This article is the first in our new Digital Artistry series. This series will focus on the key elements of producing professional quality digital art, walking you through in a series of articles and tutorials covering the theory and techniques behind the world's great digital art. We will identify common mistakes in amateur's works, and teach you applicable tips and tricks to take your own work to the next level.
This article is the first in our new Digital Artistry series. This series will focus on the key elements of producing professional quality digital art, walking you through in a series of articles and tutorials covering the theory and techniques behind the world's great digital art. We will identify common mistakes in amateur's works, and teach you applicable tips and tricks to take your own work to the next level.
Author Archive
Digital Artistry Series #1: Planning Your Work
 This article is the first in our new Digital Artistry series. This series will focus on the key elements of producing professional quality digital art, walking you through in a series of articles and tutorials covering the theory and techniques behind the world's great digital art. We will identify common mistakes in amateur's works, and teach you applicable tips and tricks to take your own work to the next level.
This article is the first in our new Digital Artistry series. This series will focus on the key elements of producing professional quality digital art, walking you through in a series of articles and tutorials covering the theory and techniques behind the world's great digital art. We will identify common mistakes in amateur's works, and teach you applicable tips and tricks to take your own work to the next level.
KISS: A Showcase of Beautifully Simple Blog Design
As a member of the design community you have probably heard the expression ‘KISS’ before. For those of you who haven’t, it stands for ‘Keep it Simple Stupid’. It’s an established design rule that you should not over-complicate your layouts, but rather focus on the core aims for your page. The trouble is that designing a simple web layout is notoriously difficult. Despite containing less data and less graphics, a successful minimal web design is actually very difficult to produce. There is no hiding behind flashy graphics or other such distractions. Every detail must be just right, and it is these details that can make or break a simple web design.
There is a vast difference between some text slapped on a plain background and a stunningly minimal website design.
Often several aspects can distinguish a simple design as something special:
- Awesome typography: Everything from line-spacing to letter-spacing needs to scream professionalism.
- Subtle but effective graphics: In a simple design graphics won’t be particularly overt, but can still add some great touches to your page. A creative logo design or clean icons beside your blog posts can really help set your design apart.
- Great visual hierarchy: Just because your page is simpler, doesn’t mean you wouldn’t have to focus on where you want to point your visitor’s gaze. Use typography, padding and color to draw your user’s eye down your page effectively.
- Coding matters more: In a page that is so basic little coding tricks can go a long way. A smooth html5 effect here, or a css3 show-off there can turn a minimal page from boring to stylish and impressive.
- Less columns = more: If you’re opting for a simpler design then consider a 1 column layout. This can really help focus attention on your key content and leaves less room for distractions.
KISS: A Showcase of Beautifully Simple Blog Design
Biblioteket
Biblioteket is a classically simple blog design. The color palette is very limited, using a splash of teal for the background border and logo text. The menu and textual content is very basic also. The entire design focuses mainly on the book covers posted, which provide the core content. As a ‘book cover blog’ this is entirely appropriate, and shows how a minimal design can give clearer focus to the key content. This focus is amplified by the large amount of white space and padding around each book design.
Jason and Erin
Jason and Erin is a charmingly minimal blog run by a couple from Brooklyn. The site feels very focused, avoiding any sidebar content and concentrating instead on a basic one column design. The clean header and user-friendly menu provide the perfect intro to the blog content, which is quite literally a list of photos and text, lovingly formatted.
Ordered List
Ordered List is the archetypal minimal site, with a monotone color scheme, and distinct lack of images. In fact, the design is almost entirely constructed of black text on a white background. Simple? Yes. Boring? No way! This blog manages to look effortlessly stylish and elegant through it’s minimal approach. The text has been formatted to perfection, with every padding, line spacing, bold styling, font size and heading feeling just right. A great example of good design being in the details.
Old Guard
Another fantastic example of highly minimal design, Old Guard is a blog that just begs to be read. Whilst it is largely text based, the blog design beautifully implements images and video into certain posts. It also does a great job at guiding users through the page. You’ll notice varying shades of black/gray throughout the content, which clearly establish a visual hierarchy. For example, the large black post titles receive considerably more attention than the smaller, fainter text detailing the date. Similarly blue is used sparingly for links and underlines, immediately drawing our eye and encouraging action.
