No matter who you are or what your business may be, you will always want your website design to stand out. Having an extraordinary website allows you to stay on the mind of most of your visitors and can help translate how unique your product or service is to someone.
The problem with creating a standout site is sometimes you have no clue where to start. You may have the colors you want, and you may simply have an idea; but as far as it really being unique, you don’t have a single clue. It can sometimes be hard to start with absolutely nothing and try to make it into something that will stick with someone.
Fortunately, there are folks out there who help out by creating fabulous PSD templates to help anyone get started on making a website. The unfortunate truth however, is sometimes, most of these freebies aren’t worth even going through. So, today we’ve created a list of 20 amazing PSD templates to do the sorting work for you and get you inspired with your own website design.
The Templates
All of these PSD templates are free. Please read the license agreements carefully before using the PSD’s exclusively for commercial use.
Gallerise
This is a great place to start off this round-up as this template comes in 9 different colors and is absolutely free. The design is very clean and clear and leaves a lot of room for excess developments.
Template Features:
- 16 PSD files; 9 different color schemes.
- Doubles as a Photo Gallery.
- Well organized for easy editing.
Sleeko
This is a one page template, made with most designers and creatives in mind. Showing off a very clean design and use of trendy elements, this is a no-brainer for any one looking to begin on a single page portfolio.
Template Features:
- Uses 960 px grid system.
- Designed contact form.
- Comes with complimentary social media icons.
Ecommerce Web Template
When doing e-shops and e-commerce, it can be pretty challenging to think of new ways to reinvent it, but this template here has done great at making a welcoming and fun website. A great start for a creative, fun, or family product.
Template Features:
- Fresh, bright, clean design.
- Comes with necessary buttons and icons for a web shop.
- Uses standard fonts (Arial and Rockwell).
Redux Business Website Template
Perfect for pretty much any product or service, this clean web PSD pretty much comes with everything you need. You can use it as is or put your own little spin on it.
Template Features:
- Flawless design, easily customizable for all.Â
- Leaves room for lots of modern features (slide shows, video screen shots, etc.)
- Well organized for easy editing.
3D Creative Layout
The navigation of this particular template is the star here–and when coded you’d probably use a script that makes it work similar to most Mac navigation. It’s a very creative concept and can be widely used.
Template Features:
- Super unique layout.
- Includes several icons.
Church Website Layout
This is a pretty self explanatory template, with a great layout and attention to detail. It doesn’t just make it look like you’re just going to ‘church’, but to an ‘experience.’ This template could work well with churches as well as bands and musicians.
Template Features:
- Fully designed photo slider.
- Social media icons included.
Agregado LifeStream Theme
This theme is not only a PSD, but it is also a WordPress theme. Fortunately, we all don’t use WordPress, so the PSD is available. This is another versatile template, with a wonderful color scheme.
Template Features:
- WordPress theme is free as well.
- Fully designed contact form, comments and tags.
- Uses standard fonts.
Modern Design Studio Template
Textures can add that extra ‘umph’ to sites and this template demonstrates that well. Playing around with textures pretty well without crossing the line and over doing it.
Template Features:
- Modern, usable design.
- Uses standard fonts.
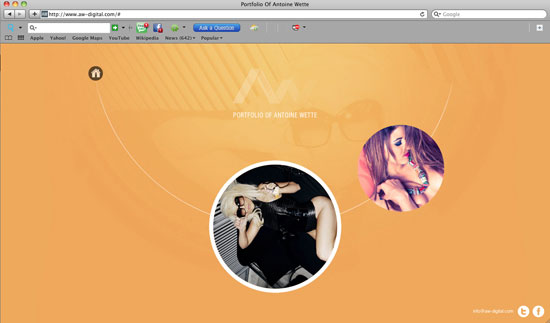
Creative Portfolio Template
This is a super crisp and clean template that utilizes a really fresh take on portfolio layouts, not to mention the design is pretty much impeccable. This is definitely a template to keep near by.
Template Features:
- Resizing is easy with ‘Smart Objects’
- Includes useful social media icons.
- 6 PSDs; Home Page, About, Contact, Services, Blog Post, Blog Entries.
Events PSD Template
A one page website that is a great splash site or small site for upcoming events. You’re able to show off exhibits or performers/speakers as well as get your audience to purchase tickets. This is a nice, quick fix for many website needs.
Template Features:
- Extremely unique design.
- Uses 960 pixel grid system.
- Fully customizable contact form and purchase buttons.
Yellow! Minimalist Blog Template
Minimalism is a style that can work for almost any person or product. Here, we have a nice simple blog template, with a wonderful pop of color.
Template Features:
- Unique one-column design.
