Big is the new trend around the web because nearly everyone wants it. It is imperative that one stays up on trends as a web designer. Never do you want to put yourself in jeopardy of offering someone (or yourself) a web design that is boring and outdated. It seems that almost every year or even every six months, there are new trends springing up across the web. For many the route now is go big or go home.
Today, we are going to showcase some of the best full image and video backgrounds that are offered online today. Prepare to be dazzled.
Make it Stretch
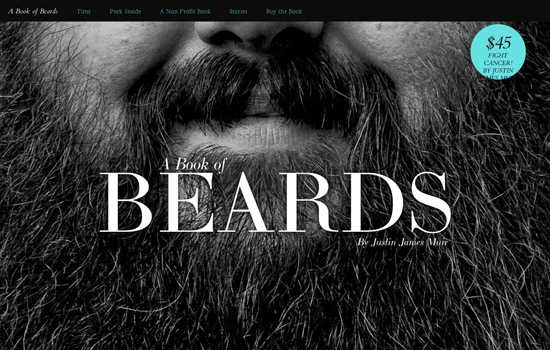
This site is dedicated to selling a coffee table book filled with pictures of beards. The site works not just because of the great beards, but because the images are the same ones in the book. Without a doubt, you’re going to want to know what the experience of the book is before purchasing it.
If there’s a car on the market you’re thinking about purchasing, what do you do? You’re going to want to test drive it, see how it rides and how it looks. The wonderful thing this site does is it recreates the experience you get when driving a Beetle, from the video footage to the interface.
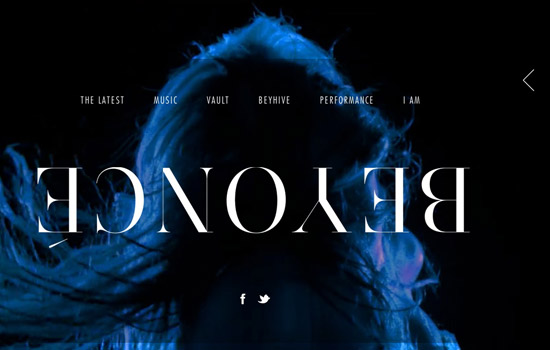
Beyonce is well known for her music, her performances and all around her brand. Every square inch of the screen in filled with her on her website by using images and video. You become enthralled in her every being by just visiting.
You may be interested in Sean O’Brien for whatever reason, but when you go to his website, you must take notice of the reason he is who he is. Much like the Beyonce website, this site is tailored to the fun and exciting brand that is Sean O’Brien. You always have your eyes on him.
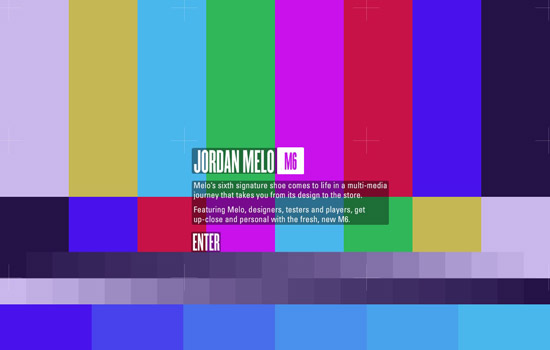
Carmelo Anthony stars in this website by giving viewers a walkthrough of how he created his new shoes. The perspective of the video used allows you to actually feel as if you’re talking and walking with Carmelo on this journey. It’s much more effective full screen than it is as a small view of the video.
The images used in this full page site aren’t just here for decoration. They actually add to the story of the website and visually contribute to the ideas being tossed around.
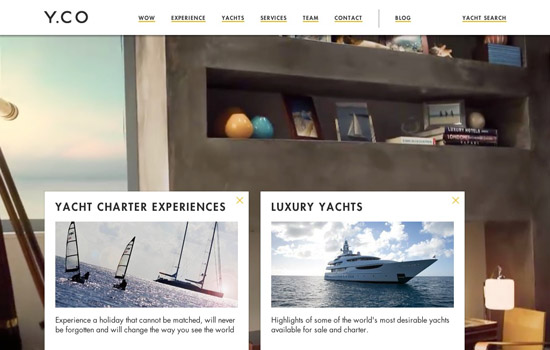
High quality products need to have high quality offerings when it comes to web design and other types of collateral. This site dedicated to a luxury brand of yachts uses full screen video to take you inside and around the yacht.