Bird is Not a Cat
Bird is Not a Cat is a lovely minimal blog from photographer Nazar N. In this design the content almost takes a back seat to the panoramic, scenic photographic backdrop to the site. The 1 column, narrow content area lets the eye easily scan down it, almost like reading a receipt. There are no distractions within this design and the main focus is on the work of the artist.
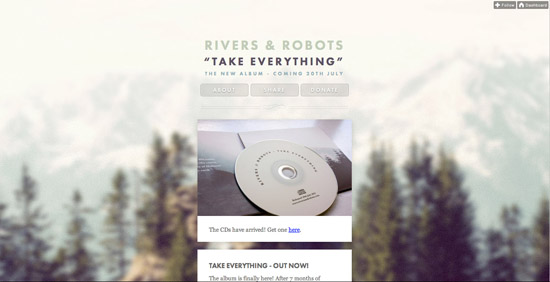
Rivers and Robots
Quite interestingly Rivers and Robots have created a mini-blog specifically to promote their album Take Everything. Due to the narrow focus of content they have been able to use a really minimal design, using a very narrow content arrow and one column approach. This type of minimal, narrow layout really makes their content more scannable. There is no clutter of a busy navigation, just three basic menu links.
Josh Collie
A blog so minimal that it doesn’t even have a header, logo or menu! Josh Collie’s website is proof that content truly is king, as despite omitting several conventions of blog/website design, it is entirely readable, engaging and beautiful. The text is perfectly padded and feels very easy on the eyes. The large interspersed images and videos help to break up the page nicely.
Simple Bits
Simple Bits has been held up as a modern day trend-setter for simplistic blog design. Originally it was the design that dared to be different in it’s minimal approach, but now it has inspired thousands of designers to strip away the detail in their own sites. The blog design is almost entirely type-based, yet doesn’t feel bare in any way. The stylish, minimal icons besides posts add a lovely element of detail while the varying, elegant typefaces provide an element of visual interest.
Fran Exposito
I may not be able to understand the content on this non-English blog, but it doesn’t stop me appreciating the minimal design! This blog design is a great example of how a creative, engaging logo design can hold up an entire website. Without the logo this design would be solid, but perhaps a little boring. However, the logo perfectly frames the content below it and adds as the visual centerpiece for this design.
Table 37
Table 37 is another blog held up for it’s creative design within the design community. It is essentially a very basic two column, textual layout. However, the use of some subtle background textures and a striking, creative logo make this a true minimal design gem. Our eye is drawn immediately to the larger right column containing the blog posts, and the left sidebar acts as a natural supporting area of content for this. Basic design principles at their best.
MMMinimal
As suggested by it’s name, MMMinimal has a wonderfully simple blog design. Interestingly, the site focuses the user’s attention on the pictures that accompany blog posts, rather than the textual content, which is less obvious, using a faint gray font. The slick, centered layout is in no way obtrusive, and simply acts as a subtle frame for the blog post previews.
Art Equals Work
Art Equals Work uses a super sleek, simplistic blog design. A light gray sidebar helps distinguish content areas, and the design remains essentially text-based. Visual hierarchy is artfully achieved through use of text-sizing, color and padding. The bright blue post titles are what draw our eye first, and the blog content is framed nicely by the minimal, artistic logo icon.
Usable Efficiency
Usable Efficiency is another minimal blog design that really puts emphasis on the content. The plain background, and limited teal color palette, as well as an omission of distracting sidebars means that the blog posts are the only place to look. Presented in video format they make a particularly striking visual piece for the design, which even in it’s details is understating (see the faint twitter bird top-right).
90 Four
Despite having a three column layout and a reasonable amount of content, 90 Four manages to still feel very minimal. This is largely due to the lack of graphics, as instead the site opts for a text-based layout over a plain white background. The design is still visually impressive due to the creative logo, great typography and deliberate use of color throughout.
Trent Walton
Whilst many designs in this showcase use a narrow layout Trent Walton effectively uses as much space as possible in the browser. This wide, yet minimal design really allows the large text to breathe. It also helps to clearly distinguish the various areas of content. The color palette is limited to black, with rare uses of red for key links. I also like how the blog post images are displayed as a small thumbnail, which is much less obtrusive than typical formats.
