager to support communication, both within the team and with the customer. After the development in the future, such employees will need to deliver the website, and discuss challenges which will also have to be explored and resolved with the client.

The project manager’s tasks are as follows:
- Solutions to organizational and administrative tasks
- Management of deadlines, compliance with deadlines
- Tracking the stages and progress of the project
- Controlling compliance with the requirements of the terms of reference
Responsibility for the final result is delegated to the Project Manager because this expert takes on the functions of control and management of the project, removing this responsibility from the client.
Quality Assurance Engineer
A specialist of this kind will check the finished web product for errors. A considerable number of different tests are used for this, manual or automated. Then, according to the information provided by the tester, the program will be refined and corrected.

Website Promotion: Required Teammates
Let’s now get acquainted with the experts you will need to promote your website and make it rank higher in the search engine.
SEO Specialist
Another individual on the team needs to develop and promote a website. The task of an SEO specialist is to optimize the results of the developers so that the website created by them is attractive to search engines and is promoted in an organic, free search.
To do this, SEO expert performs a range of the following activities:
- Formed a semantic core of keywords
- A content plan is created
- Conducted an initial technical audit
- Text structure and meta-tags are elaborated
- Increases trust and authority of the website in terms of search engines
SEO expert provides an opportunity for a search engine to see the web resource, index it, understand the subject, and show its users that it will be helpful. After all, even the best website developers, as practice shows, do not really take into account the work of the requirements of search engines.
Internet Marketing Specialist
This integral teammate is able to form a strategy for the development of the website on the Internet. Without a marketing specialist, it is not easy to choose the correct vector for promoting the project. The main task of this specialist is analytics:
- Exploring the needs of the target audience,
- Creation of a strategy and an optimal set of promotion tools,
- Understanding of the processes: what, how, and at what stage should be implemented in the course of development and after the project release.
- The second important aspect of a marketer’s work is the elimination of risks. Analyzing the competitors’ and customers’ needs, he takes the best experience, successful solutions, and valuable recommendations and ensures the implementation of all that on his project.
Content Manager
Without filling the site with practical, relevant information, it is difficult to imagine its promotion. That is why the team often involves a content manager. His job is to add to the website texts, images, photos, videos, and other content, the design of new pages. Also, his functions may include proofreading and editing the articles provided by the copywriter.
Unlike the previous participants, without whom it is impossible to do, the content manager’s function is not narrowly focused. Often they are delegated to a frontend developer or SEO specialist.

Wrapping Up
The team for web development is the factor that primarily determines your project’s success. It’s essential to include the utterly required expertise to design a competitive and sought-after web product. Besides, you should focus on the specialists’ competence and experience before starting the cooperation.
The post Web Architecture Basics: Composition of the Team, Flow, Tasks, and Duties appeared first on noupe.