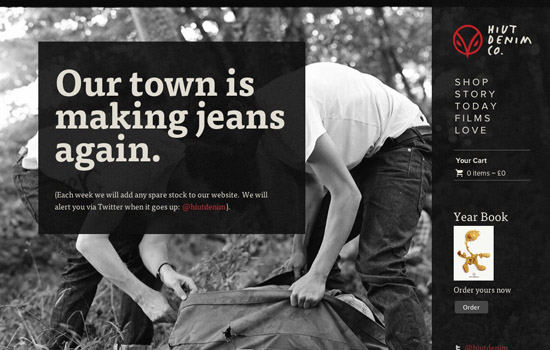
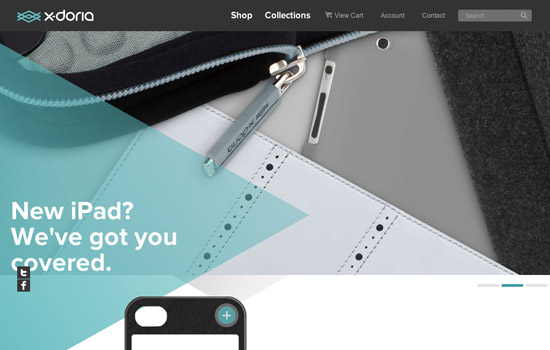
These are some nice, well designed shirts. The developer could’ve slapped them on any type of website with an e-commerce theme and called it a day. They decided to go full screen and use elements that consistently represent the brand.
There are really many ways you can approach a full screen website. This approach was to use a lot of detailed design work and display it an appealing manner. With full screen designs you have to be careful because people are seeing everything. This design figured that out and really focuses on great design work.
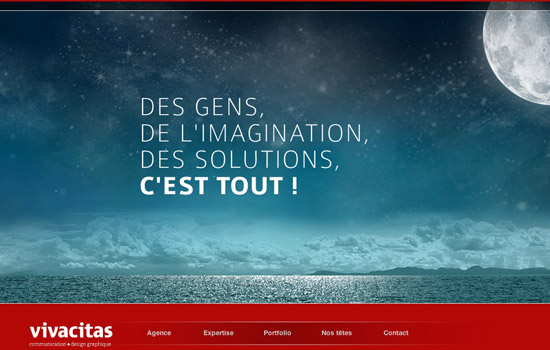
Sometimes the use of many embellishments and decoration really work to make a website exciting. It isn’t always all about minimalism. This site offers great design as well as wonderful decoration and development. This person is really displaying all their skills in once place.
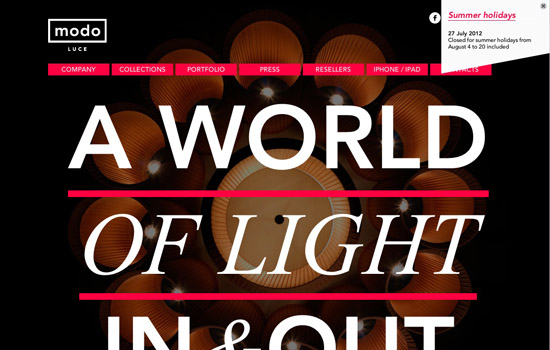
Again, full screen sites will always benefit the company that wants to show off it’s brand and what they stand for. It’s one thing to have pictures of products, but it’s really another experience to wrap your entire site in them. Modoluce figured that out and really created a website that’s all about them and their product.
This is another example of a very detailed design centric website. Everything is well connected and makes sense as far as the user interface is concerned. The full image allows for excitement and a change of scenery along with every page to page navigation.
This site uses a simple execution of full page design by offering only one image as used primarily for the background. The design and development puts a focus on all the copy by essentially taking that off the full page design.
This is more of a minimalist approach in full page design. While we use the full image size, there isn’t a ton of busy things going on with the design. The full image actually helps to make everything interesting and fun.