ForeFathers
A design that has inspired many designs since it’s first iteration, ForeFathers blog has now migrated to Tumblr, giving it an even more minimal approach. The textured background and old-style typography of the header is not overbearing, and leads down to a clear 1 column layout for the post content. This type of minimal layout let’s the user’s eye be drawn straight down the page in a natural fashion.
Strange Native
Another fantastic example of a minimal design that works really well due to it’s subtle touches. This design is largely text based, but the basic logo icon and date/comment icons add a lovely touch of detail to the page. The text is very well padded and uses varying shades of gray as well as text sizes to establish a clear visual hierarchy.
The Design Cubicle
Another pioneer in simplistic blog design, Brian Hoff has created a beautiful one column blog layout that gives primary focus to the content. Rather than detracting from the blog posts, the bold, bright background serves to frame the central content area.
Flux Blog
Flux Blog is another minimal blog design that relies heavily on it’s creative logo to frame the otherwise simplistic design. Underneath the vibrant, colorful logo, the blog design is really very basic, with basic text sitting on a plain white background. There isn’t even anything distinguishing the various content areas, apart from differing sizes of text. Surprisingly the result is not chaotic, but the eye is naturally drawn down the larger left column of text through the various blog posts.
Icon Bakery
Another minimal blog design framed by a beautiful logo design. As this blog discusses icon design it seems appropriate that the visual point of interest is the elegant logo icon. The rest of the header and main content area is very simplistic, avoiding overly complex graphics and opting for clean icons and text. Rare splashes of color are used to guide the visitor’s eye down the page and emphasize key headings.
Modernerd
One of my favorite blog designs there is just so much to love about this website! Everything from the logo to the menu and blog posts feels effortlessly minimal. Essentially the site would just be a boring three column textual layout. However, several aspects combine to make the page beautiful. Firstly, if you look closely the background using an incredibly faint, subtle pattern design, which adds an element of depth to the page. Then crucially the typography uses non-standard web fonts to make each heading, each menu link a work of art in it’s own right. The best element of the page has to be the genius logo design though, which perfectly sums up the blog’s audience.
Eight Face
One of the simplest designs in this article, but one of the most effective. If we break down the page design it is essentially a single column of text. However, it’s another great example of how quality typography can make all the difference. The two carefully chosen fonts contrast and spark visual intrigue, as the clean logo/heading text combines with the more elegant menu/blog post text. Even the logo icon screams minimalism as it effortlessly communicates ’8′ ‘E’ and ‘F’ in a few simple lines.
Josh Spear
Josh Spear’s site is so simple that it manages to feel like you’re reading a personal diary. There is no excess clutter on the page, instead giving focus to the content. The elegant typography is enough to make the page interesting, which is helped by a creative logo icon and some cool styling effects. The user’s eye is drawn straight to the text on the page and they can’t help but read.
MNML
MNML’s tagline ‘simply disruptive’ is the perfect description of their blog design. The site is incredibly simple, comprised mainly of plain text over a plain background. However, unlike many minimal designs that stick to a single column or rigid grid, MNML’s opts for a deliberately disrupted layout. The various content areas are put out of alignment with one another which means that the user’s eye flows more in diagonals than directly down the page. An interesting design that shows what can be achieved by breaking the mold.
Simon Collison
Simon Collison’s blog design became instantly infamous after launching. It is considering a very minimal design, yet spices things up with some awesome illustrations and some html5 responsive design magic. This design has plenty of details, such as the page background pattern, yet none of these detract from the content which remains at the forefront. Any visual details are very subtle, and take a back seat to the blog posts. The red color in the design is used sparingly to guide the reader’s eye down the page.
Vaullt
There is a reasonable amount going on in this design, yet it still feels quite minimal. The monotone black/white color palette helps to keep things very simple, and the content, whilst prevalent is very well spaced and doesn’t feel overbearing. Even the typography is very consistent, using a single, primary font throughout the page.
Jack Osborne
A design so simple that you really need to visit it and play around to appreciate it’s finer points. At first glance it’s simple a column of text with some relatively attractive typography. However, the beauty of this design are in the subtle details. Firstly, the top blog post takes precedence as the other lower posts are all collapsed (until you expand them). Upon hovering over these collapsed posts you’ll see a bar come up which varies based on the number of words in that article. It’s little touches like this that can distinguish between a boring design and a daringly minimal design.