- 2 PSDs; Home Page and Inside Page.
- Minimalist design
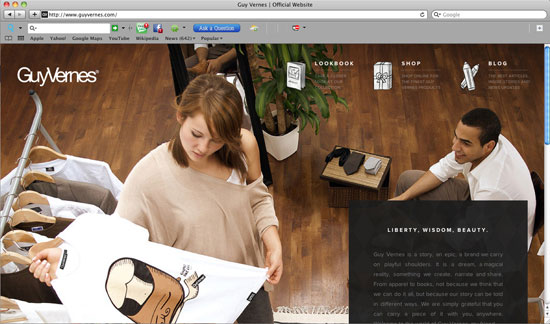
Crisp Presentation
A good mix of crisp, clean and beautiful work. This template uses a very sophisticated color palette, and also has a nicely thought out layout.
Template Features:
- 2 PSD files; Home Page and Inside Page.
- Includes useful icons.
- Extremely versatile design.
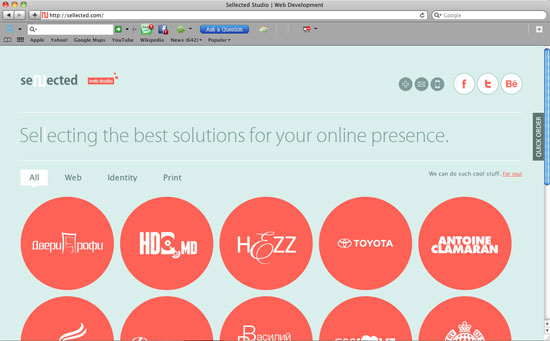
oWire Template
This template brings a fresh look at websites, especially their headers. Boasting a colorful palette with clean design elements, this is a great site for agencies or designers.
Template Features:
- 4 PSD files; Home Page, About, Contact, and Work.
- Creative and grungy design.
- Comes with icons and designed contact form.
Education Template
This template sports a very unorthodox layout and design for an education website, but in a very good way. It could use some help as far as the typography is concerned, in regards to making all that clearer; but this template is a great start.
Template Features:
- 2PSD files; Home Page and Inside Page.
- Unorthodox and fun layout.
- Uses standard fonts.
Digital Rust Template
With seven different PSDs, and a very fresh look at website design, this template is nothing short of awesome, and is extremely high quality. This is a great template if you are looking to do something new without straying too far away from the basics.
Template Features:
- 7 PSD files; Home Page, About, Work, Work Item, Contact, Blog Post and Blog Page.
- Easy resizing using ‘Smart Objects’ and shapes.
- Well organized for easy editing.
Inkfolio
This is a rather simple template, but the detail in the template’s design is extremely noteworthy. Great for small businesses and designers alike!
Template Features:
- Uses stand fonts.
- Versatile template.
- Easily editable.
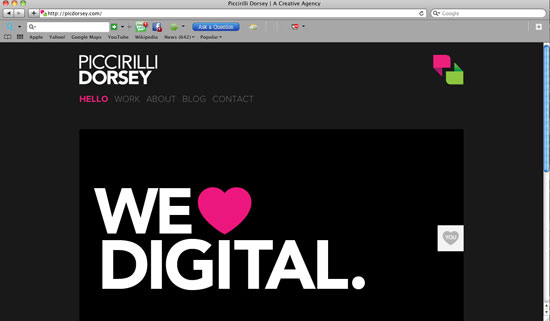
Creative Mass: One Page Portfolio
This is a wonderful one page site, with a dark theme–great for artists and small products. The detail here is amazing.
Template Features:
- Uses 960 pixel grid system.
- Includes complimentary icons and buttons.
Clean Tech
This template is great for businesses centered around technology. The design is exceptionally modern and serves as a great starting point or as a complete site.
Template Features:
- 3 PSD files; Home page, Inside page and Contact.
- Fully designed contact form.
Grunge Designer Portfolio
While this was made to be a web designer portfolio, one could easily extend the uses of this to work with businesses and products. This is a great template to get you started with your site.
Template Features:
- Textures and Icons available on Template Webpage.
- Customized image slider.
Cafe and Restaurant Template
This template has a very nice color scheme and is very well thought out as far as the layout for all things restaurant. It makes good sense and the design draws you in very easily.
Template Features:
- Stylish design for restaurants.
- Uses 960 pixel grid system.
- Well organized for easy editing.
How’d You Like It?
Being creative is extremely important, so hopefully this collection of PSD’s can catapult you to an area of success. As mentioned, these are great starting points or even ending points depending on what you like (make sure you check the license). If we missed an excellent PSD template, feel free to let us know! Also, leave us a comment and tell us which one was your favorite.
(rb)