With the great advances in technology today, we can pretty much do anything when it comes to websites. This full page site doesn’t just tell you a story, it asks you to get interactive in picking and choosing your story.
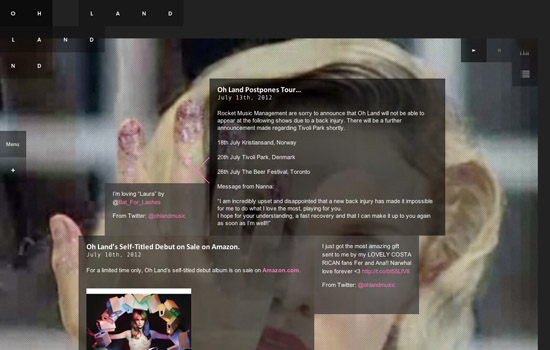
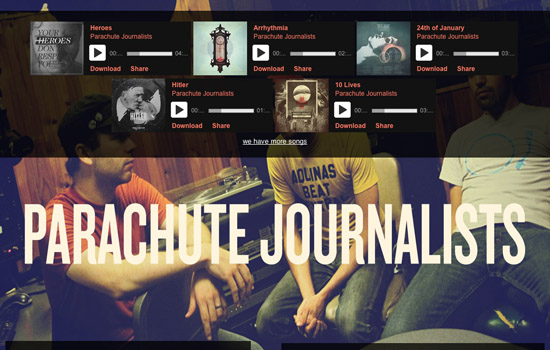
This website for a music label allows viewers to know exactly what kind of music they create just by looking. The look is fun, fantastical with a little bit of rock. The fullness of the site makes it easy to grasp quickly.
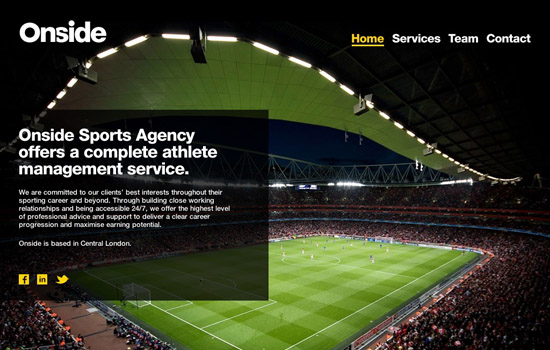
Designers have so much control in guiding the eyes of the viewers. This website utilizes that, first by only using one page with everything visible that’s completely relevant and helpful to their purpose. All useful, no fluff here.
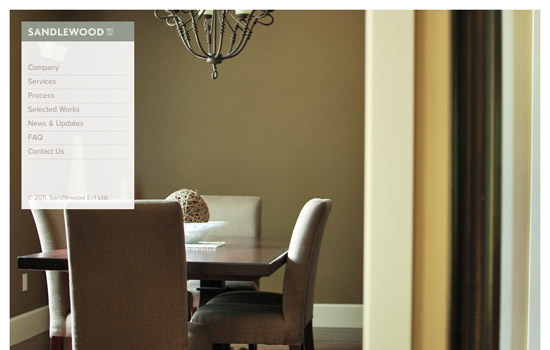
With furniture and renovation sites, many developers like to give lots of information with furniture placed sporadically around. Rarely is there a focus on the actual work that’s done. Here, the developer used the full page website to essentially make himself stand out and draw attention to the furniture.
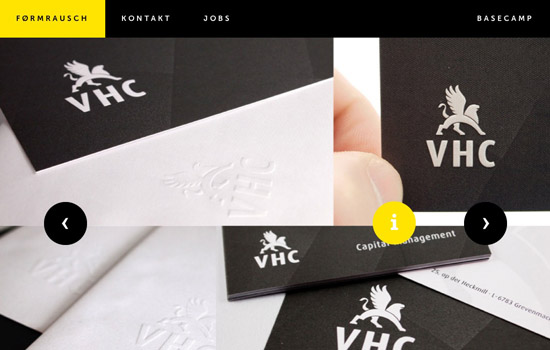
This website utilizes the full image development to show portfolio work in close to high res. Nobody likes going to a website to have to check thumbnails only to get to images that are as small. This helps show the detail in their work.