Bobulate
Bobulate is a wonderful, single column blog that utilizes some beautiful typography. The design has a presidential feel to it through the use of a blue/red/white color palette. Even at first glance you can identify a clear visual hierarchy on the page, as your eye is drawn down from the bold blue logo, to the smaller headline text, and finally to the lighter gray blog post text. It’s essentially a very minimal blog design, but the varying typographic elements help add a lot of visual diversity to the page and make it a very attractive design.
Pat Dryburgh
Pat Dryburgh has one of the simplest designs in this entire roundup. However, as a very minimal design it really works. The attractive typography uses ‘Proxima Nova’ which has become synonymous with modern web design. The color palette is limited to black, gray and blue and the blue is used to draw your eye down the page through a series of key links. The real merits of this design are how the incredible photography embedded into blog posts is integrated into the page, but you’ll have to visit the site and check out below the fold to appreciate this!
Cherry Pow
Cherry Pow is fairly content heavy, yet still feels overly minimal. This is partly due to the limited fonts in the design, yet also because of the non-obtrusive header background design. Besides the logo icon this faint background design is the main graphic element of the page, which is actually largely text-based. The reader is not presented with a load of unnecessary options when browsing the design, and rather naturally scans down through the prominent blog posts.
What Do You Think?
We would love to hear your opinion. Do you have any favorite examples from this post, or did you perhaps find a design that stood out to you especially? Let us know in the comments below.
(dpe)
Beautiful Button Design in Action: Examples & Tips for Creating Effective Buttons
Designing beautiful buttons for the web is an art form in and of itself. The best buttons often appear simple and easy to design, yet are deceptively difficult, and are often comprised of many subtle design elements, backed by solid marketing theories. Today we’re going to look at some of the principles behind great button design, and give you some practical tips to improve your own website’s buttons, and boost your conversions/click-through rates.
Tips and Techniques for Designing Effective Buttons
Below are some applicable tips for improving your web buttons and boosting their click through rates.
1. Make Your Buttons Bold and Bright
Whilst a bold/bright button will clearly not fit with every web layout, as a rule of thumb these are the buttons that receive the most clicks. A bolder/brighter button naturally attracts more attention from your visitors, as the human eye is drawn to color and solid hues.
If you’re into split testing your designs then try increasing the saturation of your buttons (within a tasteful level) and watch your click through rates go up slightly.
2. Larger Buttons Attract More Attention
This is another common sense part of button theory, but one ignored by many website owners. Generally speaking, larger buttons will naturally attract more attention.
It’s been proven time and time again that by increasing the size of your call to action buttons more people will notice them, and by extension click them.
The trend of HUGE web 2.0 buttons may be over, but by integrating a tasteful, large button into your design you will definitely be prompting action on the part of your visitors.
3. Buttons Should Fit With Your Site’s Theme
Whilst contrast is good (we’ll get to that in the next step) you should remember to integrate your buttons well with the surrounding website design.
If you run a nature themed website then it would look pretty weird to have an industrial steel textured button. Even if it did attract attention it would be the wrong type of attention, as the button would appear awkward and visually clash.
Try to find common themes, moods and motifs in your website design and then artfully integrate these into your button design. Taking elements from the surrounding website (be it icons, textures, lighting etc…) can add a lot to a strong button design.
4. Contrast is Good!
Another staple of button design theory is that contrast will get you more click through rates. If you have a plain white background for your website then don’t make your button light gray or cream, make it black, or a solid, bold color!
Contrast is one of the most powerful techniques for getting your buttons noticed. It also applies to the text, which should contrast well against the button color.
Don’t make your buttons something that people can skim over, make them noticeable.
5. Small Details Make a Big Difference
As with all design, the small details can take your work from ‘good’ to ‘great’. A website button may be a fairly simple visual element, but don’t forget to pay attention to the subtle details.
A thin border, subtle gradient, faint pattern, or lighting effect can make a world of difference. Not only do these kinds of visual touches show professionalism and an attention to detail, but they often add depth to your buttons, making them stand out and ‘pop’ from the surrounding page more.
6. Don’t Forget the Text!
Probably the main element people overlook in their button design is the text, yet it can have the biggest impact. In this sense your button text or ‘copy’ is crucial to it’s success.
Gone are the days when ‘buy now’ or ‘join’ were sufficient. People like a bit of creativity in their button copy, and they also appreciate getting a hint at the benefits of your service/website.
Try some of the following techniques for making your button copy more interesting:
- Instead of just having ‘buy now’ use ‘Try (Your Service)’
- Going one step further have ‘Try (Your Service) for (Low Price)’ by ‘Try (Your Service) and (Give Brief Benefit)’
- Another variation is ‘(Common Problem)? Try (Your Service)’
A real life example that you’ll see in this post is Akismet, whose main call to action button reads: ‘Get Started and Say Goodbye to Spam’.
7. Think About the Surrounding Details
A successful button design doesn’t end with the button, you need to also consider the details of the surrounding website. Think about how this surrounding area can point people towards your call to action button, and help accentuate it.
Here are some practical ideas:
- If your web design has a common light source make sure that this is reflected in your button design (i.e.: ensure that your buttons highlights/shadows relate to the wider light source on the page)
- Use shapes such as arrows to direct attention to your button. These have been proven to vastly increase click through rates.
- Think about establishing trust/credibility if you’re offering a service. Using ‘secure payment’ signs, major credit card logos, or testimonials near your button can make people more likely to click it.
- Consider the amount of padding around your button. Generally speaking if a button has more padding then it will seem more isolated and will draw more attention, as there is less competing content around it.
8. The Magic Button Example
On his blog Smart Passive Income, Pat Flynn wrote an article about how he increased his earnings for an ebook in 5 minutes by simply updating his ‘buy now’ button to a ‘Magic Button’ invented by marketer Ryan Deiss.
You can read the article here: How to Increase Your Earnings in 5 Minutes or Less. We won’t repeat the details of Pat’s entire post, but essentially Ryan Deiss came up with the button design by split testing 43 variations to find the one that converted best.
Now you’ll probably agree that the final button isn’t the most attractive, or elegant. However, it undeniably gets the job done!
Whether you opt for something this in your face or not, you should take away some of the principles that this button utilizes (it’s large, bold, uses surrounding details like the border/credit cards/discounted price to draw more attention etc…).

Beautiful Button Design in Action
Groupon
Groupon has one of the most unique button designs around. The button combines with a progress bar that entices people to see what lies ahead if they sign up for the site. The forward arrow and bold blue button are equally enticing.
Bundlr
Bundlr uses a very simple, but effective call to action button on their site that works for several reasons. It is clearly very bold and colorful against the plainer background, which helps it stand out. The imperative text ‘start now’ also pushes users in the right direction. Finally, the subtle design touches such as the drop shadow, 1px border and inner highlight all help the button pop and appear more professional.
Status Board
Status Board’s button is everything I love about effective button design. It’s bright, it’s bold and it makes you want to click it! The bevel effect really makes the button stand out and feel more ‘pushable’, which must help their conversions. The text choice is also interesting, shying away from standard web fonts and opting for something more creative.
Votizen
Votizen uses a bold red button design to attract visitor’s attention, and also overlay a pixelated pattern to make the button more eye catching. Importantly, the red of the button ties in with the other primary colors in the design, which allude to the US flag.
My Design Deals
My Design Deals uses an effective button design to help get subscribers to their newsletter. The bright, lime green button design contrasts the dark gray backdrop really well, whilst the accompanying yellow arrow helps draw further attention to the area. The imperative ‘get free updates now’ encourages users to sign up by giving them a direct action to take.
Club Divot
Club Divot shows how button design doesn’t have to be boring! Their charming wooden button fits perfectly with the site’s golfing theme, and gives a very natural feel for the site. The embedded design with a sharp white highlight across the top also gives depth.
Kissmetrics
You would hope that a company dealing with online metrics and testing had an effective button design, and Kissmetrics don’t disappoint! Their understated button is professional and sleek, and fits perfectly with the surrounding clean website. The copy ‘get me started with Kissmetrics’ is effective as it’s fairly casual, yet entirely relevant to their company.
The Copper Tree
The Copper Tree uses some charming button designs that complement the surrounding web design nicely. The red leaves fit well with the surrounding graphics, and also act as graphical arrows which encourage users to click the buttons.