Fashion is one of those things where you have to see it in it’s entirety to really get it. If you see a good shirt on a model, you want to know what it looks like paired with the pants and shoes, etc. This website understood that and used the full page method to help display their fashions.
Again, this photographer used the full image idea as a way to allow you to see the detail in their quality and composition. It also allows you to get a sense of who he is.
Full image backgrounds allow for you to get really creative. This time, the creativity is highlighted in the development of this page. This is easily one of the most epic pages online right now.
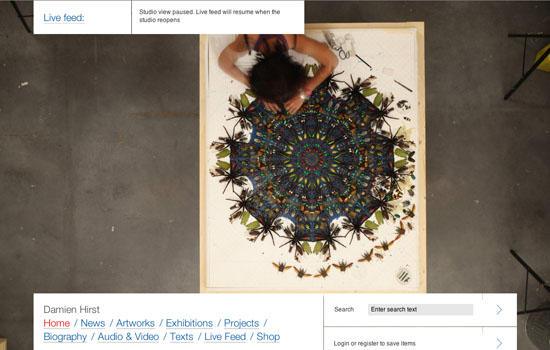
Rather than just give us a big photograph or a huge video of something we can catch on YouTube, this agency used the background to tell us what they’re doing in their studio. The live feed keeps you up to date on the workings of Damien Hirst.
Bigger canvased websites allow you to break out of the mold of the grid or fixed width website. That allows you to do a bit more and be a bit more creative. This page is a different approach to a portfolio, but fun to interact with and enjoy.
Cool interaction in a website can get you increased traffic as people are more likely to share. This site utilizes the trend and adds a bit of spice by making this site fun and easy to navigate.
This developer used the trend to create his own little world. It sucks you in and gets you caught up in the wonderful design as well the movement of the page.
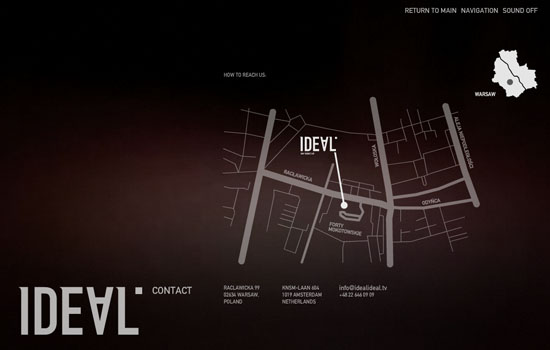
Navigating through this site requires no mouse and is exceptional. The full pages here allowed for well thought out navigation with uncluttered and easy to read information. This probably took lots of time to make, though they made it look really easy.
One could play around with this site all day. The navigation is really outside the box and the atmosphere the design helps create is spot on with the work presented. There’s actually some pretty hilarious and great content on this site.
Another great portfolio site utilizing video and images for their backgrounds. The interaction and navigation is also out of the box and well planned.
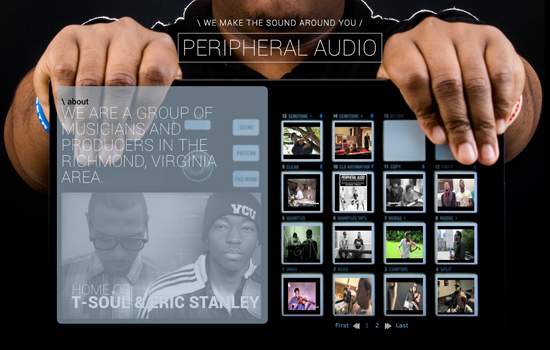
Upon first look, many know exactly what type of group they are viewing. This site is simple yet effective, as it links viewers to all videos dealing with this group.
Conclusion
Whether you are using Flash or jQuery, making single page sites or full sites, full background websites are a great trend to hop on. It makes a lot of sense and can work for almost any brand or business. They’re great to look at (when executed well) and often exciting in a world full of mundane, cookie cutter websites. Are there any full image or video background sites you’d like to share?
(rb)