Zero Bundle
Zero Bundle is a classic example of a bold, bright button that converts very well. The green call to action button is paired with some creative, bold text to draw extra attention. The white text is given a bold drop shadow to help it stand out.
App Sumo
App Sumo started as a ‘get it live, not perfect’ kind of business, but as they’ve grown to a giant in the online deals market they began rigorously testing each element of their page. It’s safe to say that their current buttons are the best converting they’ve ever had. The current deal button is incredibly bright, and uses a very tall font to take up most of the button.
Pixeno
Pixeno uses a fairly standard button design with some lovely touches to help draw attention to it. The green button uses a subtle highlight effect, faint border and stylish arrow to stand out. The text also uses an elegant drop shadow to give it extra depth.
Hot Sauce Fever
Hot Sauce Fever has a really interesting grungy button design on their website to encourage action from their visitors. The button has a rough texture overlay, as well as a unique, relevant icon. Overall it’s large, eye catching and well designed.
Make it Bloom
Another great example of a simple, effective button design. Make it Bloom uses a bold green button that fits with the nature theme of their site. The subtle gradient and bevel effect makes the button appear more 3D and add depth.
Mighty Deals
Mighty Deals uses a very clever button that fits well with their design deals site. The button is in the shape of a sales tag and therefore is really unique to their website. The bold text combined with bright orange button gradient is very eye catching.
Desk Time
Desk Time uses the principle of ‘bigger is better’ by using a HUGE call to action button that encourages users to sign up for their free trial. The button is very clean and colorful and uses the additional tagline ‘no credit-card required’ to boost conversions.
The Forge
The Forge have an interesting choice of button. Their ‘hire us’ button is the same size and shape as the main menu buttons. This should help increase click through rate on the button. The button also establishes positive connotations by including a tick icon, which should further help engagement.
Akismet
The call to action button at Akismet could easily be just another button. However, it’s incredibly eye catching for a couple of reasons. Other than the bright blue design, the bold white border adds far more contrast against the green background. The text provides an instant reason for signing up ‘say goodbye to spam’ which gives people more incentive to click.
Ampersand Commerce
Ampersand Commerce is a classic example of a button effectively contrasting the surrounding design. The button is bold, colorful and ‘solid’, whilst the surrounding area is fairly sparse, monotone and plainer. This contrast ensures that your eye is drawn to the button straight away.
Xhtml Genius
A very clean and professional button design that is classically ‘clickable’. The ‘ORDER NOW’ text stands out by being all in caps and bolder than all the surrounding website text. The red button color complements the shades of lighter red and green in the rest of the site, whilst standing out against the plain background.
What Do You Think?
We would love to know what you guys thought! Did you have any favorite examples from this post, or perhaps a technique that stood out to you especially? What makes a great button in your opinion?
(rb)
A Collection of Mesmerizing Rain Photography
Whilst we all enjoy a nice sunny day, rain can result in some really interesting photography. There is something inherently emotive about rain, as the tirade of water is at the same time cleansing and intensely life giving.
Generally speaking, whilst rain can be disheartening or cold for us, rain photography focuses on the romantic side of the weather. It’s also visually very impressive, as the splattering rain drops accentuate the forms which they land upon.
Today we present a mesmerizing collection of rain photography, showing the true beauty of rain and the variety of moods which it can create.
A Collection of Mesmerizing Rain Photography
Rain by kle-m
The Rain by ~OjosVerde
Rain by BartoZ
Summer Rain by julkusiowa
Spring Rain by Proxile
Breakup in the cold nov. rain. by VreauSaAjungLaStele
rain by olumdenyoksun
Sunset Rain I… by bep-art
Rain Dance 02 by fbuk
Rain-Rain-Rain by LonelyPierot
Rain by VeLuna
Rain theme by SielojRamu
November rain by disposable-heroX
Boston: The Autumn Rain. by inbrainstorm
After the Rain by Kyujiko
iN tHe RaiN by Maxxboyy
: november rain : by hellfirediva
Left Alone in the Rain by oO-Rein-Oo
Dancing Rain by DianaCretu
February Rain by andreapun
.: Cold November Rain :. by zZToraZz
Sun Flakes and Rain by mxaksoy
Mystery Rain by dansch
torrential rain by Sordyl
Rain by Lirkaana
Singin in the Rain by lilithfirefly
in the rain by fotolympus
The unstoppable rain by ex-girlfriend
mondays. rain IV by mbdsgn
rain by Borderkowa
pure magic by Magson
the seething rain by alunaticloner
We are walking in the rain… by Brigitte-Fredensborg
When the Storm Comes by nile-can-too
Rain and water. by CarolineCherry
Favorite Photographs?
We hope that you enjoyed the collection of photography today. Feel free to comment and share your favorites. Which photos stand out to you and why?
(rb)
The Ultimate Collection of Professional Textures
Today’s post features a huge variety of high quality, high-resolution free professional textures. These texture packs range from wood, concrete and bokeh designs, to grunge, old film and rain drops. Whatever your project is, there is sure to be a suitable texture for you in this mega collection!
Whilst many free textures can be of a poor standard, all of today’s texture packs have been carefully hand selected because of their sharpness, clarity and great quality. Enjoy!
The Textures
Free High Resolution Textures – 14 Free Vintage Film Textures
This great set of textures features some super grungy photos of old film. These images come with rips, scratches and lots of other great textures for an authentic aged look.
Free High Resolution Fabric Texture Pack 2
A great free texture pack that is as diverse as it is vibrant. This collection of bright and bold fabrics is perfect for a home-made design.
Free Textures: Grab Bag 18
This varied assortment of free high-res textures features rust, rock and wooden textures. Each texture has a very natural feel to it, with plenty of details that result from nature. (free for personal usage, $9.99 for commercial use)
Free Textures: Orange
This texture set includes a series of images that allow an orange undercoat to show through when the overcoat begins to wear and crack. A really unique set of textures that should provide a lot of visual intrigue. (Note: requires email input to download)
Stained Concrete Texture Pack
A great texture set featuring 6 stained concrete images. These textures have a grungy style to them and are perfect for integrating into your backgrounds.
Nine in the Afternoon: Icon Textures Set
A really unique, dark and surreal texture set. This texture set contains 50 spooky icons with twisting shadows, cobwebs and dew drops. Unfortunately the icons are only 100X100px, but they are still perfect for avatar designs and other smaller compositions.
Wood Texture Pack
This high res texture pack contains 12 awesome textures, with a variety of wood types. The textures range from more man-made sections of wood, to very natural, rough bark textures.
Crumpled Paper Textures
A wonderful set of paper textures, that are made all the more interesting by their crumpled appearance. It’s great to see a variety of paper types, from plain, to lines, sketch-filled and yellow.
10 Free Hi-Res Light Grunge Textures
Usually grunge textures are very intense, dark and overbearing. It’s great to see Fudge Graphics offering this set of lighter grunge textures. They have a very plain, minimal feel and would work perfectly as an overlay to your existing designs.
High Res Colurfull Textures
These textures are really unique and have a bright, collaged feel to them. Highly creative and detailed they are perfect for your more hand-drawn, mixed-media style works. (Note: Requires email input to access.)
5 Beach Stone Textures
This wonderful texture set offers 5 super sharp stone textures, perfect for your more grungy, rustic designs. (free for personal usage, $9.99 for commercial use)
18 Hand stained & Colored Paper Textures
These stained paper textures are great for adding a creative backdrop to your graphics, providing a natural looking, messy background design.
33 Free Rust Textures
This set of rust textures is huge, and every texture is incredibly detailed. These images are perfect for a grungy design, and range from minimal, to extensive rust damage.
Grunge Plywood Textures
A great set of textures, these plywood images are as varied as they are detailed. The wooden surfaces are richly colored, to provide diversity and uniqueness for your designs.
Distressed Wood Texture Pack 1
This pack contains a wide variety of textures, ranging from tree cross sections to roughed up bark and wooden planks.
12 Free High Resolution Denim Textures
One of my favorite texture packs in this entire collection! These denim textures really expose the beauty of this fabric, and the pack comes with designs from the very simple to elaborate seams and detailing.
Grunge Concrete Textures
This awesome pack of concrete textures is usually premium, part of the Vandelay premier members area. However, Web Designer Depot have offered it for free (email address required for access).
94 Free Colorful Bokeh Textures
The mega texture pack contains nearly 100 free bokeh textures. These beautiful textures are very soft, and perfect for an attractive background graphic.
5 Rainy Window Textures
Need some textures for a gloomy day? These unique rainy window textures are great for adding water droplets as an overlay for your designs. (free for personal usage, $9.99 for commercial use)
Intense Dark Grunge Textures
This texture set is incredibly dark and moody, offering a range of heavily shadowed, rocky textures.
Old White Cracked Textures
This texture set is really unique, and has the appearance of something like bark. These cracked white surfaces seem perfect for a winter themed design, or for adding some extra detail to a design if used as an overlay.
Risk Textures
A really varied set of textures, with many giving the appearance of an alien surface, or something reminiscent of a nuclear warfare zone. Quirky and different, and perfect for adding a unique touch to your designs.
10 Digital Noise Textures
These textures are quite minimal, yet very detailed in that they contain lots of subtle scratches and marks. They are perfect for overlaying over your regular designs to add depth and detail.
9 Free High Resolution Metal Surface Textures
These metal textures aren’t just your standard metallic surface textures, instead including shots of cheese graters, industrial surfaces and metal bars.
25 High Res Storm Cloud Textures
Working on a design that needs a moody, stormy background? These storm cloud textures are perfect for bringing that atmospheric backdrop to your work.
25 Apocalyptic High Resolution Rust Textures
Apocalyptic is certainly the right word! These surface textures look like the result of a nuclear meltdown. Perfect for adding a rough, destructive feel to your designs!
20 High-Res Subtle Grunge Painting Textures
These textures are very subtle, with a faint grunge design being barely visible on some of them. They’re perfect if you’re looking to add a grungy element to your work that isn’t too obvious or overwhelming.
High resolution old paper textures
This great texture set draws images from a series of old envelopes and brown paper. It provides a welcome change from the regular white paper textures that are so readily available.
11 Free High Resolution Fabric Textures
A great selection of fabric textures ranging from knitting fabrics, to carpets and rugs. All of the textures are super high res and sharp/clean.
5 Antique Postcards
These textures have a really old time, authentic feel to them that simply can’t be captured through regular graphics. Integrating these images into your designs will really help to give it that antique appearance. (free for personal usage, $9.99 for commercial use)
High-Res Mixed Texture Pack
A lovely texture pack with a mixture of different designs. The textures range from dirty grungy to clean stones, tinted rocks and brick formations. Each texture has a vintage ‘instagram’ style to it, and is extremely high resolution.
Rough Cement Texture Pack
A nice variety of cement textures these textures range from cracked to smooth, speckled and destroyed. All of these textures have a very urban, manmade feel to them.
Wallpaper Textures (27 Images)
This great texture pack contains a series of wallpaper designs. These would be perfect for an interior designer’s mockups, or if you want to achieve a homely feel in your designs.
Green Leaves Texture Pack
This green leaves texture pack contains some very natural, verdant textures. These images are perfect for any nature themed designs and include a variety of leaf types sure to fit your needs.
Totally Rusty Metal Textures
Some of the best rust textures on the web! These textures are not only extremely high res, but superbly detailed and richly colored.
10 Free High Resolution Wood Textures
A wonderful range of clean wooden images. These textures don’t include more natural bark/tree types of wood, but include plenty of flooring and polished surfaces. Perfect for a cleaner, more elegant design!
30 High Res Foam Dot Textures
One of the most unique texture sets out there, the collection of foam ball close ups works really well to provide a unique, detailed background for your work.
10 Free High Resolution Grungy Surface Textures
This is a hugely detailed texture set featuring a variety of grungy surfaces, including old doors, metal grates, and wooden paneling.
5 Abstract Blue Textures
This texture set includes 5 high res textures featuring icy blue surfaces. These images have wonderful lighting and should provide plenty of depth for your designs. (free for personal usage, $9.99 for commercial use)
18 Essential Grunge Textures
These grunge textures from Lost and Taken are ideal for using as an overlay in your graphic design work, adding an extra level of detail and depth to it!
Favorite Textures?
We hope that you enjoyed this collection and bookmark it for future reference. We would love to know if you had a favorite set of textures. Let us know in the comments below and we can get a discussion going!
(rb)